突然Wordpressの画面が真っ白になってしまったらあなたはどうしますか、多分あなたの頭の中も真っ白、顔面蒼白になり今まで書いた記事はどうなるのか途方に暮れてしまうことと思います。
ここでは画面が真っ白になった時に慌てず、どうすればいいか対処方法を解説していきます。
WordPressの画面が真っ白になる原因
- PHPコードの書き間違え(典型的な原因は「functions.php」というファイルを間違って書き換えた)
- インストールしたプラグイン(他のプラグインとの競合、テーマとの相性が悪い、キャッシュ系プラグインが原因など)
- WordPressのバージョンアップ(Wordpressのバージョンアップに未対応なプラグインが不具合を起こす)
上記のようなことが原因でWordpressの画面が真っ白になってしまいますがこの時に何とかしようと、慌ててあちこちをいじって修復不可能にしてしまわないように落ち着いて対処することが肝心です。(経験者です)
エラーメッセージを表示させる
まず画面が真っ白になったときに何が原因でこのような状態になっているのかわからないと対処するに時間がかかってしまいます。
WordPressではエラーメッセージを表示することが出来ますがそのままでは表示されない設定になっていますので、表示する設定に書き変える必要があります。
表示する設定に書き変えるにはFTPを使ってサーバーに接続するか、レンタルサーバーによってはファイルマネージャーを開くことが出来ますのでそこから直接書き換えます。
FTPを使用する場合はこちらの記事を参考にして下さい。⇒FTPソフト(WinSCP)でPCのデータをサーバーに送る方法
ここではさくらのレンタルサーバーを使ってエラーメッセージを表示させます。
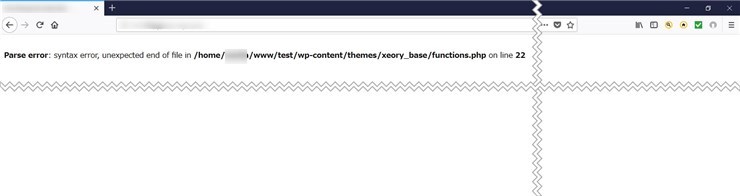
下記画像は画面が真っ白になった状態ですこれでは何が原因でこのような状態になっているのかわかりませんね。
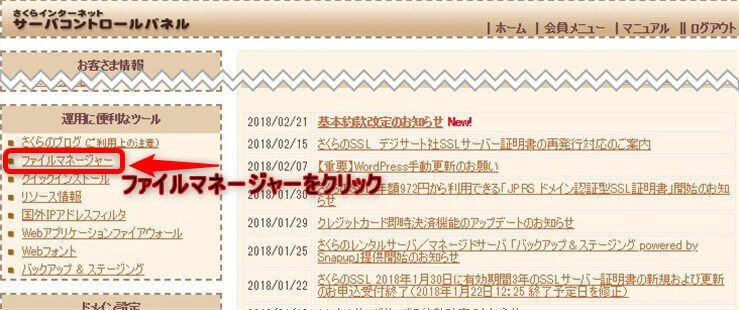
さくらインターネットサーバコントロールパネルからログインしてファイルマネージャーを開きます。
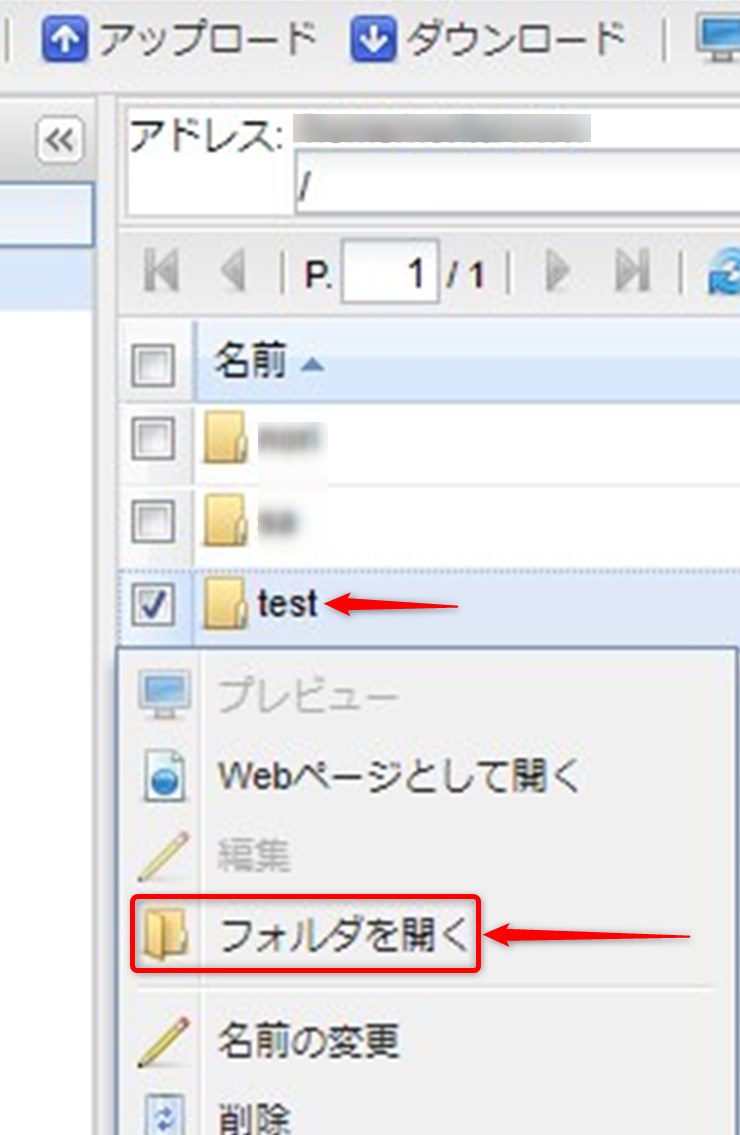
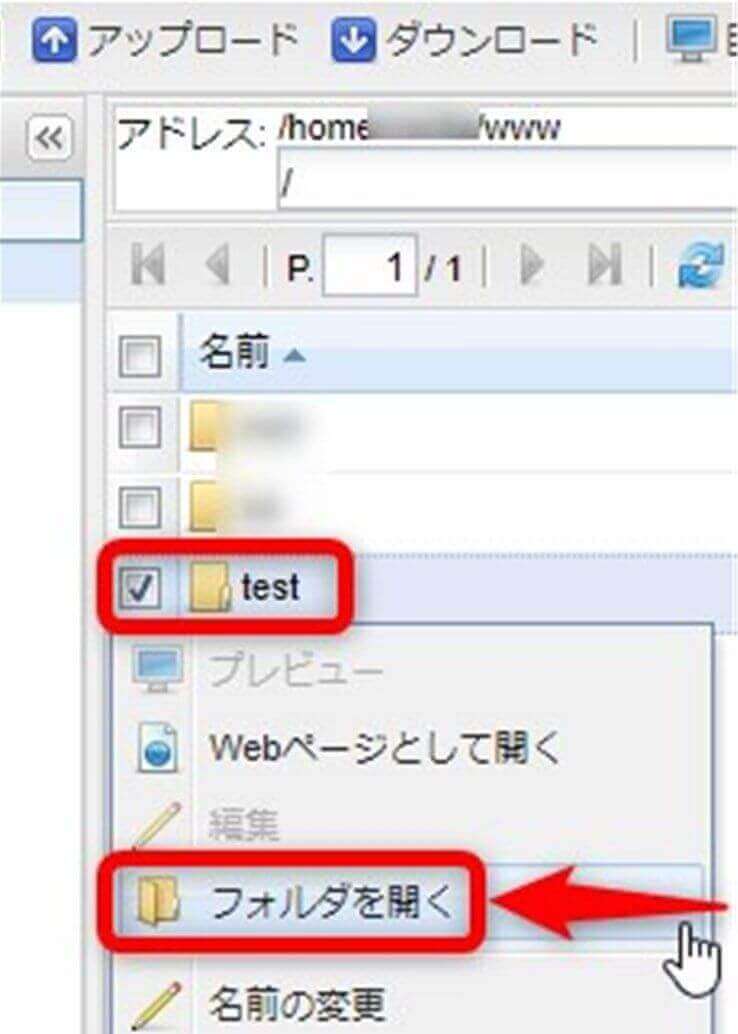
ファイルマネージャーを開いたらエラーメッセージを表示させたい名前を指定して右クリックします。
ダイアログボックスが開きますので【フォルダを開く】をクリックします。
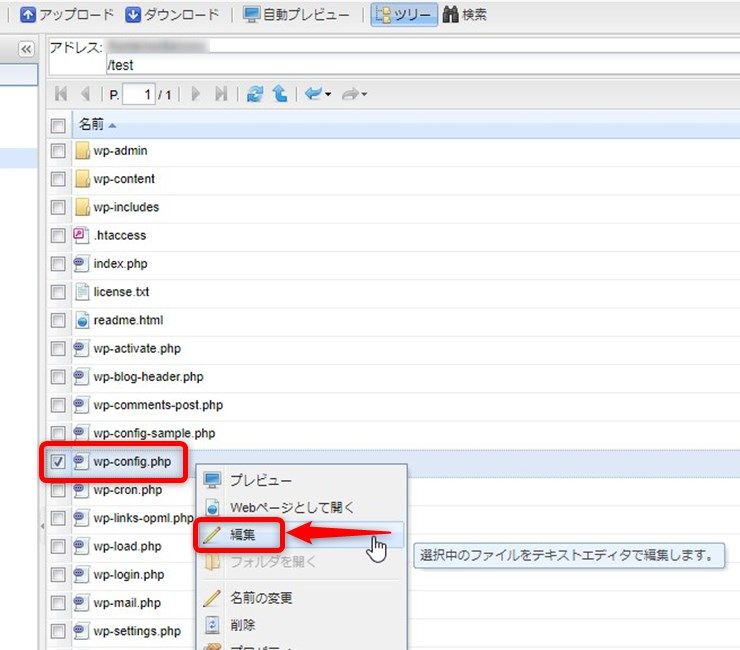
フォルダを開いたら、【wp-config.php】を指定して右クリックします。
ダイアログボックスが開きますので、編集をクリックします。
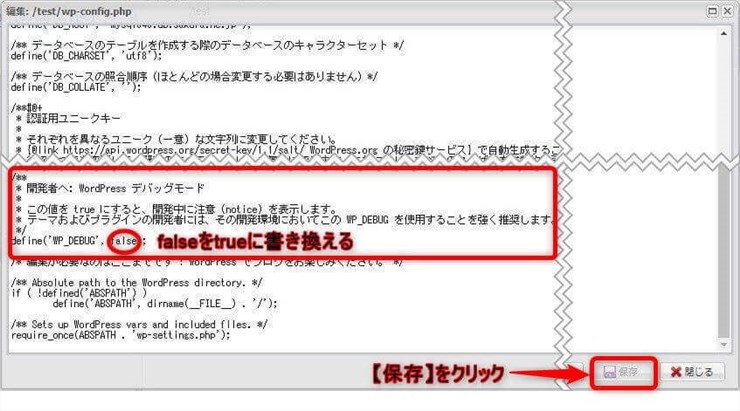
編集画面に変わったらdefine('WP_DEBUG', false);というコードを探してdefine('WP_DEBUG', true);に書き換えます。
最期に【保存】をクリックして閉じればエラーメッセージの表示ができるようになります。
次にサイトにアクセスして真っ白になっていた画面にエラーメッセージが表示されているかどうか確認してみます。
エラーメッセージが表示されていますのでどこに不具合があるのかチェックします。
エラーメッセージを見てみると【functions.php】の22行目にエラーが有ります。
Parse error: syntax error, unexpected end of file in
/home/〇〇〇〇/www/test/wp-content/themes/〇〇〇〇/functions.php on line 22
FTP、ファイルマネージャーでエラーの修正をする
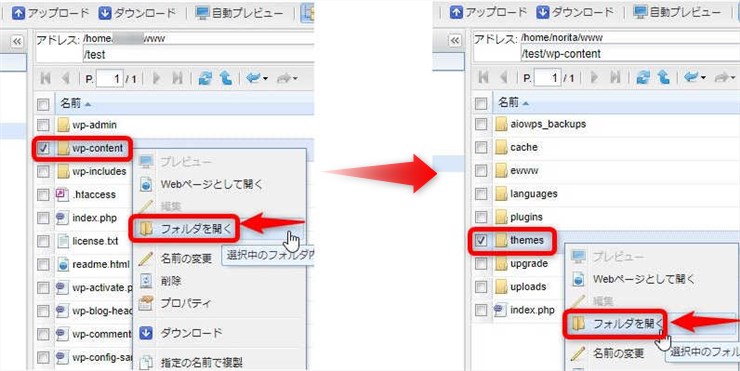
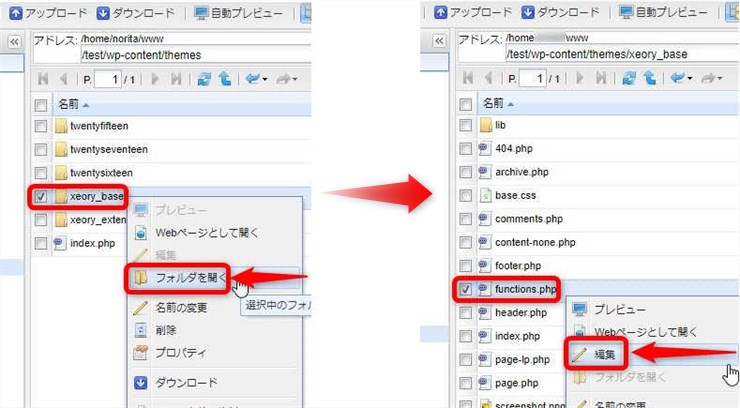
エラーがわかったらFTPか(FTPの使い方はこちら⇒FTPソフト(WinSCP)でPCのデータをサーバーに送る方法)ファイルマネージャーでエラーの場所、上記赤で囲った部分のwp-content⇒テーマ⇒テーマ名⇒functions.phpの階層(ここではfunctions.php)に行きエラーの修正をします。
まずは問題のあるフォルダを右クリックしてフォルダを開くを選択します。
つぎに【wp-content】を右クリックしてフォルダを開くを選択⇒【themes】を右クリックしてフォルダを開くを選択。
使用している【テーマ名】を右クリックして【フォルダを開く】を選択⇒【functions.php】を右クリックして【編集】を選択して画面が真っ白になった直前の編集箇所をもとに戻します。
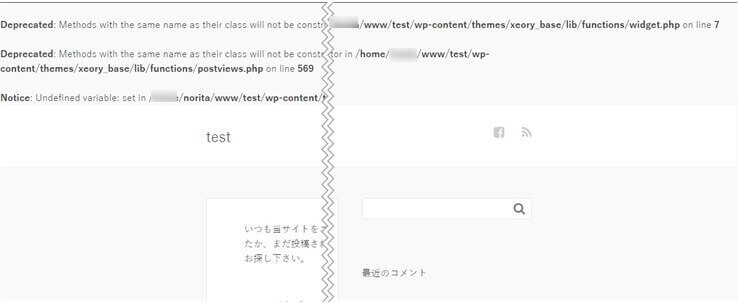
サイトが表示されているか確認します、画面をそのままにしていた方は[Ctrl]+「F5」キーを押して「スーパーリロード」を行います 。
問題が解決していればサイトが表示されます。
なにやら上の方に文字列が表示されていますが、これは致命的なエラーではなく注意的なことが書いてあるのですが、このままではサイトに表示されてしまいますので書き換えた【wp-content】 のデバックモードをdefine('WP_DEBUG', true);からdefine('WP_DEBUG', false);に戻します。
* 開発者へ: WordPress デバッグモード
* この値を true にすると、開発中に注意 (notice) を表示します。
* テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。
エラーメッセージの表示がでればどこに問題があるか解ります、画面が真っ白になったときでも慌てふためくことなく対処できますので、やたらいじりまくって修復不可能にすることは避けられると思います。
もしもこの作業ができるか不安な方は使用しているテーマを無効化する方法を行って下さい。(【functions.php】エラーの場合)
使用しているテーマを無効化して管理画面を表示させる
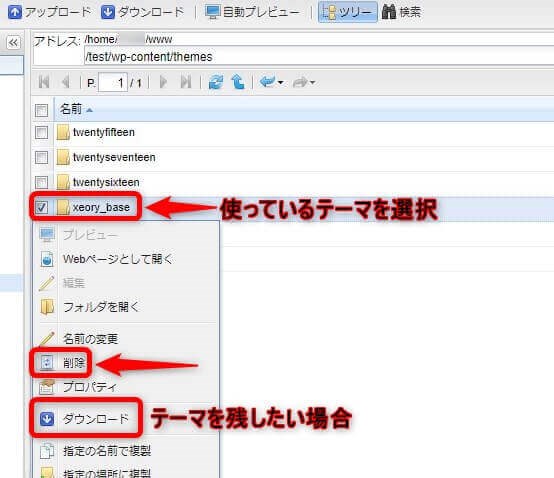
FTPか(FTPの使い方はこちら⇒FTPソフト(WinSCP)でPCのデータをサーバーに送る方法)ファイルマネージャー(ここではさくらのレンタルサーバー)で上記(FTP、ファイルマネージャーでエラーの修正をする)のやり方で【wp-content】⇒【themes】⇒使っている【テーマ名】を選択して右クリックします。
ダイアログボックスが開いたら【削除】を選択して使っているテーマを削除してしまいましょう、なお編集した【functions.php】を残したい場合はダウンロードをクリックすると、ダイアログボックスが開きますので【開始】ボタンを選択すると、ZIP形式でPCにダウンロード出来ます。
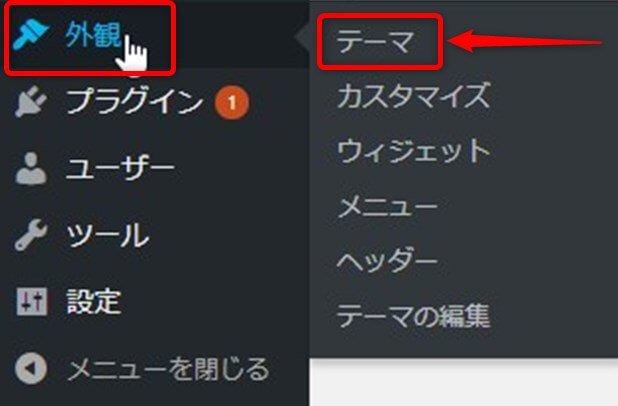
使っていたテーマを削除すると管理画面が表示されると思いますので確認します、画面をそのままにして表示されていない場合[Ctrl]+「F5」キーを押して「スーパーリロード」を行います 、画面が表示されたら管理画面左側の【外観】からテーマを選択します。
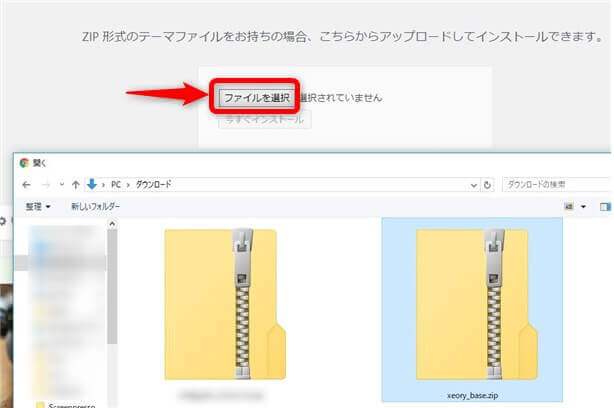
自動的にデフォルトのテーマに変わっていますので新規に編集前の同じテーマを配布サイトからダウンロードしてWordpressにアップロードします。
関連する記事⇒WordPressテーマの変更方法を初心者目線で解説します
テーマを新規のものに変えれば【functions.php】エラーの編集はもとに戻りますのでこれで真っ白画面の改善ができます。
プラグインによって画面が真っ白になった場合の改善方法
新規プラグインを入れたことによって画面が真っ白になった場合エラーメッセージに表示されたプラグインを削除または停止すれば画面が表示されるようになります。
但し管理画面は真っ白で操作できませんのでFTPかファイルマネージャーを使い削除または停止します。
ここでは「さくらのレンタルサーバー」のファイルマネジャーを使って作業を行っていきます。
上記(FTP、ファイルマネージャーでエラーの修正をする)のやり方で【wp-content】⇒【plugins】で右クリックします、ダイアログボックスが開いたら【フォルダを開く】をクリックしてエラーの原因になっているプラグインを選択して右クリックで【削除】を指定します。
これでエラーの原因になっているプラグインの削除はできました画面が表示されていれば作業は完了です。
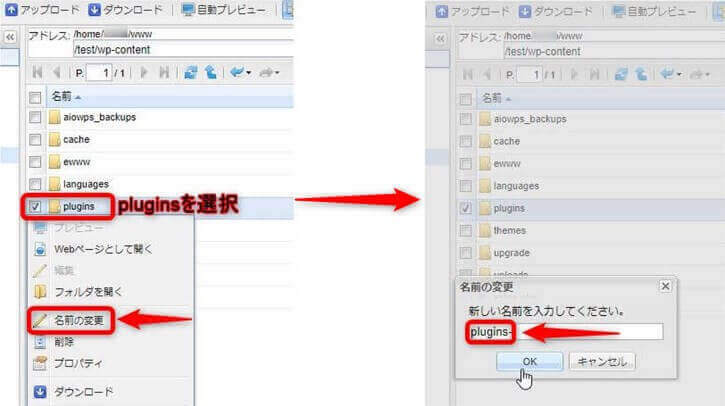
プラグイン名がわからない方は【wp-content】⇒【plugins】で右クリックして【名前の変更】を選択して右クリックします、名前の入力画面が出ますのでpluginsに半角英数字記号で文字を付け足して名前を変えます。(ここではplugins-にしてみました)
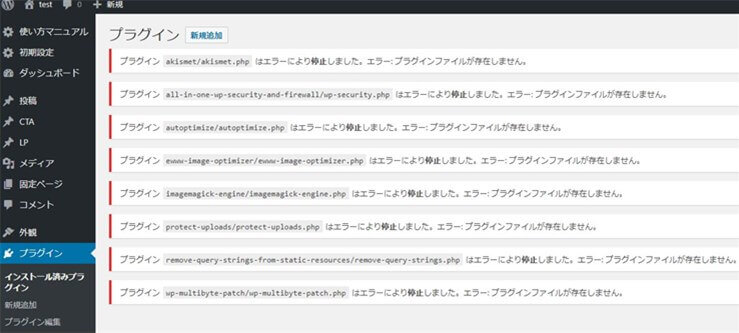
名前を変えてWordpress管理画面を確認すると表示できていると思いますので、左側メニューのプラグインを選択します。
「プラグインファイルが存在しません。」となっていますので、ファイルマネージャーまたはFTPで先程変更した【plugins-】を【名前の変更】を選択して元の【plugins】に変更します。
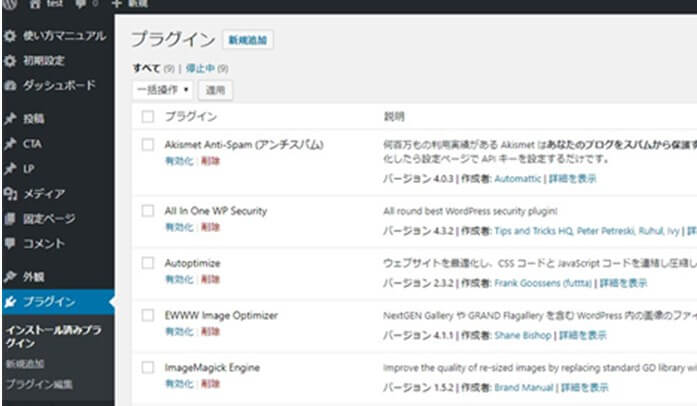
名前を元の【plugins】に戻したらWordpress管理画面に戻ります、管理画面左側のメニューからプラグインを選択するとプラグインが全て停止した状態で表示されますので、1つずつ有効化していって確認していきますエラー原因のプラグインがわかったらファイルマネージャーか、FTPで原因のプラグインを削除します。
バックアップを定期的に取っておく
そもそもWordpressを始めたばかりの初心者には上記の作業がわからないという方もいるかと思いますが、定期的にバックアップを取っておけばこのようなエラーが出た場合にも簡単に元に戻すことが出来ます、但しバックアップを取った時点まで戻るためバックアップが古いとその後のデータは復旧されないのでバックアップは自分の更新頻度に合わせましょう。
バックアップのやり方はこちら⇒ BackWPup定期的にバックアップを取るプラグイン
最期に
WordPress画面が突然真っ白になると慌ててしまって何とか復旧しようと思い、間違った操作をしてしまいがちです。
先ずは落ち着いて上記で説明したエラーメッセージを表示させることから始めましょう、またエラーメッセージの表示ができてもやり方がわからないという方もいると思いますので、作業する前にはバックアップを取っておくといいでしょう、定期的にバックアップを取るプラグインもありますのでそちらを利用するのもいいかと思います。