これからWordPressで初めてサイトを立ち上げようと思ったときに、戸惑う事が結構あると思います。
ここでは、初めてWordpressを使ってサイトを立ち上げようと考えている方にその手順と初期設定を分かりやすく解説していきます。
WordPressで初めてサイトを作る
まずWordpressとは何?という方に説明します。
WordPressは今現在ウェブサイトを作成するのに最もポピュラーなソフトウェアで多くの方がこのシステムを利用してサイトを作成しています。
WordPressは無料で提供されていて、知識がなくても意外に簡単にサイトを作れること、ユーザーが多いことで情報が豊富なため解らないことがあっても検索すれば出てくる、サイトをカスタマイズしたり機能を増やしたい場合プラグインが数多く揃っている等でお手軽感もあり人気があります、とはいっても初めてWordpressでサイトを立ち上げる方には戸惑うことが多いのではないでしょうか。
私も最初は検索しながら作成しましたが戸惑うことが多かったです、未だにテンプレートのカスタマイズなどは難しいです、こんな私でもサイトを立ち上げることができますのであなたも挑戦してみたらどうですか?
ここではWordpressで始めてサイトを作る方に解りやすいように解説していきます。
レンタルサーバーを借りる
まずWordpressを立ち上げるにはサーバーを借りなくてはいけません、サーバーとはインターネット上のデータを保管する倉庫のようなもので、WordPressを利用する上でレンタルサーバーは必須となります。
レンタルサーバー会社は色々あってどれにするか悩んでしまいますが人気のあるところでは、
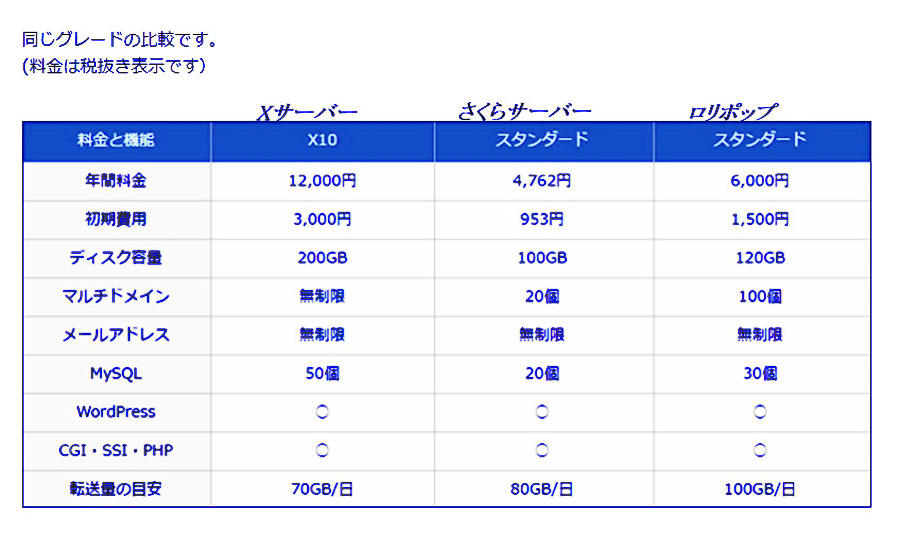
等が挙げられます、私はさくらのレンタルサーバーを使っていますが、お勧めはエックスサーバーです、同じグレードの比較を見てみましょう。
同じ位のスペックで比較してみると一番値段の安いのがさくらサーバー、2番めがロリポップでXサーバーの料金が一番高いです。
私がさくらサーバーにしたのはコストパフォーマンスが高いという理由からで機能面の事は一切考えていませんでした、今から考えると機能面を重視するべきだったかなとも思います、更に決定的なことは、Googleは検索順位を決定する一つの目安としてHTTPSのサイトを推奨するということです、さくらサーバーも共有SSLは無料ですが独自SSLは有料です、この独自SSLがXサーバーは無料です、ロリポップも2017/07/11から 無料の独自SSLが利用できるようになりましたので、ロリポップも捨てがたいところではあります、さくらサーバーも追々独自SSLを無料にするでしょうが、(2017-10-17さくらサーバーでも独自ドメインの無料SSLができるようになりました。)やはり機能面を重視する方はXサーバーがおすすめです。
関連する記事⇒さくらサーバーの無料SSLでサイトを常時SSL化する手順
話がそれますがSSLと言うのはインターネット上でのデータのやりとりを暗号化して、第三者に情報を見られたり盗まれたりしないようにするのがSSLです。
SSLにも共有SSLと独自SSLがありますが、共有SSLとは、レンタルサーバ会社で用意したもので複数のユーザーと共有しなければいけませんしブラウザに表示されるURLも、さくらサーバーの場合https://secure○○○.sakura.ne.jp/○○○となってしまいあまりカッコの良いものではなくなってしまいます、しかも共有ということですからセキュリティ上いいとはいえませんね。
独自SSLにするとhttpがhttpsになりブラウザでのアドレスバーの表示がGooglechromeではこのようになります。
という事で話がそれてしまいましたがこれからサイトを立ち上げる方は、サイトをSSL化したほうがGoogleの評価が高くなる可能性がありますので、独自SSLが無料のレンタルサーバーを選んでくださいね。
独自ドメインを取得する
レンタルサーバーを借りたら次に独自ドメインを取得します、独自ドメインとは、インターネット上の住所みたいなものでドメインを登録機関(レンタルサーバー)に登録することで利用が可能になります。
独自ドメインのURLはじぶんの好きな文字を使えるため、あなたのオリジナルのURL を作ってみましょう。
独自ドメインを取得するには料金が掛かりますが年間で1000円ちょっとで使えます、またjpやco.jp といったドメインは割高になります。
独自ドメインはレンタルサーバ会社でも取得できますし、レンタルサーバ会社で無料で1個プレゼントしてくれるところもあって、設定もドメイン会社で取得するよりも比較的楽ですが割高になります、先程の無料で1個プレゼントも更新料金がずっと無料のものでしたらいいのですが更新料金がかかる場合はドメイン会社から取得した方が割安です、設定は多少面倒ですが各レンタルサーバーのドメイン設定マニュアルを見ながら設定すればそれほど難しいものではありません。
上記レンタルサーバーと連携しているドメイン会社もありますので設定も楽になります、こちらによく使われているドメイン会社を載せておきますのでチェックしてみてくださいね。
WordPress をインストールする
をインストールする
それではいよいよWordpressをレンタルサーバーにインストールしていきます、と言っても自動インストールという機能があって初心者の方はこちらを使ってWordpressをインストールする方が簡単です、上記で紹介したレンタルサーバーにはこの機能がついています、さくらサーバーはクイックインストール、ロリポップは簡単インストール、Xサーバーは自動インストールと言います。
但しさくらサーバーのクイックインストールは少々癖があり、そのままマニュアル通りに勧めていくとWordpressをドメイン直下にインストールすることができません、さくらサーバーを選択した方は、Wordpressをドメイン直下にインストールするやり方を書いた記事がありますので、よろしければそちらをお読みください。⇒さくらサバーで【WordPress簡単ドメイン直下】インストール方法
こちらも各レンタルサーバー会社の自動インストール機能(各レンタルサーバー会社で名称が違う)のマニュアルに沿って行ってください。
WordPressにログインする
インストール出来ましたら、WordPressの管理画面にログインしましょう。
先程自動インストールして表示された、http://(あなたのサイトのURL)/wordpress/wp-login.php にアクセスしてログイン画面に進みます、ログイン画面に進みましたらWordPressのインストール時に設定しました【ユーザー名】と【パスワード】を入力してログインボタンをクリックします、これで管理画面にログイン出来ました。
WordPressの初期設定をする
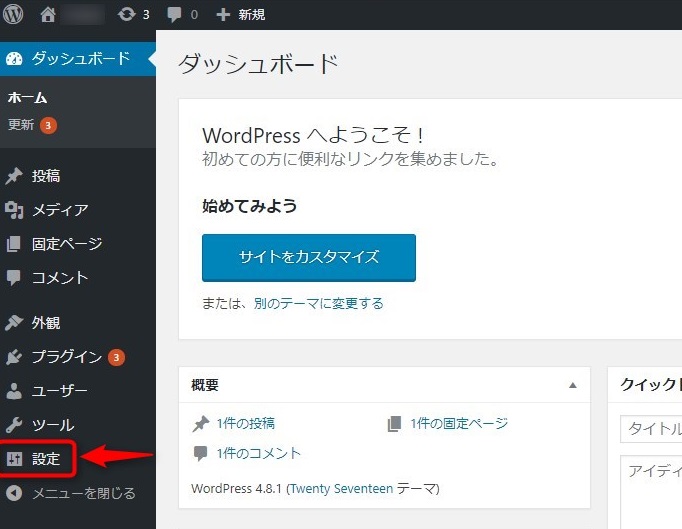
WordPressの管理画面にログインしましたらまずは初期設定をしましょう、管理画面左にあるメニューから【設定】をクリックします。
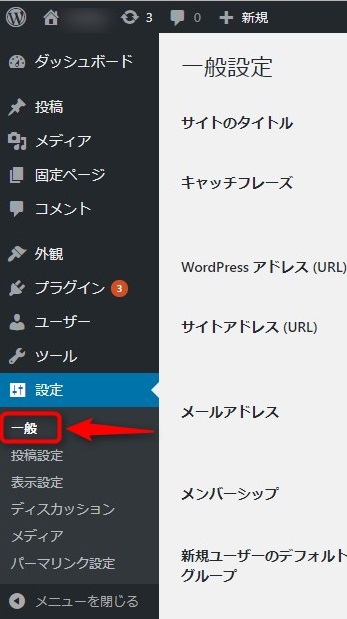
【設定】をクリックしたら一番上の【一般設定】から設定していきましょう。
一般設定
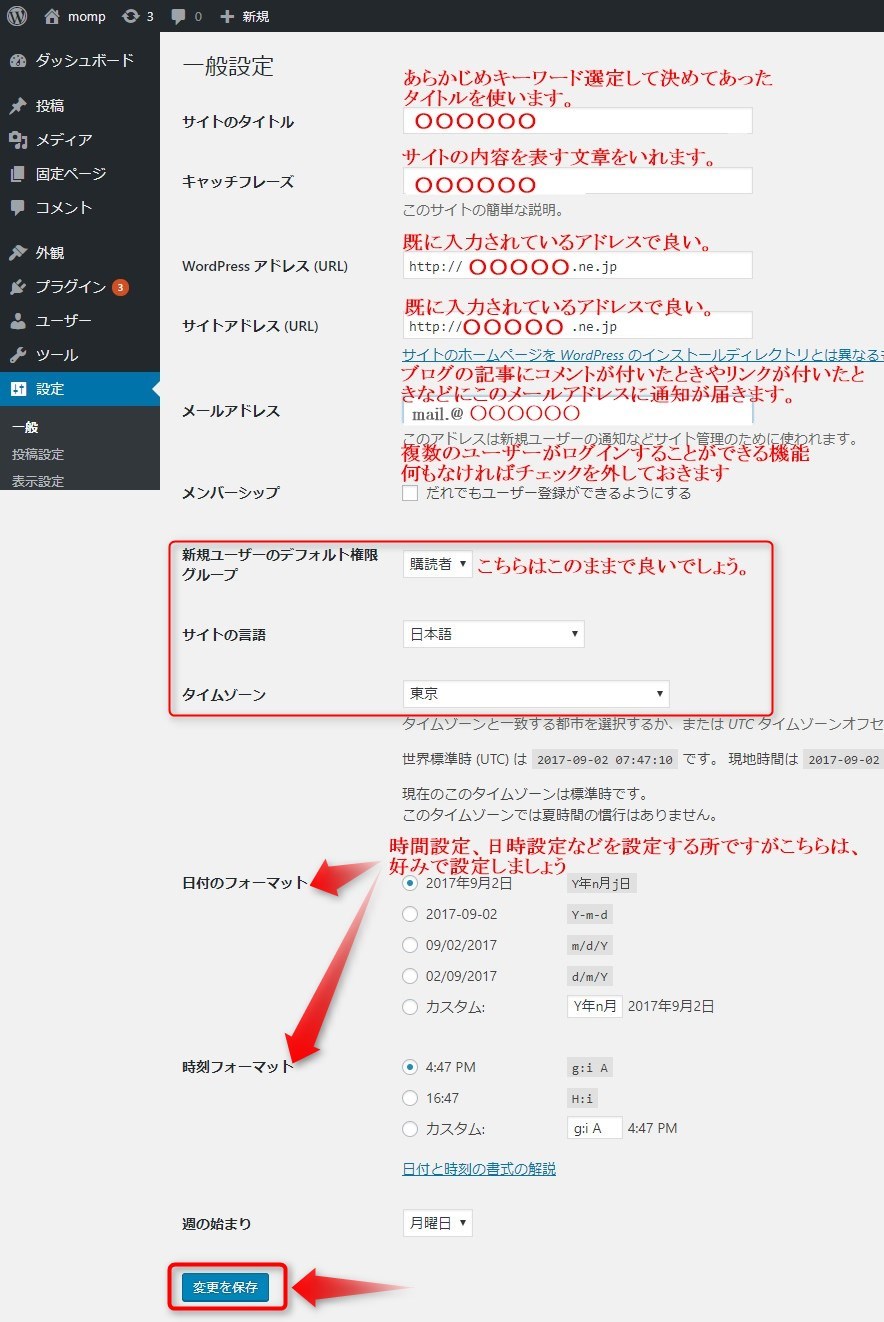
【一般設定】画面は、主に基本的な設定を行う画面です。サイトのタイトルとキャッチフレーズ、Wordpressアドレス、サイトアドレス、メールアドレス、言語、タイムゾーン、表示される日付と時間のフォーマットなどの設定をします。
サイトのタイトル
サイトの名前を入力する所で、狙ったキーワードでサイトが検索されるようなタイトルを付けます。
キャッチフレーズ
サイトについての簡単な内容を表す文章を入力します。
WordPressアドレス
インストールしているWordPress ファイルを保存しているアドレスで、すでに入力されているので通常はそのままでいいです。
サイトアドレス
サイトを表示させるURLで上記URLと同じアドレスになっています、これもそのままでいいです。
メールアドレス
記事にコメントが付いたりサイトの更新があったときになどに登録したメールアドレスに通知されます。
メンバーシップ
管理するサイトに誰でもユーザー登録ができるようにする場合には、ここにチェックを入れます。
新規ユーザーのデフォルト権限
メンバーシップで、登録されたユーザーがどの範囲までブログを利用できるか指定するかということですが、上記メンバーシップのチェックを外してあるのでここは何もしなくていいです。
サイトの言語
管理画面の言語ですから日本語で設定してください。
タイムゾーン
タイムゾーンの同じところに設定します、日本の場合は東京になります。
日付のフォーマット
サイトに日付を表示する時のフォーマットです、好みで表示設定をしてください。
時刻フォーマット
サイトに日付を表示する時のフォーマットです、好みで表示設定をしてください。
週の始まり
サイトにカレンダーを表示する時に週の始まりをドロップダウンボックスから選択できます、ドロップダウンボックスから月曜日を選択した場合毎月のカレンダーで週の最初に月曜日が表示されます。
これで一般設定は終了です、最後に忘れずに【変更を保存】のボタンをクリックしてください。
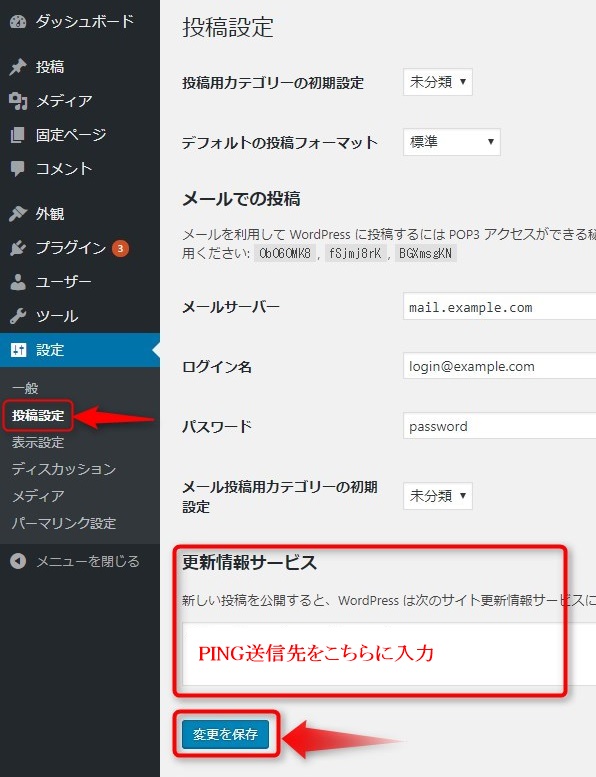
投稿設定
ここではさしあたって設定するようなところはあまりありませんのでデフォルトのままでOKです、最期の【更新情報サービス】のところで PINGサービスの設定を行いましょう。
PING送信とは記事を更新したときに記事情報を予め登録してあるPINGサーバーに自動的に知らせてくれる機能のことです、記事の更新情報を送信すれば検索結果に早く載りやすくなるという可能性が有りますので多数のPINGサーバーに記事の更新情報を知らせておきましょう。
PING送信先をこちらに載せておきますね。
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.freeblogranking.com/xmlr
http://rpc.reader.livedoor.com/ping
http://ping.blo.gs/
http://ping.blogranking.net/
http://ping.dendou.jp/
pc/http://pingoo.jp/ping/
http://ping.feedburner.com/
http://ping.rss.drecom.jp/
http://rpc.weblogs.com/RPC2
http://rpc.pingomatic.com/
http://www.blogpeople.net/ping/
http://xping.pubsub.com/ping/
【変更を保存】をクリックして次の作業に移動します。
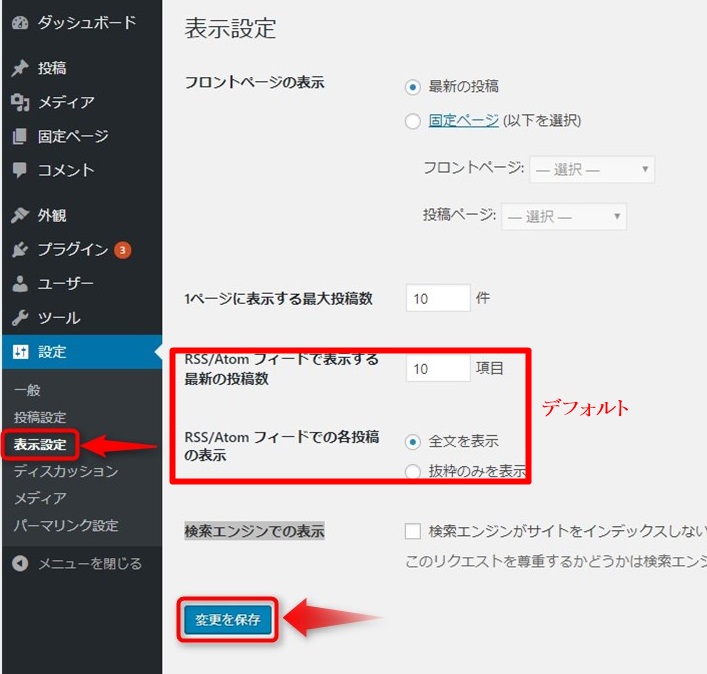
表示設定
フロントページの表示
サイトのフロントページに表示するコンテンツの設定をができます、【最新の投稿】にチェックを入れると、フロントページには最新の記事から投稿順に表示されます、【固定ページ】を選択すると、フロントページに表示させる内容を個別に選択することができます。
1ページに表示する最大投稿数
1ページ目に表示する投稿数を決めてここに入力します、投稿数の数をあまり多くしてしまうと、サイトの読み込み速度が遅くなるのでデフォルトで表示されている10から下にしておきましょう。
RSS/Atom フィードで表示する最新の投稿数
こちらはデフォルトのままでいいでしょう。
RSS/Atom フィードでの各投稿の表示
こちらもデフォルトのままでいいでしょう
検索エンジンでの表示
チェックボックスにチェックを入れると検索エンジンに認識されないためサイトが非公開状態になります、まだサイトを公開したくない方はこちらをチェックしてください。
最期に【変更を保存】をクリックします。
ディスカッション設定
コメントに関する設定を行います。
投稿のデフォルト設定
【この投稿に含まれるすべてのリンクへの通知を試みる 】
チェックを入れると自分のサイトから相手のサイトへリンクを張ったときに、相手のサイトに通知が行きますこれをピンバック機能といいリンク先がピンバックを許可していれば、相手先のコメント欄に表示されます、記事内にリンク先がたくさんある場合投稿処理に時間がかかってしまうため、チェックは外しておいたほうがいいかもしれません。
【新しい記事に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける】
チェックを入れると、先ほどとは逆で相手側から自分にリンクを送ってくるのを許可します、相手側のリンクを許可すると相互リンクになります、問題がなければチェックを入れましょう。
【新しい投稿へのコメントを許可する】
全ての記事に対してコメントの投稿を許可するには、このチェックボックスにチェックを入れてください。
他のコメント設定
【コメントの投稿者の名前とメールアドレスの入力を必須にする 】
迷惑メール防止のためもにここにはチェックを入れておきましょう。
【ユーザー登録してログインしたユーザーのみコメントをつけられるようにする】
会員制のサイトでない場合はチェックボックスのチェックは外しておきましょう。
【 [X]日以上前の投稿のコメントフォームを自動的に閉じる】
ボックスに数字を入れると公開日からその日数を経過した投稿は、自動的にコメントできなくなります。
【コメントを [X]階層までのスレッド (入れ子) 形式にする】
コメントを入れ子形式にするとコメントした人とコメントに返信する人が分かりやすくなります、この形式にしたい方はチェックボックスをチェックして階層の数字を入れましょう。
【1 ページ当たり [X]個のコメント(トップレベルのコメント数)で複数ページに分割し、[最後/最初]のページをデフォルトで表示する】
コメントが指定した数を超えると、続きを次のページで表示するようにします、また、表示順を最後/最初、古い/新しいで指定することができます、あまり使わないのデフォルトのままにしておきます。
自分宛のメール通知
【コメントが投稿されたとき 】
コメントが投稿される度にメールを送信するには、このチェックボックスにチェックを入れます。
【コメントがモデレーションのために保留されたとき】
コメントが承認待ちになったときに通知を受け取るには、このチェックボックスにチェックを入れます。
コメント表示条件
【コメントの手動承認を必須にする】
コメントの表示を承認制にする場合はこのチェックボックスにチェックを入れる。
【すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする】
コメント投稿者のメールアドレスが過去に承認済みのアドレスと一致する場合はコメントを自動承認し、そうでないコメントは承認待ちにします。
コメントモデレーション
【[X]個以上のリンクを含んでいる場合は承認待ちにする (コメントスパムに共通する特徴のひとつに多数のハイパーリンクがあります)】
指定した数以上の URL を含むコメントを、自動的に承認待ちにします。
コメントブラックリスト
コメントの本文・名前・URL・メールアドレス・IPのどれかに指定した文字があった場合、そのコメントをスパムと判断します。
コメントモデレーションとコメントブラックリストは,Akismet Anti-Spam というプラグインが既に入っていると思いますので,そちらで設定しますからここでの設定はいりません。
アバター
アバターとは、コメント欄に表示させるアイコンのような画像です、ここでアバター機能の設定をします。
【アバターの表示】
チェックボックスにチェックを入れるとコメント欄にアバター画像を表示します。
【評価による制限】
あなたのサイトに表示を許可するアバターのレベルをここで設定します、ここはデフォルトの【G】にしておきましょう。
【デフォルトアバター】
自分用のアバターを持っていない人がコメントしたときに、表示させるアバターをここで設定します。
なお自分用のアバターをコメント欄に表示させたい場合gravatarというサービスに登録すれば簡単に表示させることができます。
関連する記事⇒Gravatarでコメント欄にオリジナルアバターを表示する
設定が終了したら【変更を保存】をクリックします。
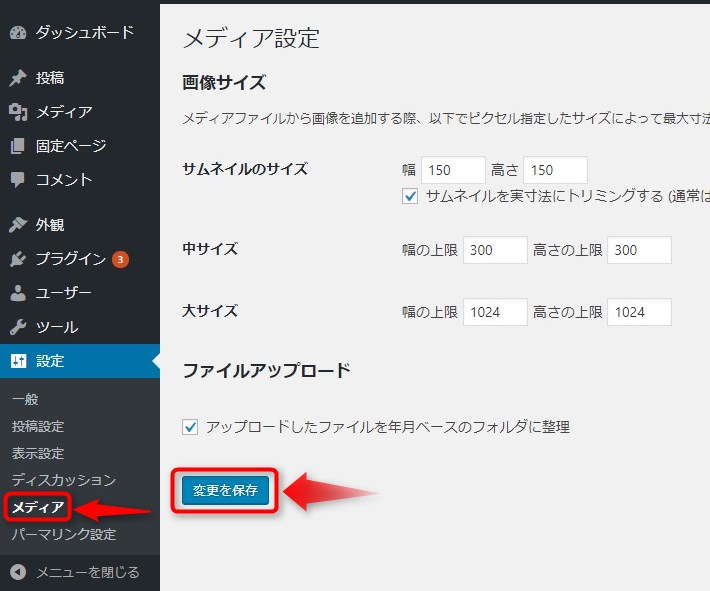
メディア設定
画像サイズ
WordPressはオリジナルの画像サイズの他に大、中、小のサイズを記事や固定ページに表示できるようになっています、ここでは大、中、小のサイズを指定することができます。
ファイルアップロード
アップロードした画像を年月毎のフォルダに整理したい場合は、このボックスにチェックを入れると、例えば2017年9月のアップロードファイルがwp-content/uploads/2017/09となってフォルダの中に入ります。
設定が終了したら【変更を保存】をクリックします。
パーマリンク設定
パーマリンクとは、ブログの個々の投稿、カテゴリーなどの投稿一覧ページへの半永久的な URL です。パーマリンクは、あなたの投稿などに他のブロガーがリンクを張るときや、投稿へのリンクを Eメールで送ったりするときに使います。個別の投稿への URL は常に存在して決して変らないようにすべきです、そういう訳で【perma(永続的な、永久の)】リンクといます。
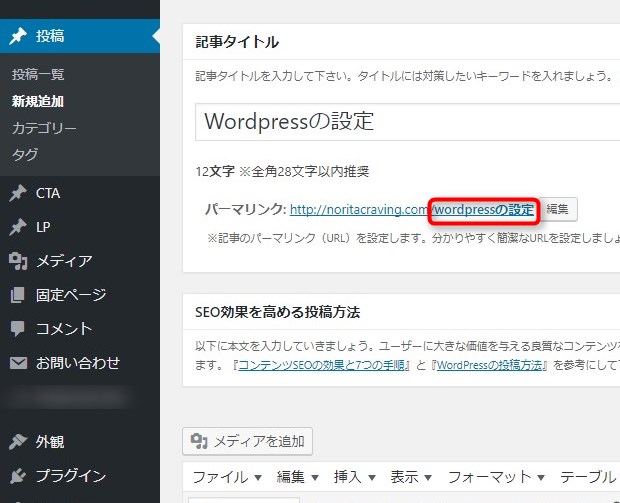
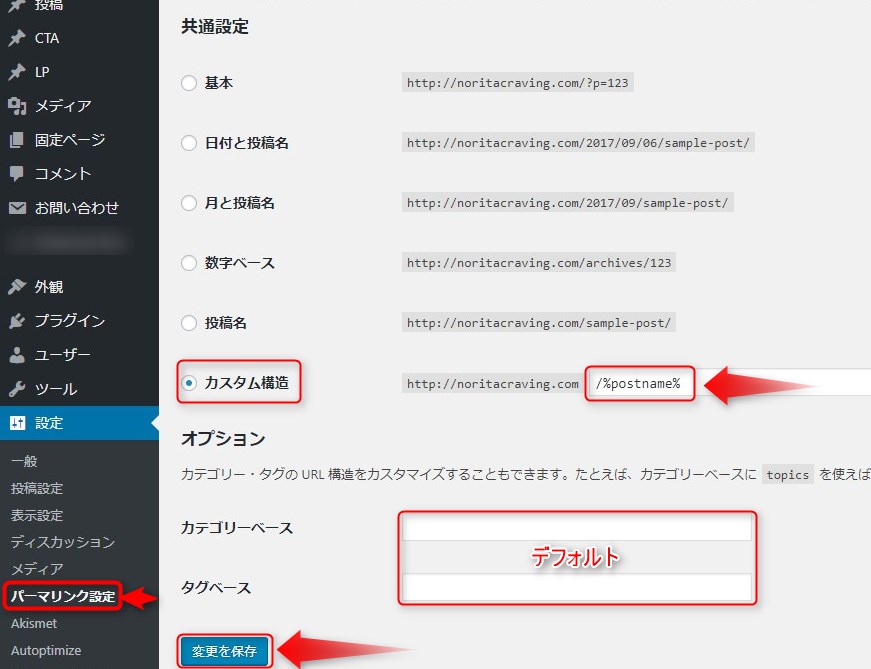
それではどのパーマリンクがいいのでしょうか、GoogleはサイトのURL構造はできる限りシンプルにして、分かりやすく意味のある単語を使用してURLを構成できるようにして下さいと言っています、ということは、記号や月、日付、数字や投稿名などよりできるだけシンプルで意味のある単語がいいということになります、一番下のカスタム構造を選択して入力欄に記事タイトル【/%postname%】と入力します、この形式にするとシンプルで、記事の内容も想像しやすいため、Googleのコンテンツに関するガイドラインにも合致します。
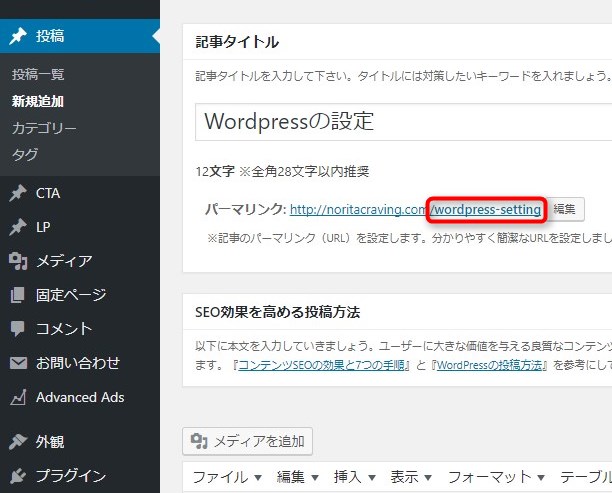
例えば記事のタイトルがWordpressの設定とすると、パーマリンクがこのようにタイトルと同じものになります。
このパーマリンクは日本語表記で閲覧者にわかりやすいですが日本語URLはHTMLで表示するとかなり長くなってしまうので逆にわかりづらくなってしまうためおすすめできません、ここは[編集]をクリックして英語表記に変えましょう。
英語表記に変えたらOKをクリックして編集は完了です。
オプション
この項目はカテゴリーやタグページのURL表記を変更する場合に、ここに入力しますがあまり使わないのでデフォルトの状態でいいと思います。
【変更を保存を】をクリックして設定完了です。
最期に
これでWordpressを導入して初期の設定まで完了しました、次にテーマの変更やプラグインの設定など有りますのでそちらの記事も書いていきます。
記事を書く前にパーマリンク設定は行うようにしてくださいね!途中で変更すると外部リンクや内部リンクが無効になってしまったり、SNSでの記事のシェアがリセットされてしまったりと色々と面倒なことになりますよ。