私のサイトに掲載している広告は Googleaアドセンスですが、Googleaアドセンスの管理画面を見たところ最適化の提案にAMP(Accelerated Mobile Pages)の導入を進めていました。
AMPを導入するとページの読み込み速度が断然早くなり表示速度が上がるため、訪問者の離脱率が下がりアクセスが上がると言う事らしいので、導入する価値がありそうと思い早速サイトにAMPを導入することにしました。
ここでは、サイトにAMPを導入して、Google アナリティクスの設置とGoogleアドセンスを表示する方法を解説しています。
AMPとは
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されていて、スマホなどのモバイル端末の表示速度を劇的に高速化してくれます。
但しデメリットもあり高速化するために、カスタマイズしたサイトでもデザイン装飾やサイドバーなどが表示できなくなってしまい、あっさりとした画面になってしまいます。
これにより訪問者がストレスを感じることなく記事を読み進めることができ、検索での順位が上がる可能性があるので仕方ない事かなとも思います、まだまだ開発途中と言う事なのでこれから改善されていくと思われます。
AMP導入にプラグインを使う
Googleアドセンスの最適化での提案では、AMPを導入するにあたり【AMP for WordPress】と言うプラグインでAMP化することを進めてますので、この【AMP for WordPress】でAMPを導入することにします。
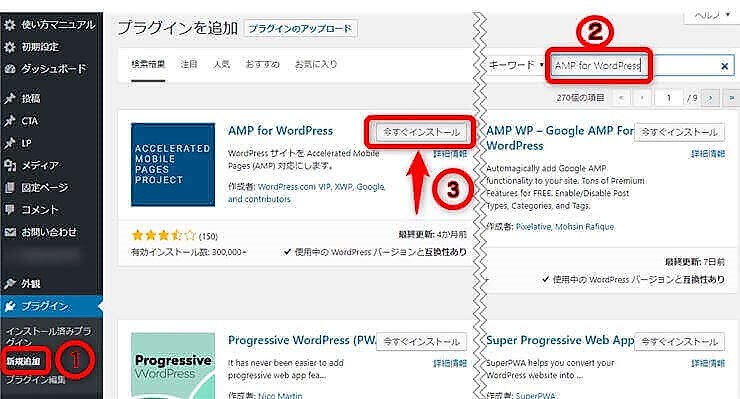
管理画面左にある【プラグイン】から【新規追加】を選択して、検索窓にAMP for WordPressと入力して今すぐインストールをクリックします。
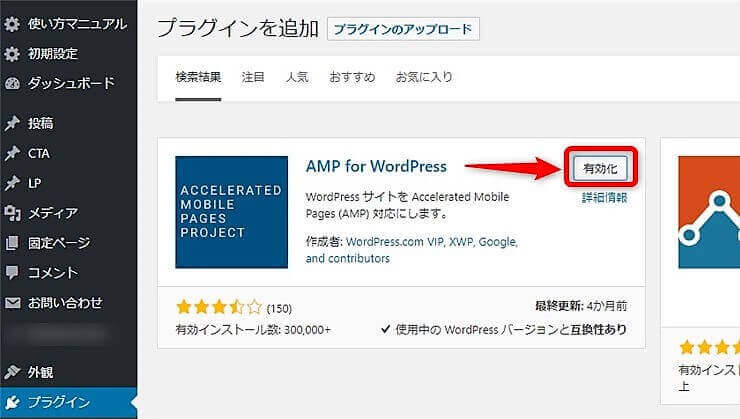
インストール完了後【有効化】をクリックしてプラグインを有効化します。
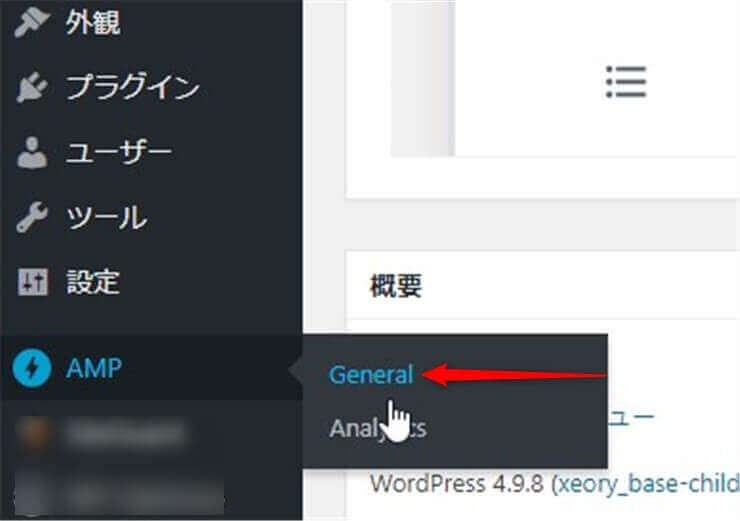
プラグインを有効化させたら管理画面左側に【AMP】のアイコンが表示されますので選択して【General】をクリックします。
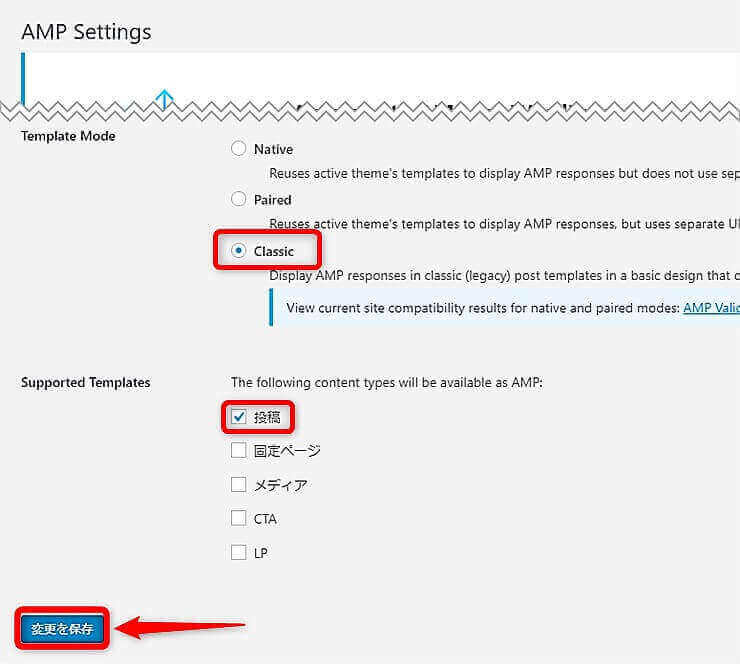
画面が変わります、【Template Mode】はデフォルトでは【Native】にチェックが入っていてこちらを推奨していますが、アドセンス広告の表示が出来なかったため私は従来の【Classic】にしました。
【Supported Templates】では投稿のタイプが選べますが、私はなるべくエラーが出るのを少なくしたい事もあり【投稿】のみにチェックを入れました。
最後に【変更を保存】のボタンをクリックします、これでサイトのモバイル表示でのAMP化が完了です。
AMP化したサイトの確認
プラグインを有効化したら、サイトがAMP表示されているかどうかチェックして見ましょう。
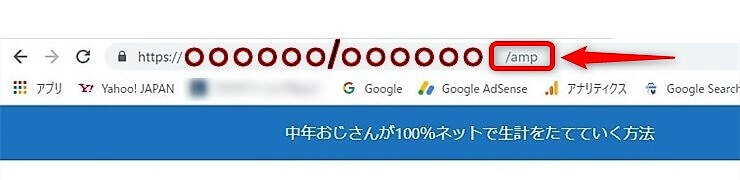
AMP化したサイトを表示するには記事のURLの最後に/ampを付け足します。
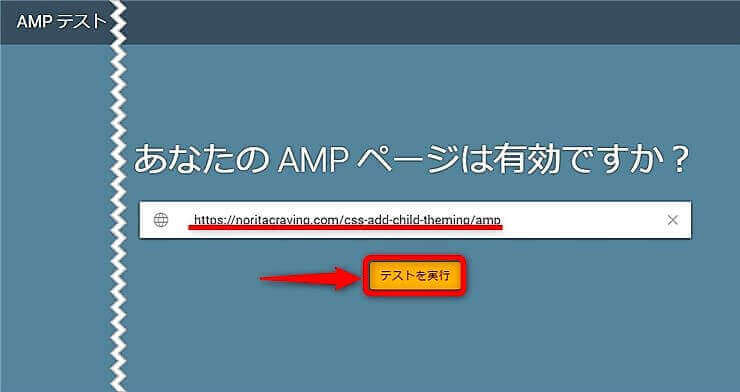
サイトのAMP化が正常に行われたか確認するには、AMPテストを行います。⇒AMPテスト
ここにアクセスしてAMP化したサイトのURLを貼り付けます、エラーが出なければAMP化は成功です。
この画面が出ればAMP化は正常に行われました。
AMP化したサイトにGoogleアナリティクスを設置する
次にAMP化したサイトのアクセス解析を行うためにGoogleアナリティクスを設置します。
今サイトに設置されているGoogleアナリティクスではAMP化したサイトには反映されない為また新たにAMP化したサイトへの設置が必要になります。
AMP化したサイトへの設置にはプラグインにコードを書き込むだけです。
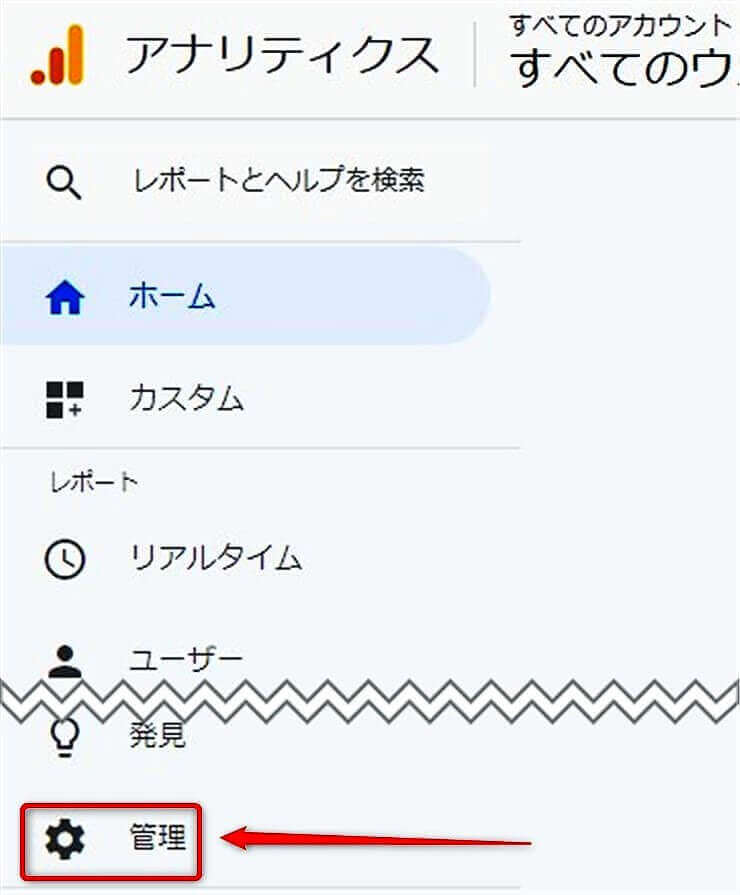
【Googleアナリティクス】のホーム画面一番下にある歯車マークアイコンの【管理】をクリックします。
Googleアナリティクスを導入していない方はこちらの記事をどうぞ⇒初心者向きGoogleアナリティクスの使い方
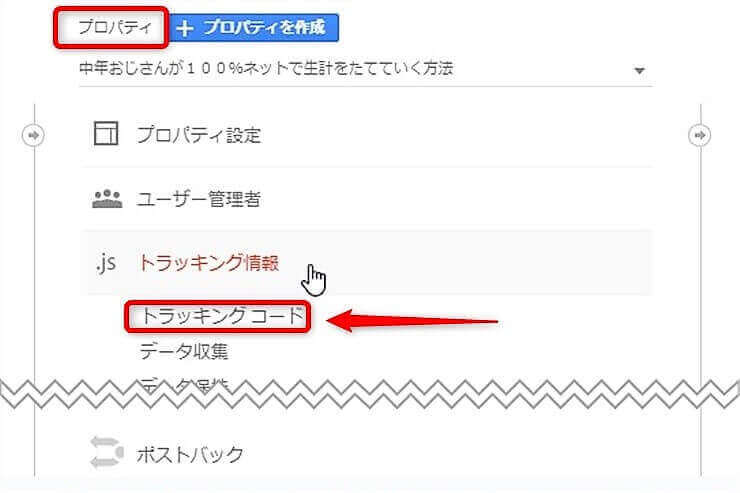
管理画面に変わったら真ん中プロパティ設定のトラッキング情報を選択してトラッキングコードをクリックします。
クリックすると画面が変わりトラッキングIDが表示されるのでそちらをコピーしておきます。
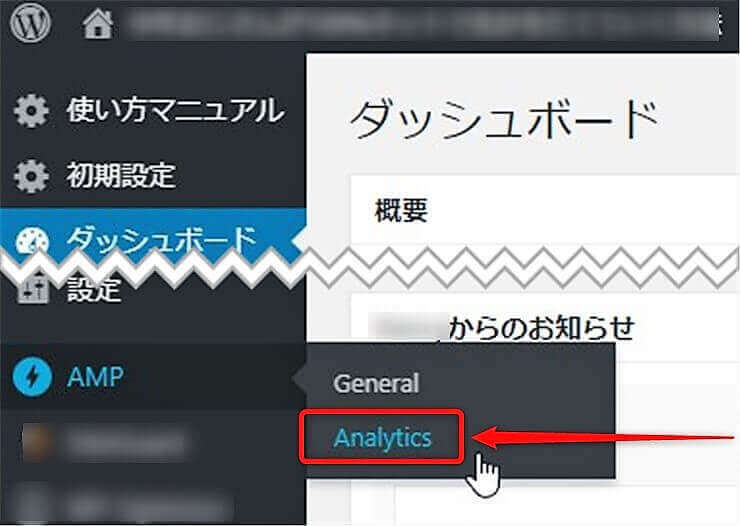
次に【Wordpress】の管理画面に行き【AMP】のアイコンを選択して【Analytics】をクリックします。
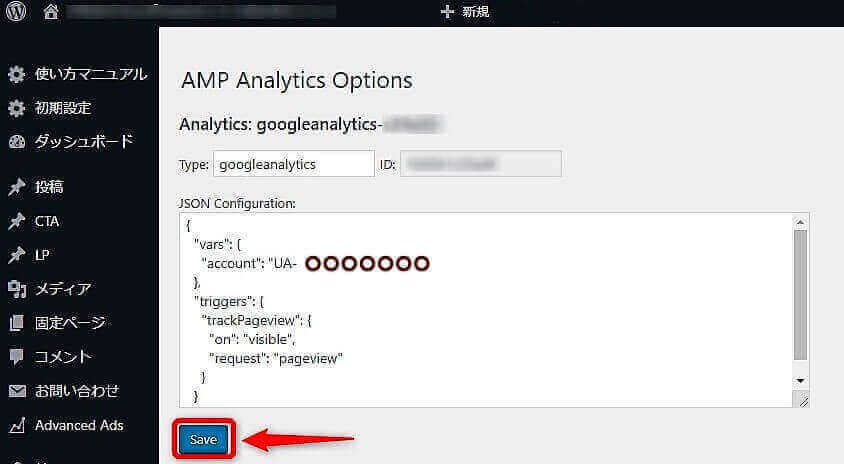
アナリティクスコードを入力する画面になります。
【Type】にはgoogleanalyticsと入力して【JSON Configuration:】にアナリティクスコードを書き込み、下にある【Save】ボタンをクリックすれば完了です。
【JSON Configuration:】入力するコードは【Google アナリティクス】のこちらを使用しています。⇒AMP ページにアナリティクスを追加する
色々なタイプがあるようですが私は【ページトラッキング】を使用しました。
これでGoogleアナリティクスの、AMPでのアクセス解析が反映されるようになりました。
AMP化したサイトでGoogleアドセンスを表示させる
AMP表示したサイトでは一般のGoogleアドセンスのコードでは広告を表示することができません。
AMP表示のサイトにGoogleアドセンスの広告を表示させるには、AMPバージョンのコードを作製して機能させる必要があります。(ここでは自動広告の設定方法を説明しています。)
AdSenseヘルプ⇒AMP 自動広告の設定方法参照。
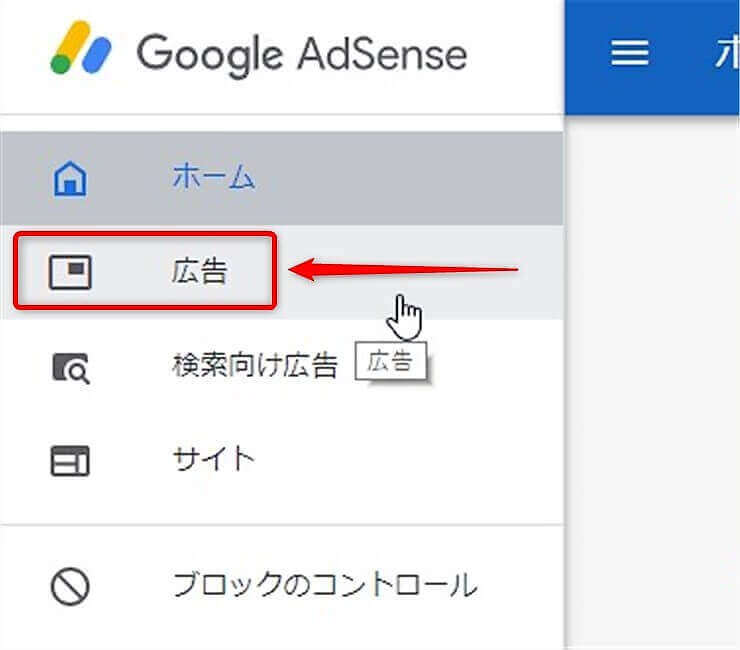
先ずは、Googleアドセンスの管理画面にログインして【広告】をクリックします。
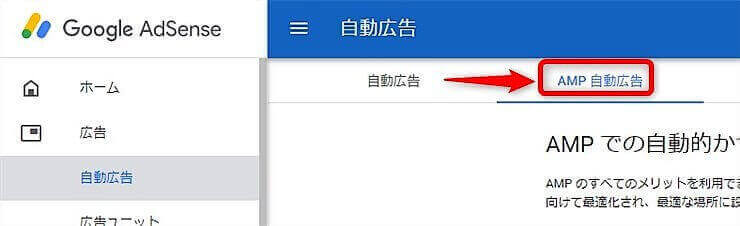
【広告】をクリックしたら上にある【AMP 自動広告】をクリックします。
手順1から3までを実行します、手順1では広告フォーマットをオンにして【新しいフォーマットを自動的に取得する】にチェックを入れます。
手順2、3では所定の場所にコードを貼り付けます。
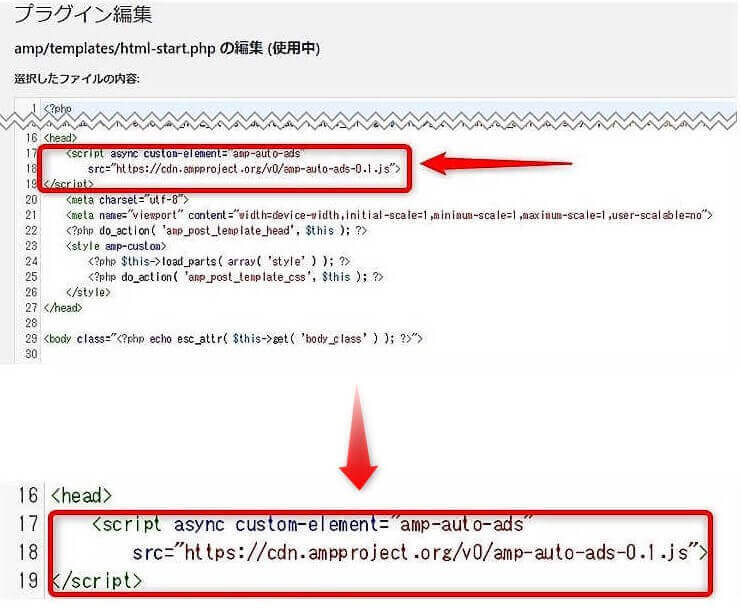
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
2の手順では、上記コードをAMP HTML の<head></head> タグの間に貼り付けます。
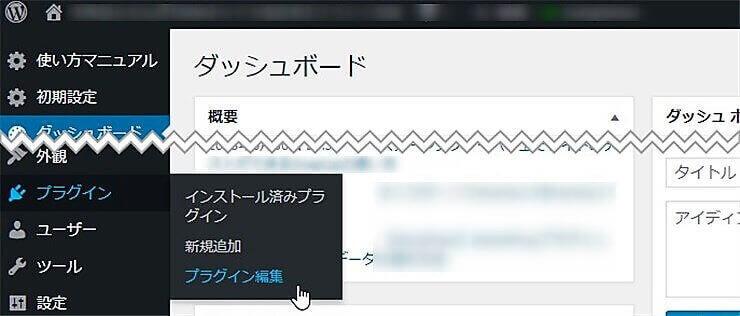
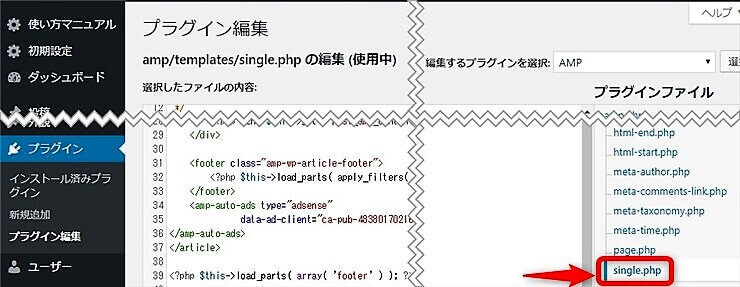
やり方は、【Wordpress】管理画面左側にあるメニューバーの【プラグイン】から【プラグイン編集】を選択します。
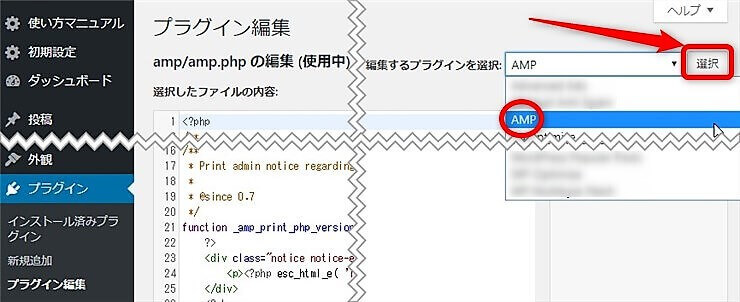
【プラグイン編集】画面が開いたら、【編集するプラグインを選択】の▼プルダウンメニューをクリックしてAMPを選択します。
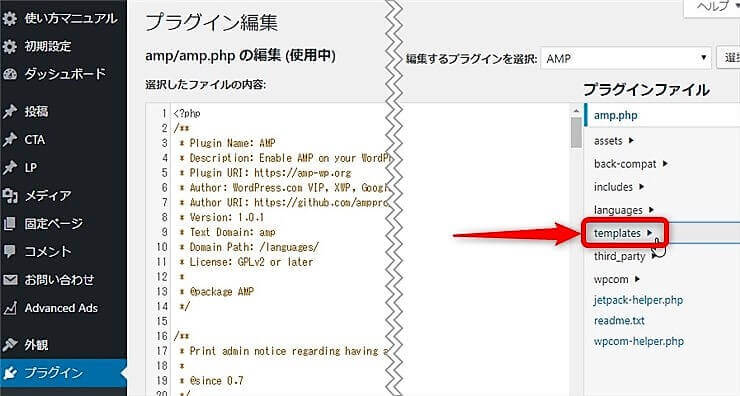
AMPを選択したら右側に表示されているファイルの中から【templates】をクリックします。
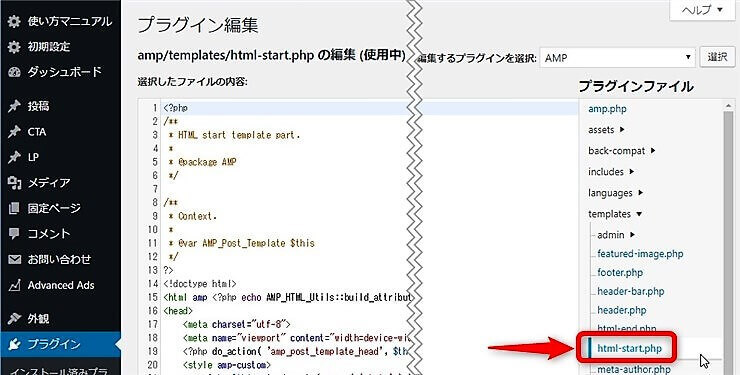
下に表示されている中から【html-start.php】を選択します。
【html-start.php】を開いたら上記コードを<head></head> タグの間に貼り付けます。
次に【single.php】にGoogleアドセンスの【AMP 自動広告】手順3で表示されているコードを貼り付けていきます。
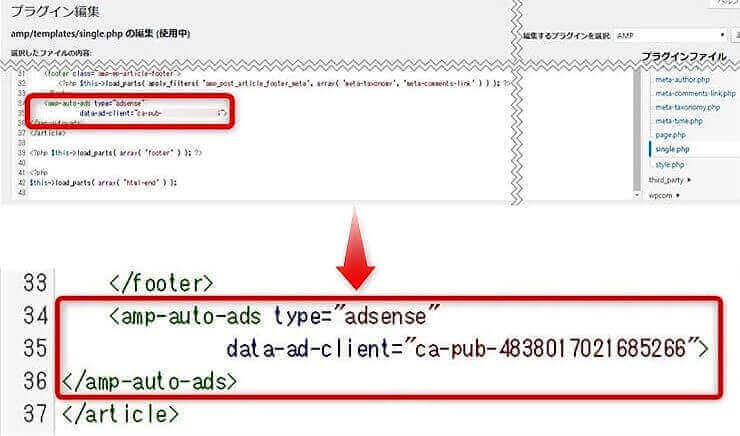
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-○○○○○○○○"></amp-auto-ads>先ほどのWordpress【プラグイン編集】⇒【AMP 】⇒【templates】から【single.php】を選択します。
</article>の上部に手順3のコードを貼り付けます。
AMP テストで有効が出れば成功です。
これでAMP化したサイトにGoogleアドセンスの【自動広告】を表示することができるようになりました。
AMPを導入した結果は?
AMPを導入した後のサイトに何か変化はあったかと言うと、私の場合導入した当初アクセスが上がることはなく、逆に下がると言う結果になってしまいました。
GoogleサーチコンソールでAMPの状態を見てみると、何種類かのエラーも出てしまっていてこれが原因かなと思いつつも何も対処しないで放置していたら、そのうちエラーが解消されていました。
2週間ぐらいでアクセスが戻り最近ではモバイルでのアクセスが徐々に増え始めています。
AMPを導入した結果はモバイルでのアクセスが多少増えたかな位で今のところそれ程の変化は感じられないと言った所でしょうか。
Googleが推奨しているAMPですからそのうち変化があることを期待しつつ継続していこうと思います。
最後に
AMPはまだ開発途中とのことですからプラグインも改良されてサーチコンソールでのAMPエラーも解消されて行けば扱いやすくなると思われます。
モバイルでのアクセスが益々多くなって来ていますのでページスピードが遅いと訪問者の離脱率も高くなりますから、AMPを導入することは必要になって来ると思います、但しエラーが出た場合の対処方法が解らないという方が多いのではないでしょうか(私もそうですが)、そんな時はGoogle ウェブマスター向け公式ヘルプ フォーラムで質問すると解決できる場合がありますよ。
Googleが中心になって立ち上げたAMPですから、Google検索ではAMPを導入しているサイトの方が優位のはずですので、導入するメリットは大いにあると思います。
Googleアドセンスをサイトに表示させている方はGoogleで推奨するAMPを導入してみてはいかがでしょうか?
AMPプラグインをバージョンアップした時には、挿入したコードが消えてしまいます、もう一度入れなおす必要がありますので注意してください(私です)。