WordPressを導入したらWordpressを便利に使える拡張機能【プラグイン】を入れていきましょう、
初めての方はどんなプラグインを入れればいいのか迷うと思いますので、
最初に入れておきたいプラグインを紹介していきます。
プラグインて何?
そもそもプラグインとは何をするものなのでしょう、Wordpressを便利に使える拡張機能と言われても初めての方にはさっぱりわからないと思います。
例をあげますと、お問い合わせフォームを作るのはどうやればいいの、といったときにお問い合わせフォームを簡単に作ることができるプラグインや、記事に使う画像が多くて表示速度が遅いときは、画像をを圧縮して軽くしてくれるプラグインや、コメント欄のスパムコメントが困る場合には、スパムコメントを振り分けてくれるプラグインなど様々な用途でプラグインが活躍してくれます。
但し注意が必要です便利なプラグインですが、たくさんインストールしてしまうとサイトが重くなり表示速度が遅くなったり、相性の悪いプラグイン同士競合して不具合が生じたりと反面良くないことも有りますので、たくさんプラグインを入れない、競合しないプラグインを選ぶということを頭においてプラグインをインストールしていきましょう。
まずは初心者の方が最初に入れておきたいプラグインを紹介していきます。
Akismet Anti-Spam
WordPressを始めて、記事が増えて行き訪問者も増えて来ると訪問者からのコメントも来るようになります、それと同時に迷惑なスパムコメントも増えてくるようになります、Akismet Anti-Spamはこのスパムコメントを自動的にスパムフォルダに移動してくれます。
Akismet Anti-Spamはデフォルトで入っていると思いますが、インストールするところから解説していきます、インストールは管理画面左側メニューの【プラグイン】から行います。
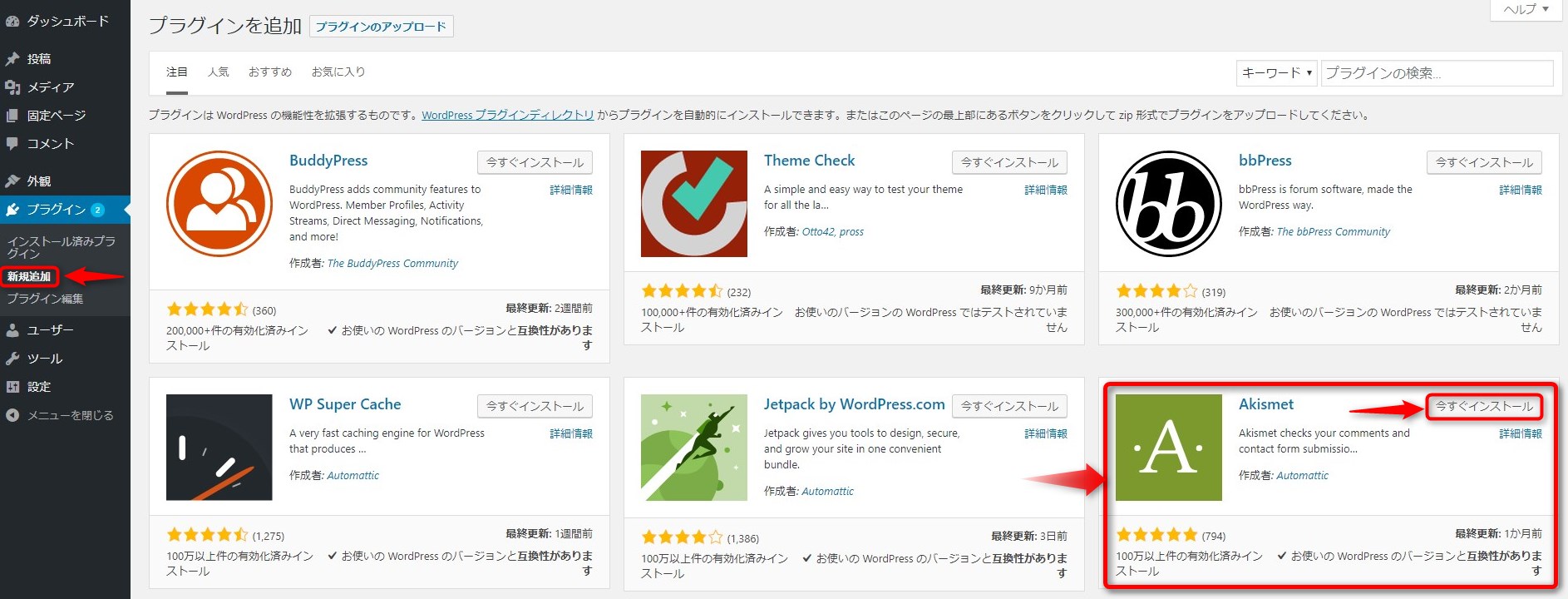
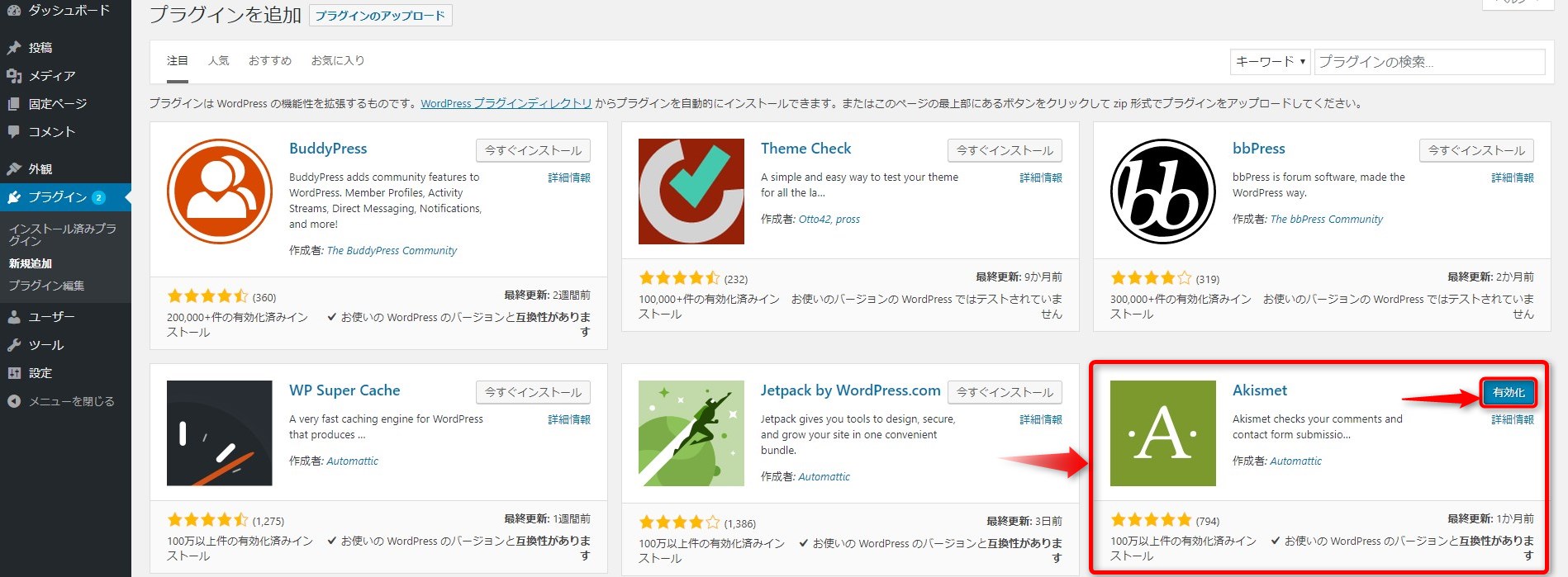
左側メニューの【プラグイン】を選択して新規追加をクリック(Akismet Anti-Spamが入っていない場合)【プラグインを追加】の画面に変わります、検索画面の最初にAkismet Anti-Spamが有りますので、今すぐインストールをクリックします。
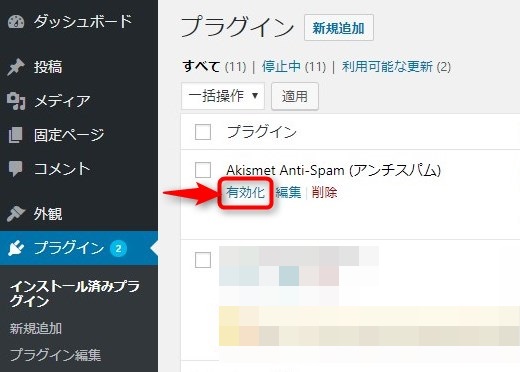
Akismet Anti-Spamが入っている場合は【インストール済みプラグイン】から有効化して下さい。
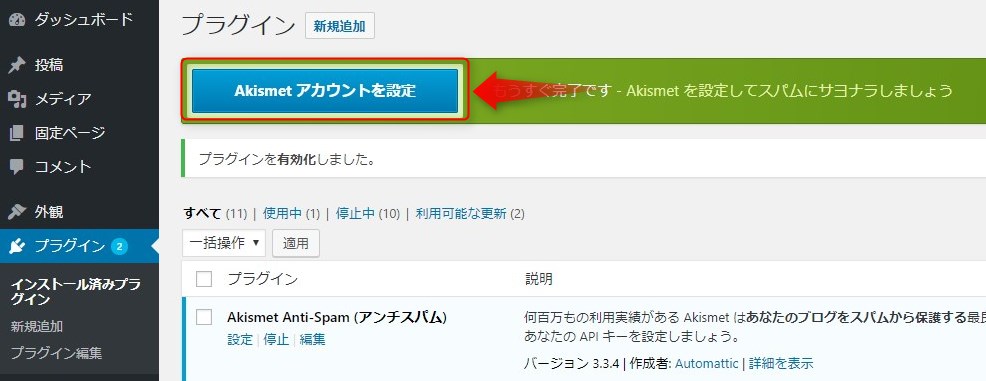
【有効化】すると管理画面上に【Akismet アカウント設定】が表示されますので、【Akismet アカウント設定】ボタンをクリックします。
API キー取得画面に変わります【 API キーを取得】ボタンをクリックします。
画面が変わります、【GET AN AKISMET API KEY】ボタンをクリックします。
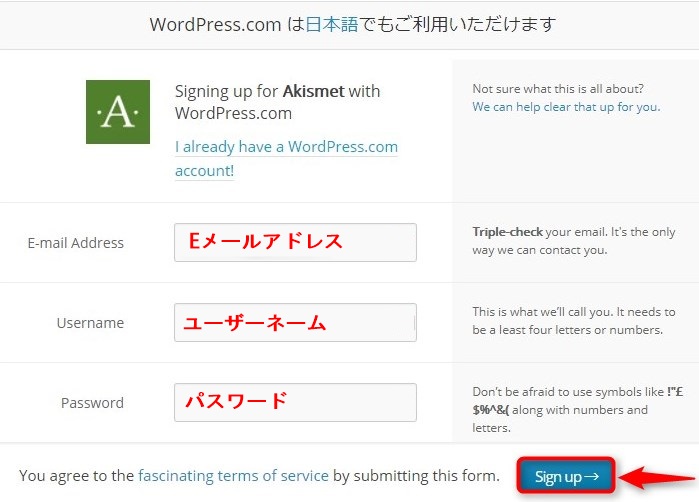
登録画面に変わりますのでEメールアドレス、ユーザーネーム(半角英数字4文字以上)、パスワード(半角英数字&記号)を入力して【Sign up→】をクリックします。
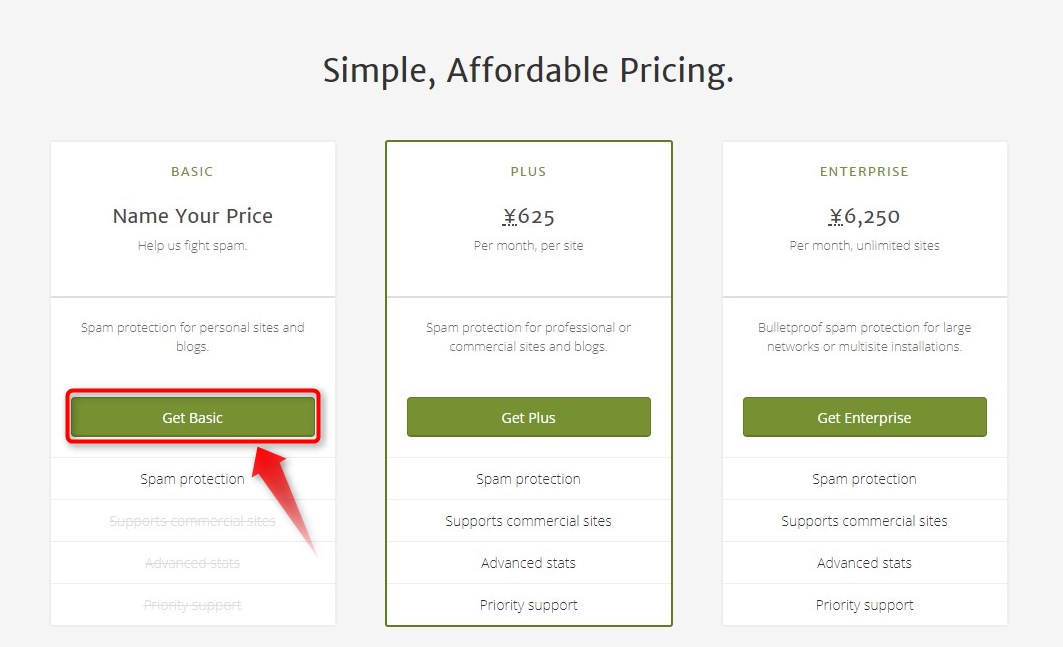
3つのプランが有りますが左の【Get Basic】が無料ですのでここを選択します。
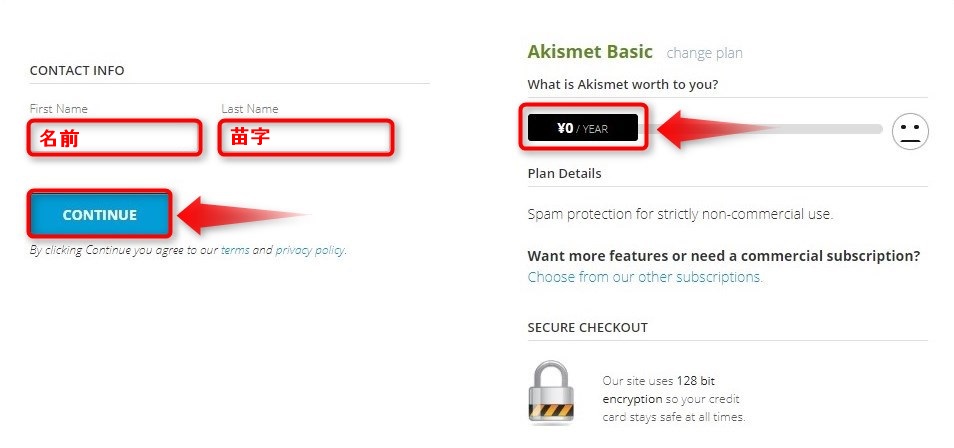
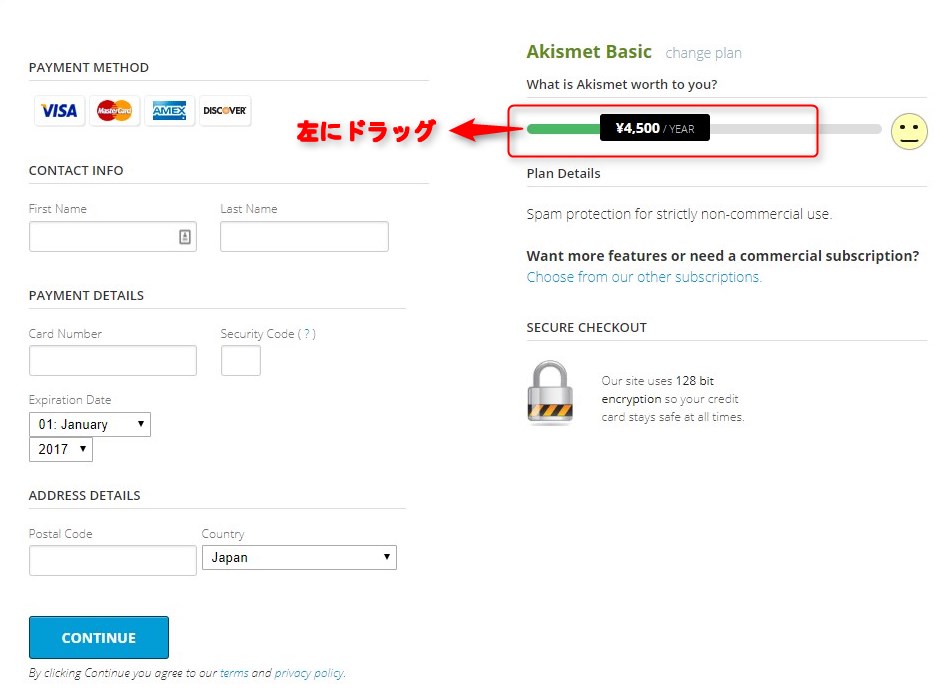
選択すると支払い方法の画面に変わり¥4,500となっていますがここを左にドラッグして¥0にします。

ドラッグして¥0にすると支払い方法の表示が消えて名前の入力だけになりますので、名前を入力して【CONTINUE】をクリックします。
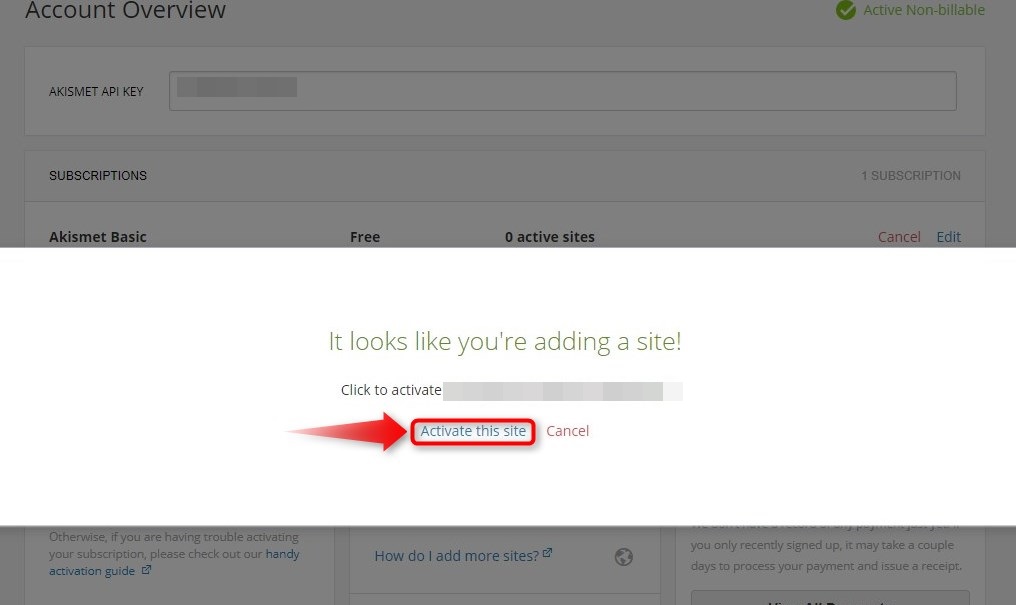
画面が変わります、【Activate this site】をクリックします。
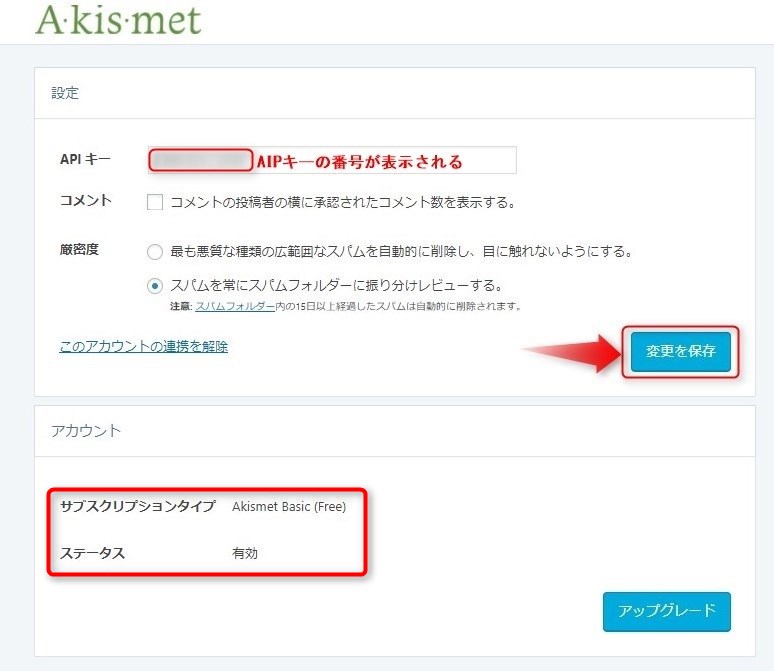
Akismet Anti-Spamの設定画面に変わります、APIキーの番号が表示されているか確認して、設定したい項目にチェックを入れます、【Akismet Basic(Free)】(無料)が有効になっていることを確認して、変更を保存をクリックします。
変更を保存をクリックします、これでAkismet Anti-Spamの導入は完了です。
Google XML Sitemaps
サイトマップとはGoogleや他の検索エンジンにサイトの情報を伝えるファイルでGooglebotなどのクローラがこのファイルを読み込んでより高度なクロールができるようにします、このサイトマップをXML形式で作成したものをXMLサイトマップと言います、XMLサイトマップを作成、更新して【Googleサーチコンソール】に登録しておけばサイトの情報を把握してクローラーが巡回しやすくなります。
これを手動で作成するのは初心者の方には難しいので、(というか私も作成できません)プラグインを使って自動で作成しましょう。
関連する記事⇒Googleサーチコンソールでサイトパフォーマンス最適化
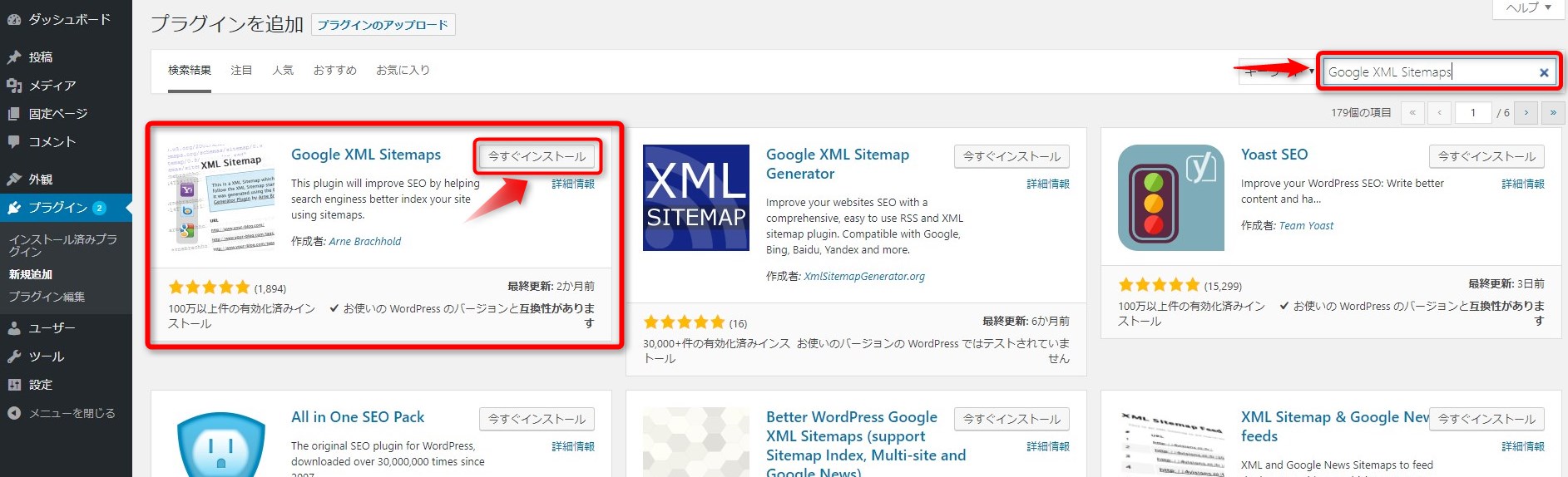
管理画面左側メニュー【プラグイン】から【新規追加】を選択して検索窓にGoogle XML Sitemapsと入力します。
Google XML Sitemapsが表示されましたら【今すぐインストール】をクリックして【有効化】を選択します。
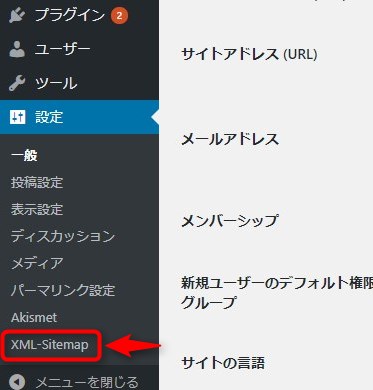
Google XML Sitemapsが有効化できたら管理画面左側メニューの【設定】から XML Sitemapを選択します。
Google XML Sitemapsの設定画面に変わります、ほとんどデフォルトでいいですが、多少変えたいところがありますので説明しておきますね。
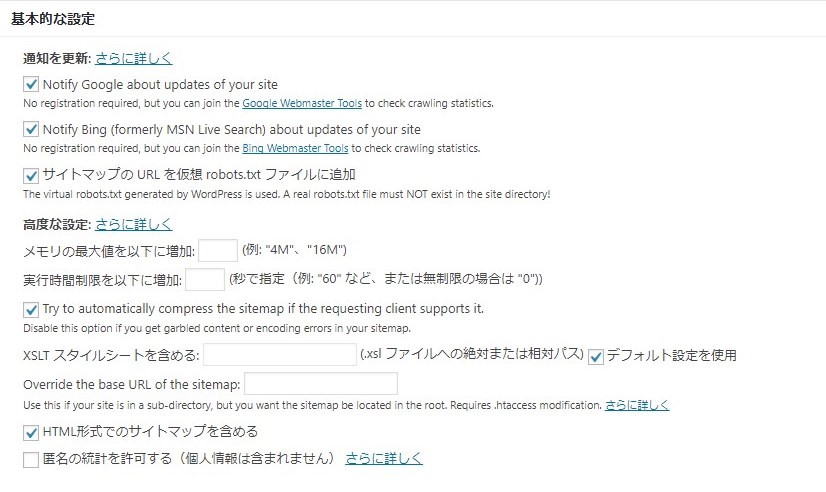
基本的な設定
【通知を更新】
検索エンジンに通知するかしないかなので、すべてチェックを入れます。
【高度な設定】
デフォルトのままでOKです。
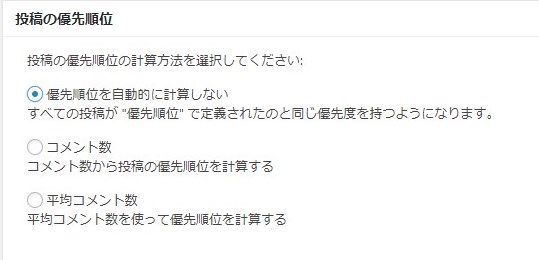
投稿の優先順位
優先順位を自動的に計算しないにチェックを入れましょう、コメント数、平均コメント数にチェックを入れてしまうと、コメント数を元に投稿の優先順位を決めてしまいます。
Sitemap コンテンツ
【WordPress標準コンテンツ】
サイトマップに含むコンテンツの種類を指定します、クローラーに巡回してほしい重要なコンテンツにチェックを入れて下さい。
【詳細なオプション】
デフォルトのままチェックを入れておく。

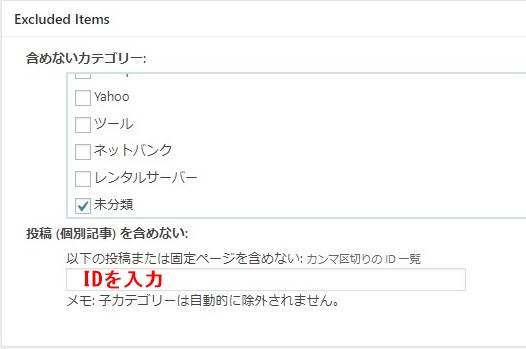
Excluded Items
【含めないカテゴリー】
サイトマップに含めないカテゴリーにチェックを入れます、未分類にチェックを入れておきましょう。
【投稿 (個別記事) を含めない】
サイトマップに含めない投稿や固定ページはIDを入力します、IDの取得方法は投稿や固定ページ一覧から対象になるページにカーソルを合わせると、ブラウザの下に合わせたカーソルのURLが表示されますのでそこにある数字(ID)を入力欄に入力します、複数ある場合はカンマで区切ります。
他にも設定項目が有りますがすべてデフォルトでOKです、設定を【公開】をクリックして作業終了です、これでGoogle XML Sitemapsの導入は完了です。
TinyMCE Advanced
TinyMCE AdvancedとはWordpress記事投稿のビジュアルエディタを拡張してくれるプラグインで、デフォルトの投稿画面に編集ボタンを増やして無料ブログの感覚で作業ができる、初心者には無くてはならないプラグインです。
ビジュアルエディタを拡張するプラグインTinyMCE Advanced
EWWW Image Optimizer
WordPressに記事を投稿していくと記事中の画像も多くなってきます、画像が増えてくるとサイトが重くなり、サイトのの標示が遅くなります、サイトの標示が遅くなると訪問者がページを開く前に離脱してしまう確率が高くなる可能性が有ります。
EWWW Image Optimizerを導入するとアップロードされる画像ファイルを自動で圧縮してくれたり、既にアップロードした画像をスキャンして検出、圧縮を行いサイトの標示速度を高めます。
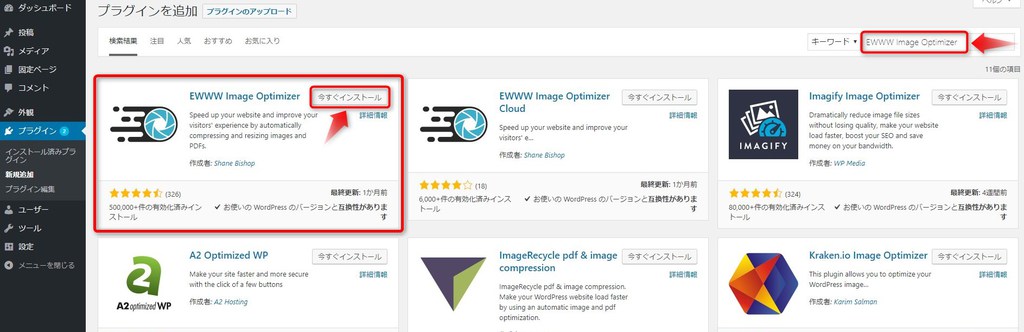
管理画面左側メニューの【プラグイン】から【新規追加】を選択して検索窓にEWWW Image Optimizerと入力します、EWWW Image Optimizerが表示されたら、今すぐインストールをクリックして有効化を選択します。
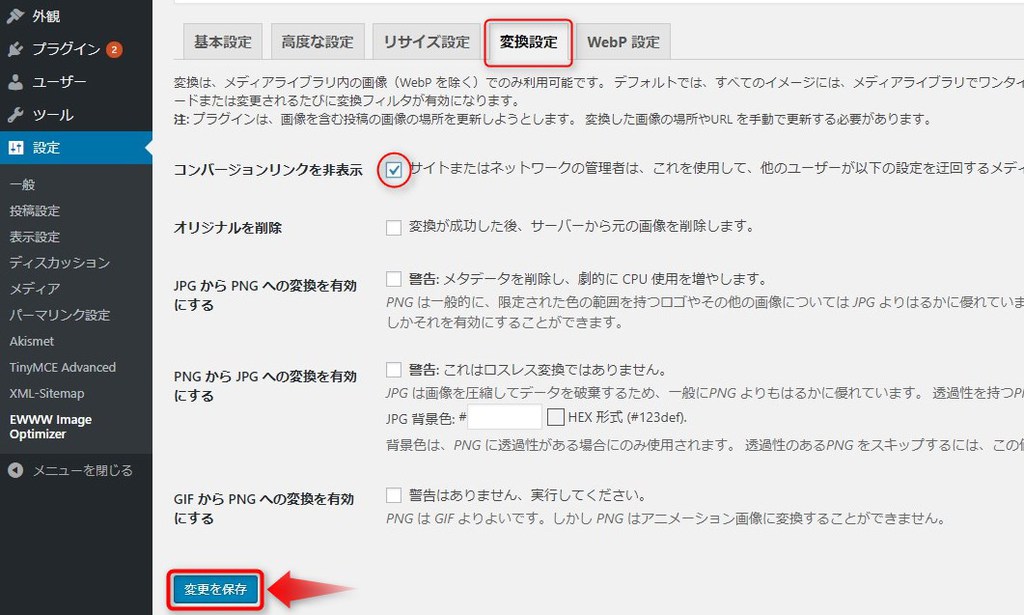
設定は基本デフォルトのままでOKですが、1箇所【変換設定】の【コンバージョンリンクを非表示】にチェックを入れましょう。
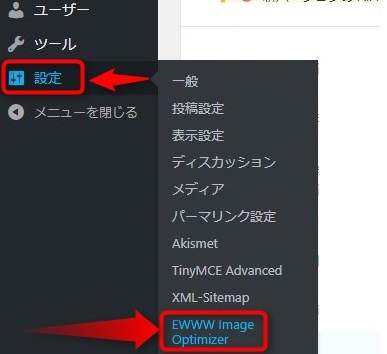
EWWW Image Optimizerの設定画面に行くには管理画面左側メニューの【設定】からEWWW Image Optimizerを選択します。
一括最適化
EWWW Image Optimizerの設定画面に変わりますので、変革設定をクリックして【コンバージョンリンクを非表示】にチェックを入れ変更を保存をクリックします。
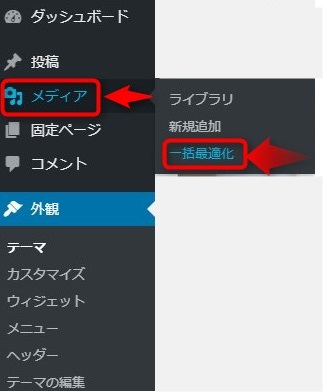
既に画像をアップしている方は画像の【一括最適化】を行います、管理画面の左側メニューからメディアを選択して【一括最適化】をクリックします。
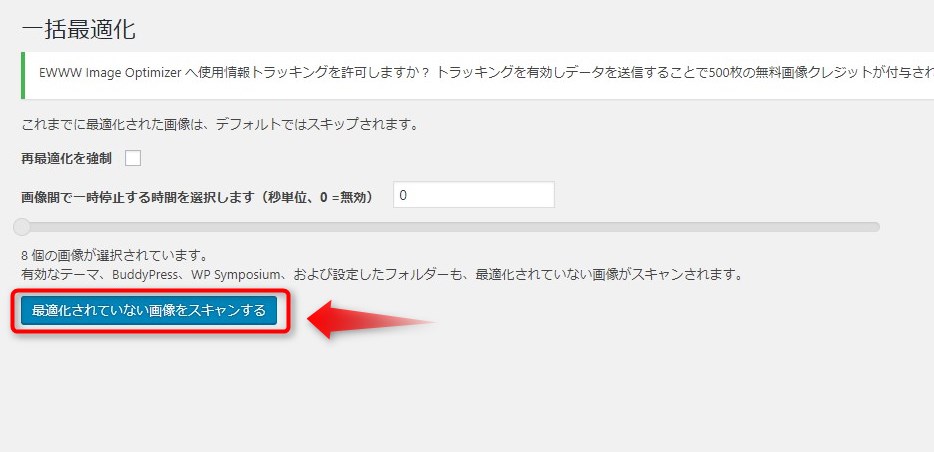
【一括最適化】の画面に変わります、【最適化されていない画像をスキャンする】ボタンをクリックします。
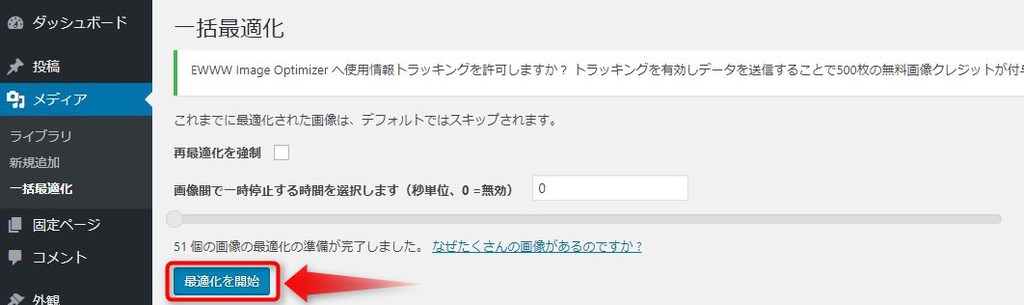
【最適化されていない画像をスキャンする】ボタンをクリックすると【最適化を開始】に変わるのでまたクリックです。
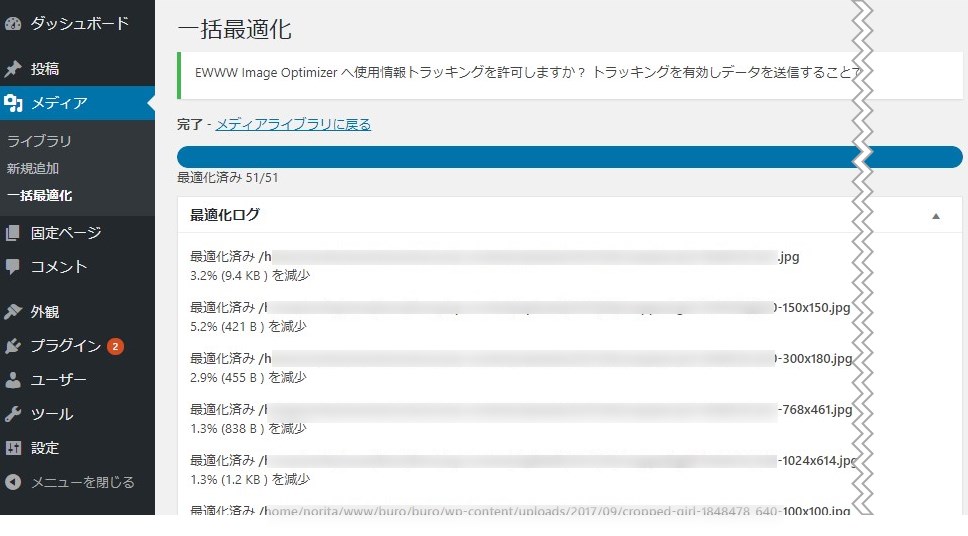
最適化の完了ですこれで既にアップロードされていた画像も圧縮されました、次からアップロードした画像は自動的に圧縮されます。
これでEWWW Image Optimizerの導入は完了です。
PS Auto Sitemap
上記で紹介したGoogle XML Sitemapsは検索エンジンにサイトの情報を伝えるプラグインですが、こちらはサイトに来た訪問者が見たい記事を探すのに分かりやすい便利なプラグインです。
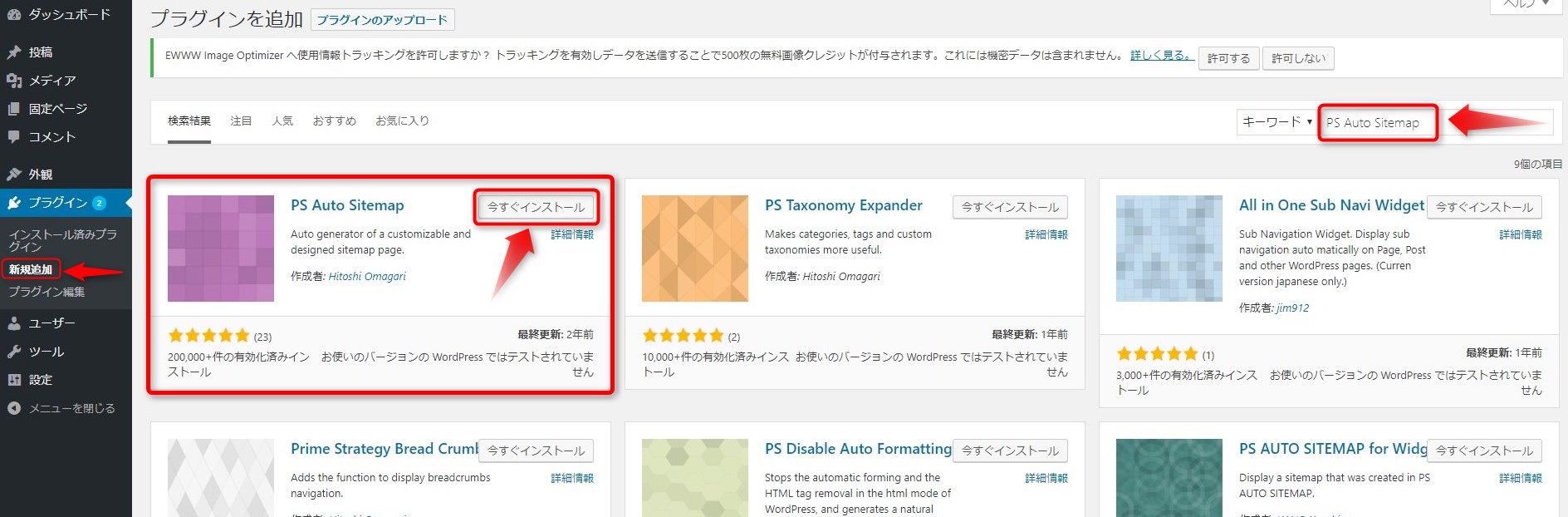
管理画面左側メニューの【プラグイン】から【新規追加】を選択して検索窓にPS Auto Sitemapと入力します。
PS Auto Sitemapが表示されたら【今すぐインストール】をクリックして【有効化】を選択します。
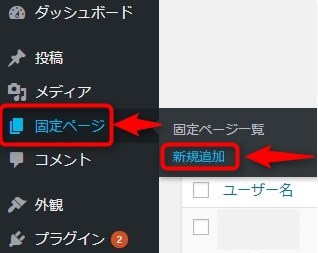
まずはPS Auto Sitemapをサイトに表示させるために固定ページを作成します、管理画面左側メニューの【固定ページ】から【新規追加】を選択します。
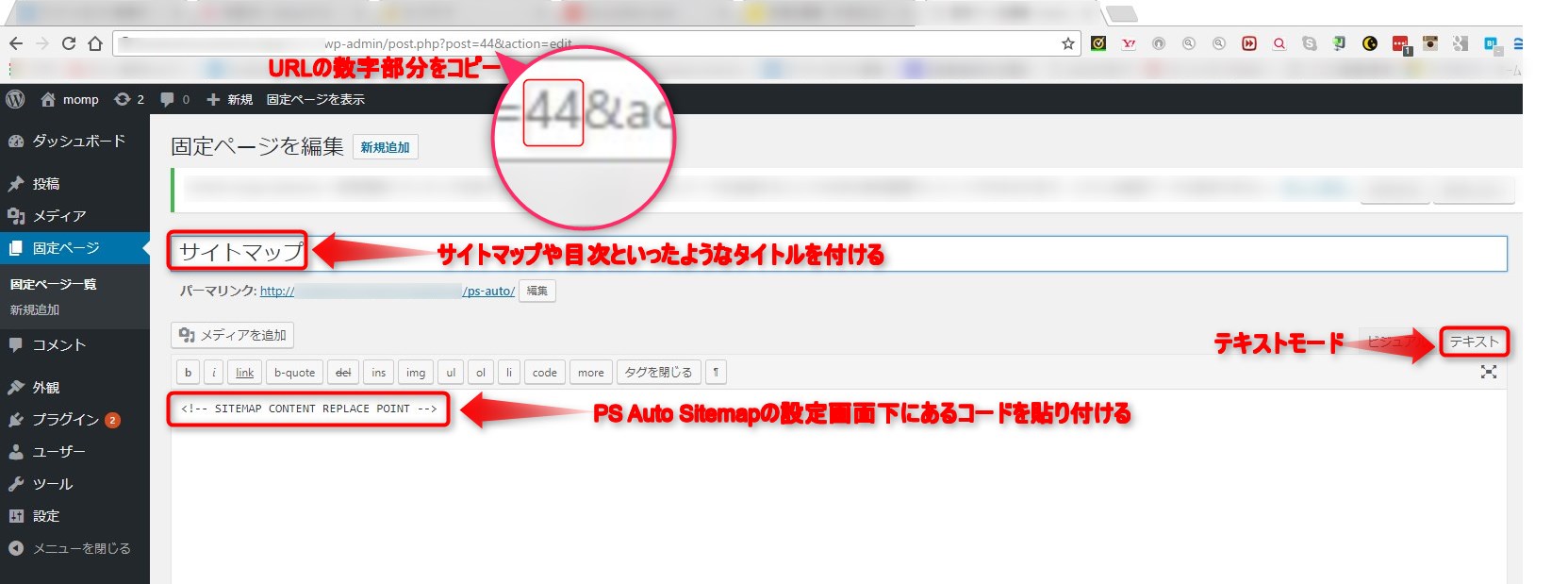
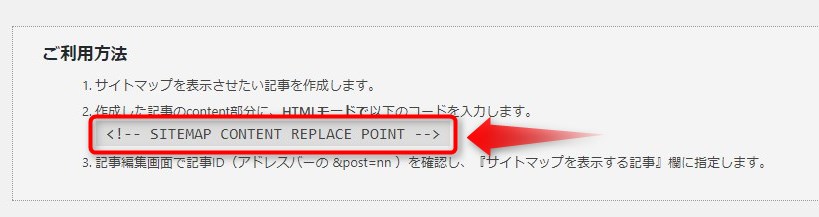
固定ページ作成画面に変わります、タイトルを入力して、PS Auto Sitemapの設定画面にあるコードを貼り付けます、コードを貼り付けるときはテキストモードになっていることを確認してから貼り付けます、右側にある更新ボタンをクリックしたら、画面上のブラウザに表示されているURLの数字部分をコピーしておきます。
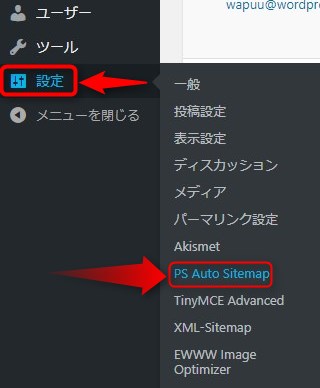
PS Auto Sitemapのコードを取得するには、管理画面左側メニューの【設定】から【PS Auto Sitemap】を選択します。
PS Auto Sitemapの設定画面に変わります、コードは設定画面の一番下にあります。
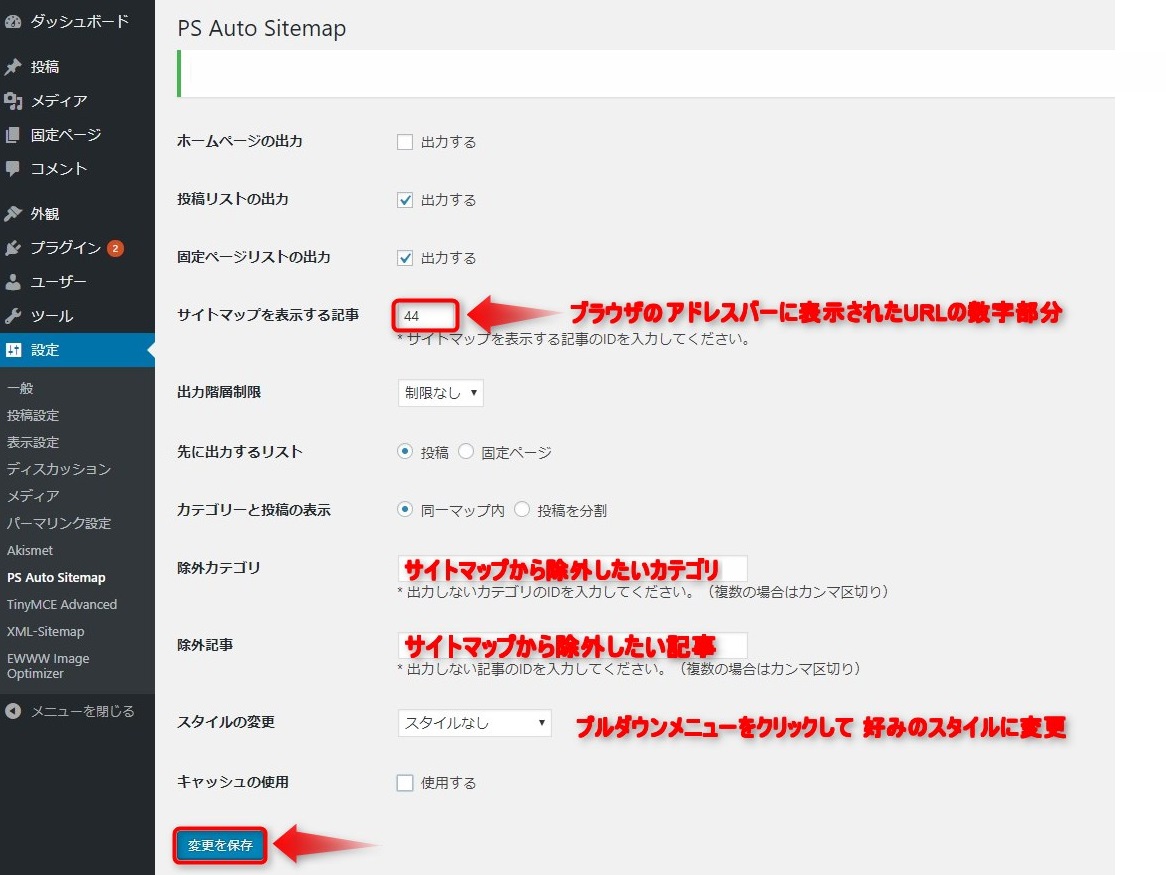
次に設定画面の設定を行っていきましょう、ほとんどデフォルトでいいですが【ホームページの出力】と、【キャッシュの使用】のチェックを外しました、【ホームページの出力】と言うのはサイトマップにサイトタイトルのテキストリンクが表示されるだけなのでそれほど重要ではないと思います、サイトマップにサイトタイトルを表示したい場合はチェックを入れて下さい、【キャッシュの使用】のチェックを外した理由はキャッシュ系プラグインを入れた場合に競合が起こる可能性があるからです。
【サイトマップを表示する記事】には上記で説明したように固定ページで作成したサイトマップのページを表示した時にブラウザのアドレスバーに表示されたURLの数字部分を入力します、なおこの数字は各自違いますからあなたの作成した固定ページURLの数字を入力してくださいね。
【除外カテゴリ】、【除外記事】はサイトマップに載せたくない記事やカテゴリのIDを入力します、IDの取得方法は【サイトマップを表示する記事】の方法と同じ要領でいいです。
【スタイルの変更】は▼をクリックしてプルダウンメニューを開き何種類かあるスタイルの中からあなたの好みで選択します。
最期に【変更を保存】ボタンをクリックしてPS Auto Sitemapの導入は完了です。
WP Multibyte Patch
WP Multibyte PatchはWordpressをインストールすると最初から入っているプラグインで、英語圏で作られた WordPress を日本語環境で正しく動作させるためには必要不可欠なプラグインです。
WP Multibyte Patchは最初から入っているプラグインで有効化するだけでいいのですが、削除してしまった人もいるかもしれませんので、インストールするところから解説します。
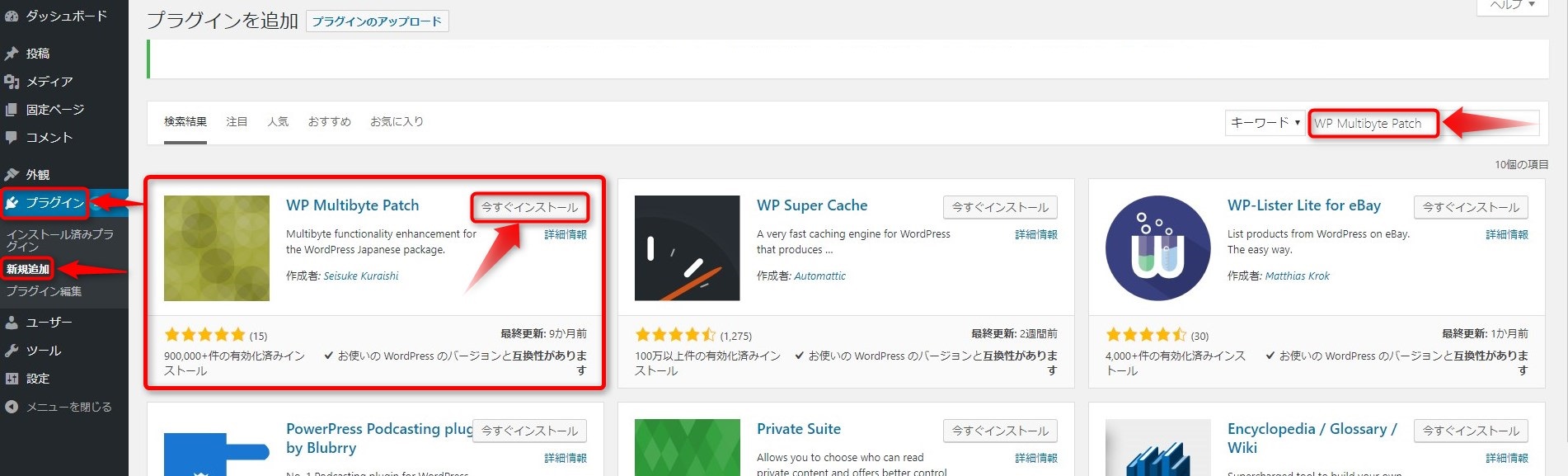
管理画面左側メニューの【プラグイン】から【新規追加】を選択して、検索窓にWP Multibyte Patchと入力します。
WP Multibyte Patchが表示されるので【今すぐインストールをクリック】します、インストールしたら【有効化】を選択します。
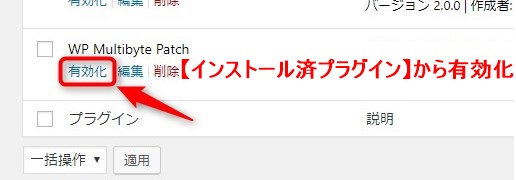
【有効化】は今すぐインストールの画面からできます、または【インストール済プラグイン】からWP Multibyte Patchを選択して【有効化】をクリックします。
 |  |
WP Multibyte Patchは有効化するだけで使用できますので、これと言った設定はありません。
これでWordpressを日本語環境で使用しても不具合が出るこがなくなりました。
以上でWP Multibyte Patchの導入は完了です。
Contact Form 7
WordPressでサイトを作りネットビジネスを始めようと言ったときにお問い合わせフォームは必要になってきますが、HTMLやCSSがわからない初心者にはお問い合わせフォームを作るのは大変です、Contact Form 7というプラグインを使えばお問い合わせフォームを簡単に作ることができます。
管理画面左側メニューのプラグインから新規追加を選択します、検索窓にContact Form 7と入力します。
Contact Form 7が表示したら【今すぐインストール】をクリックして【有効化】を選択します。
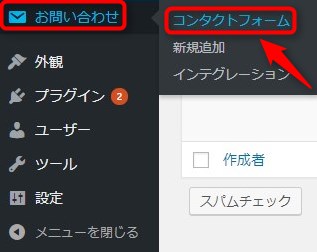
有効化できたらページ上にフォームを表示しましょう、Contact Form 7を有効化すると管理画面左側メニューに【お問い合わせ】というメニューが表示されますので選択して【コンタクトフォーム】をクリックします。
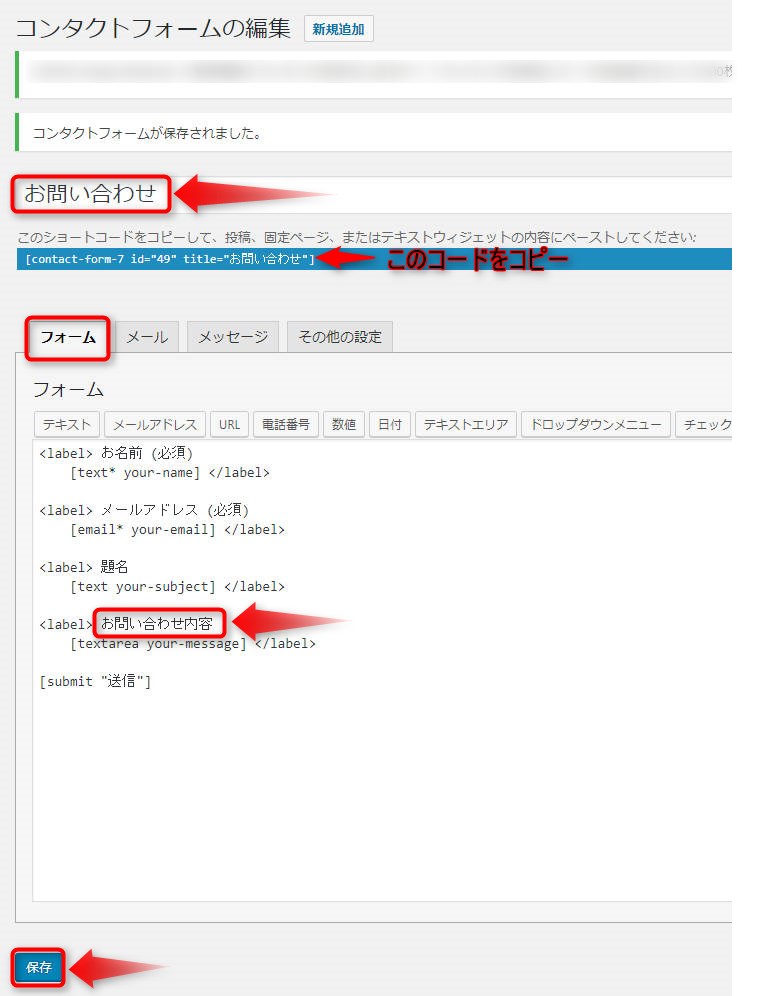
コンタクトフォームの編集画面に変わります、好きなタイトルをタイトル入力欄に入力します、私はタイトルにお問い合せと入力して、メッセージ本文にはお問い合わせ内容と入力しました。
入力が完了したら【保存】クリックしてタイトルの下にあるコードをコピーしておきます。

今回は固定ページにお問い合わせを作っていきます、管理画面左側メニューの固定ページから新規追加を選択します。
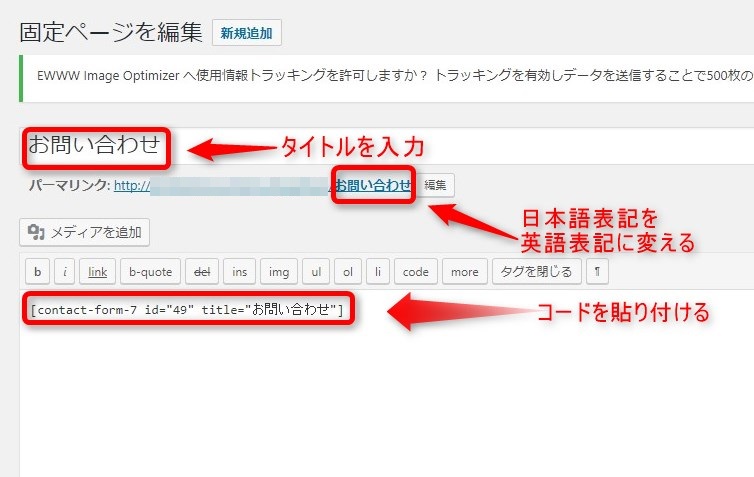
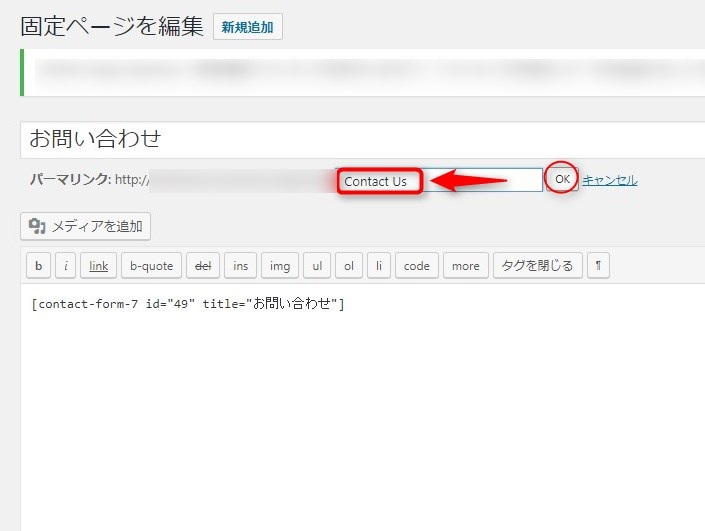
【新規固定ページを追加】の画面に変わります、先程コピーしたコードを本文に貼り付けます、タイトルを日本語にするとパーマリンクも日本語で表記されますが、日本語表記のURLはhtmlで表示した時URLが長くなってしまったり不具合が出ることもあるので英語表記に変える方がいいと思います。
英語表記に変えるにはパーマリンクの【編集】をクリックして、英語表記にしたら【OK】をクリックします、私は【Contact Us】と入力しました。
最期に右側にある【公開】をクリックしてContact Form 7の導入は完了です。
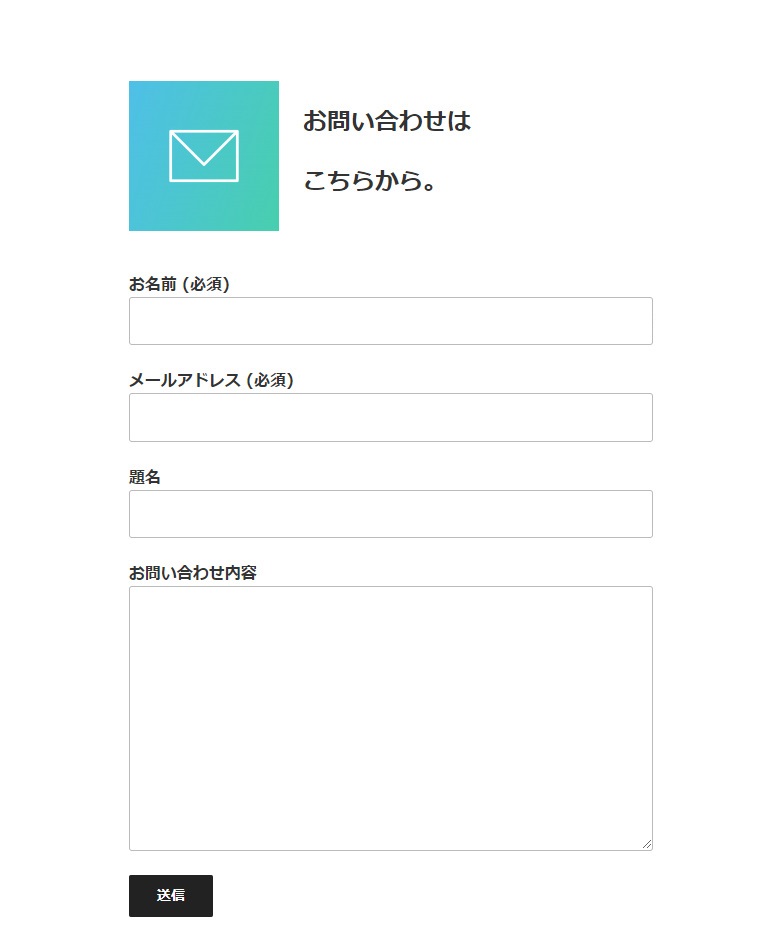
お問い合わせフォームに画像や文章を入れてみてもいいでしょう、これでページ上にフォームを表示することができました。
SiteGuard WP Plugin
こちらはセキュリティ系のプラグインです、Wordpressは国内外でとても人気のある無料のソフトウェアです、利用者が多い反面Wordpressの脆弱性を悪用して攻撃してくるハッカーもいるため、何かしら対策を取らないと危険です、SiteGuard WP Pluginでセキュリティの向上を図りましょう、セキュリティ系のプラグインは色々有りますが、設定が難しかったり外国語表記で分かりづらかったりで初心者の方には少し荷が重い面があります、SiteGuard WP Pluginは日本の企業が開発したプラグインで管理画面も日本語表記になっていて設定も比較的簡単なため初心者向きではないでしょうか。
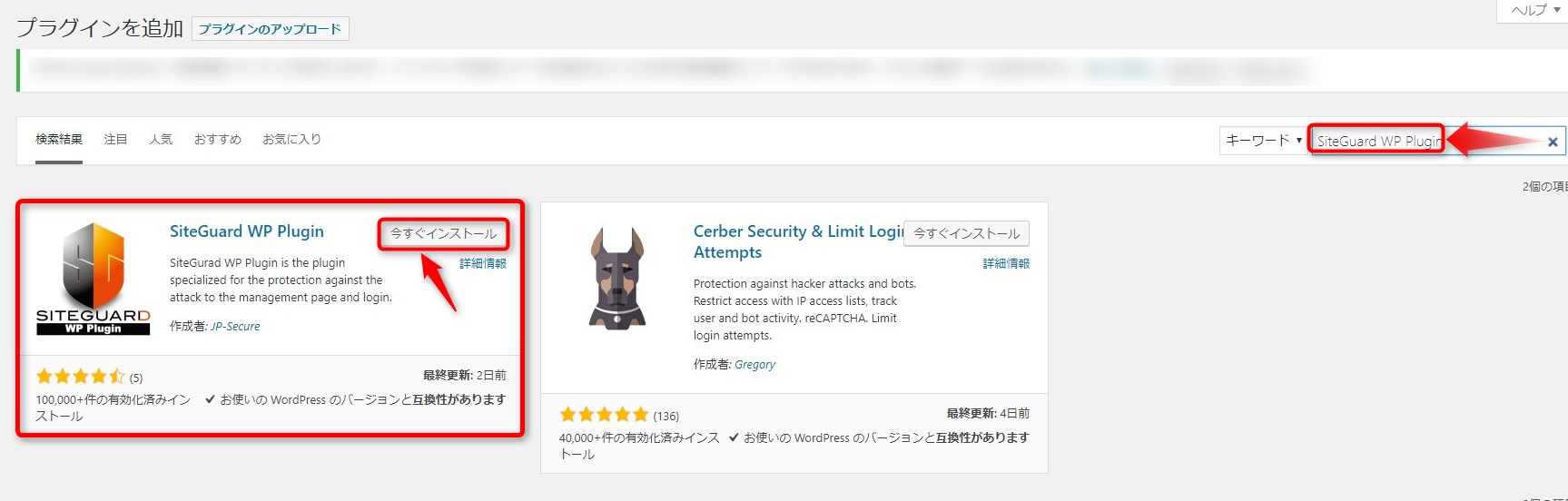
SiteGuard WP Pluginをインストールします、管理画面左側メニューの【プラグイン】から【新規追加】を選択して検索窓にSiteGuard WP Pluginと入力します、SiteGuard WP Pluginが表示されたら【今すぐインストール】をクリックします、インストール完了後【有効化】を選択します。
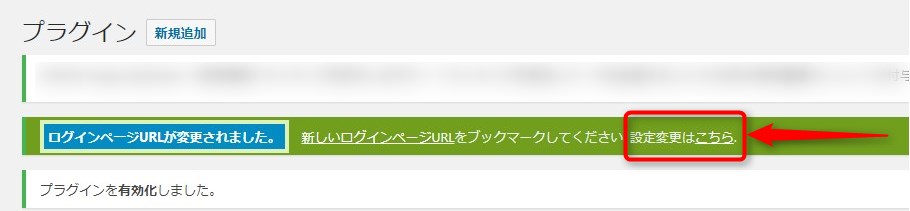
有効化すると、ログインページが自動的に変更されますので、【設定変更はこちら】をクリックして忘れないようにメモしておいて下さい、引き続きSiteGuard WP Pluginの設定を行う場合は、そちらで出来ますのでここでやらなくても大丈夫です。
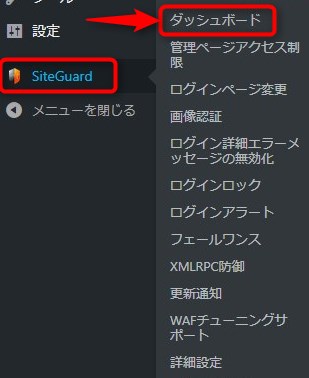
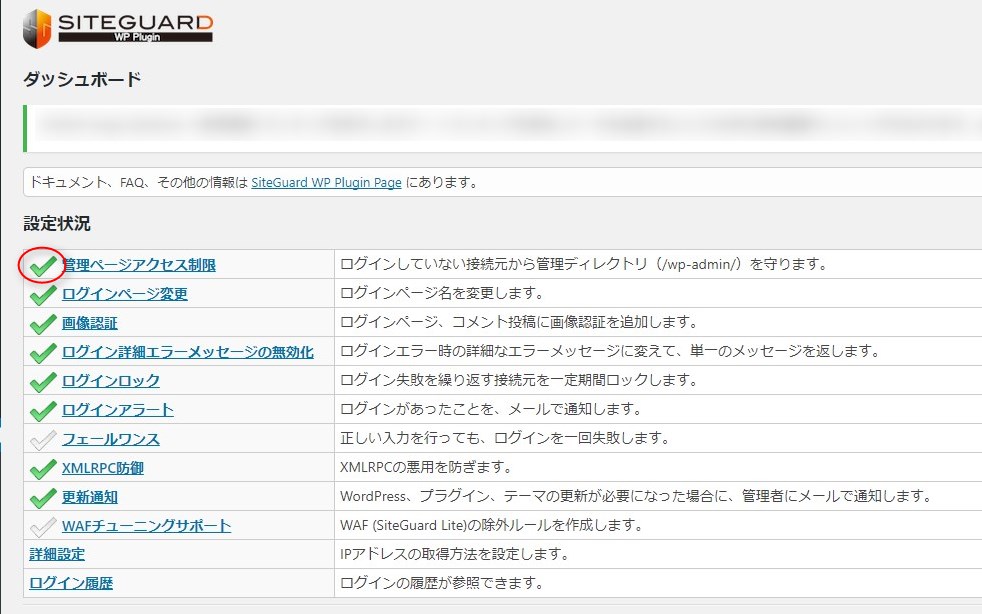
SiteGuard WP Pluginを有効化すると管理画面左側に【SiteGuard】のアイコンができます、【SiteGuard】のアイコンから【ダッシュボード】を選択してSiteGuard WP Pluginのダッシュボードに行きます。
ダッシュボードに入ると日本語で表記されているので、分かりやすいと思います、デフォルトのままでOKですが、【管理ページアクセス制限】にチェックを入れておくと管理画面への不正アクセスをガードしてくれます、2番めの【ログインページ変更】は上記の(ログインページURLが変更されました新しいログインページURLを・・・)の場所です、自動で作られたパスワードを変更することができます。
SiteGuard WP Pluginの設定はこれで完了です、セキュリティ系のプラグインは設定が面倒なものが多いのですが、SiteGuard WP Pluginの設定はとてもシンプルで簡単で、初心者には便利なプラグインですね。
最期に
以上が最初に導入したいプラグインの導入方法です、最初からたくさんのプラグインを入れないで必要最低限のプラグインにしておくことをおすすめします、必要と思ったプラグインが複数あっても一遍に入れずに1つ入れたら様子を見た方がいいです、一遍に入れるともし不具合があった場合にどのプラグインが原因で不具合があったのか検証するのも大変です。
プラグインをたくさん入れるとサイトが重くなり表示速度も遅くなって訪問者もサイトが表示される前に閉じてしまいます、プラグインは本当に必要なものだけ入れて使っていないプラグインは削除するようにしましょう。