WordPressの記事投稿画面のビジュアルエディタはhtmlの知識がなくても記事投稿が簡単にできるようになっていますが、更ににボタンを増やして記事投稿を楽にしたいと思いませんか、TinyMCE Advancedというプラグインを使うとビジュアルエディタにボタンを増やして投稿画面を拡張することが出来ます、あなたもこのTinyMCE Advancedをインストールしてビジュアルエディタを更に使いやすくしてみませんか?。
TinyMCE Advancedとはどんなプラグイン?
TinyMCE AdvancedとはWordpress記事投稿のビジュアルエディタを拡張してくれるプラグインで、デフォルトの投稿画面に編集ボタンを増やして無料ブログの感覚で作業ができる、初心者には無くてはならないプラグインです。
ここでは、TinyMCE Advancedをインストールして設定する方法と、TinyMCE Advancedの各ボタンの説明をしていきます。
TinyMCE Advancedをインストールする
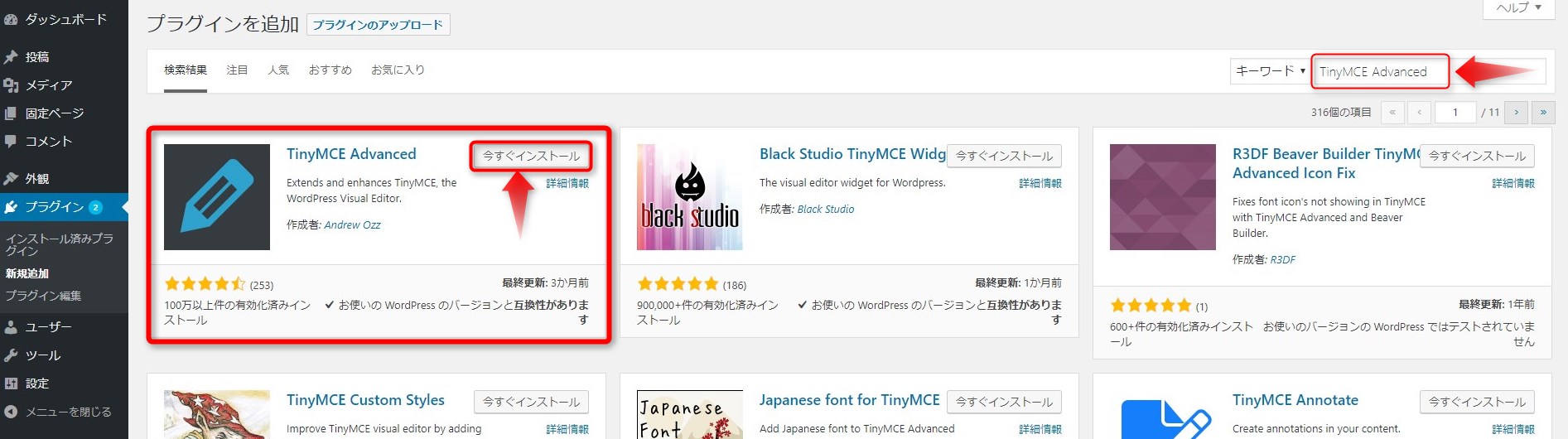
管理画面左側メニューから【プラグイン】を選択して【新規追加】の検索窓にTinyMCE Advancedと入力します。
TinyMCE Advancedが表示されましたら【今すぐインストール】をクリックします。
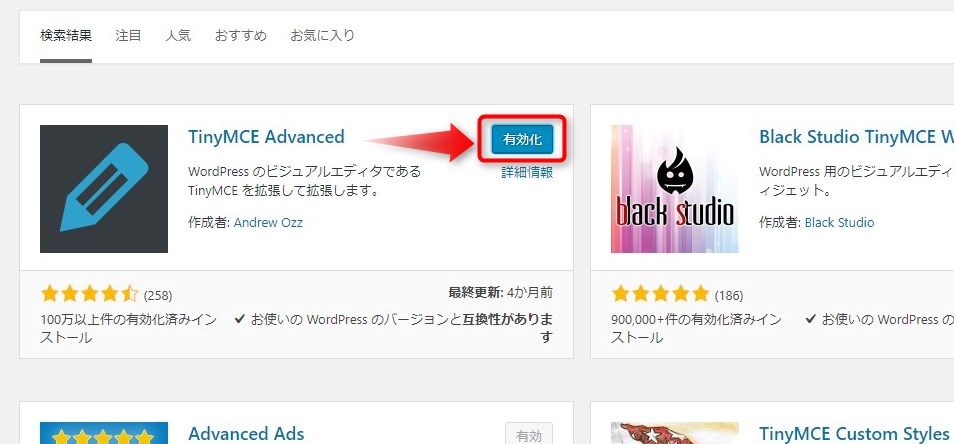
【今すぐインストール】をクリックすると【有効化】に変わりますのでクリックしてTinyMCE Advancedを有効化します。
これでTinyMCE Advancedのインストールは完了です。
TinyMCE Advancedの設定
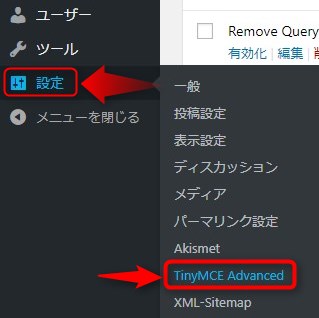
TinyMCE Advancedを有効化したら管理画面左側のメニューの【設定】から【TinyMCE Advanced】を選択します。
ツールバーの設定
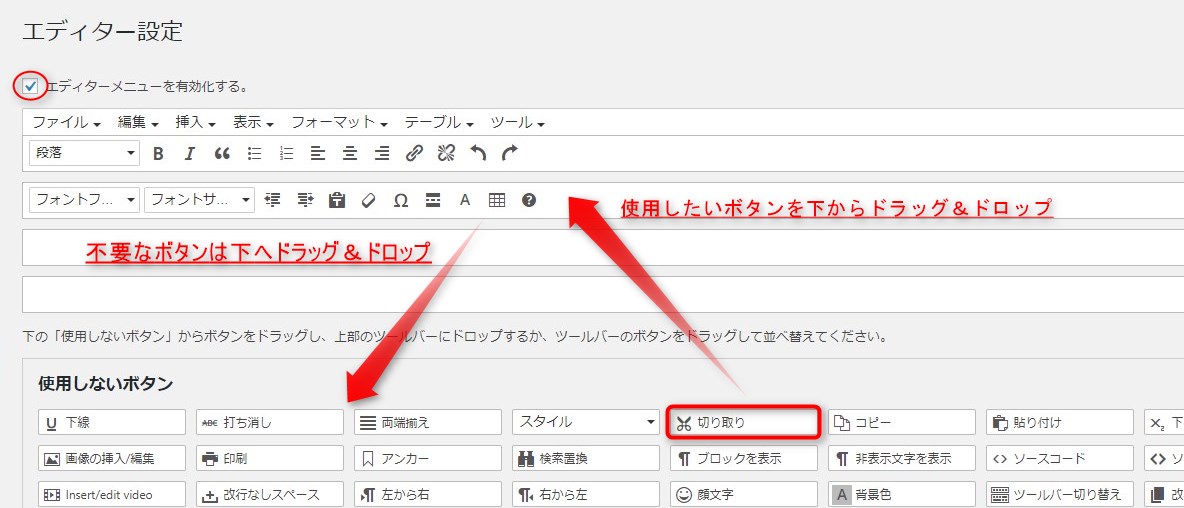
エディター設定の画面に変わります、上部は現在使用中のビジュアルエディターです、使用したいボタンを下から選択して上のビジュアルエディターにドラッグ&ドロップします、不要なボタンがあれば下にドラッグ&ドロップすればいいだけです。
【エディターメニューを有効化する。】にチェックを入れるとツールバーの上部に【ファイル】【編集】【挿入】【表示】【フォーマット】【テーブル】【ツール】のメニューが表示されます、このメニューからTinyMCE Advancedの全ての機能を呼び出せるのでチェックを入れて表示させておきましょう。
各ツールボタンの機能
ここではTinyMCE Advancedの各ツールボタンの機能の説明をします。
スマホの方は横にスクロール。
設定
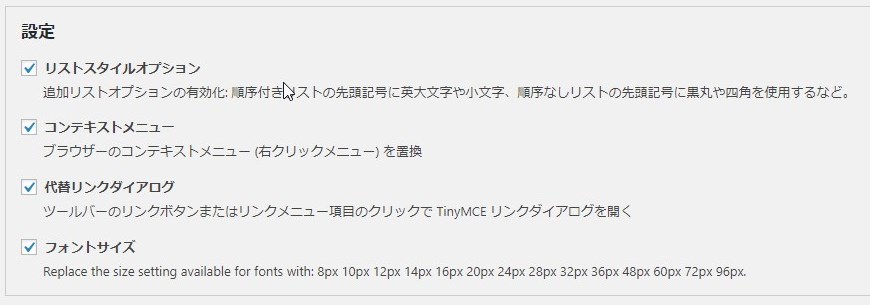
ツールバーの設定下に【設定】がありますのでこちらの設定を行っていきます、と言ってもチェックを入れるか入れないかだけなので簡単です。
リストスタイルオプション
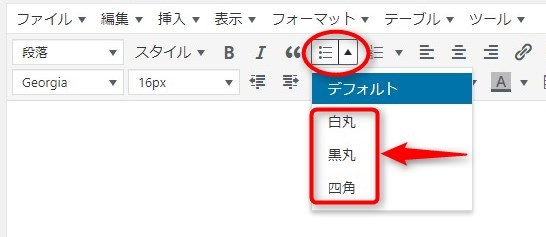
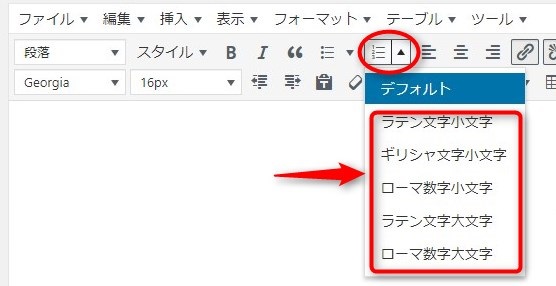
リストスタイルオプションにチェックを入れると、番号付きリストと番号なしリストの横にプルダウンメニューが付いて色々な種類のリストを使用出来ます。
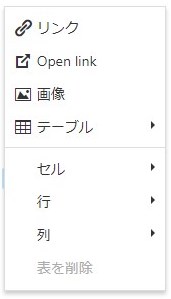
コンテキストメニュー
コンテキストメニューにチェックを入れビジュアルエディタ上で右クリックすると、下画像のように通常の右クリックとは異なるTinyMCE Advancedのメニューが表示されます。

代替リンクダイアログ
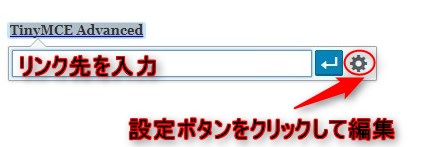
代替リンクダイアログにチェックを入れない場合のリンクメニューはリンク先のURLを入力するか設定ボタンをクリックして編集画面で設定します。
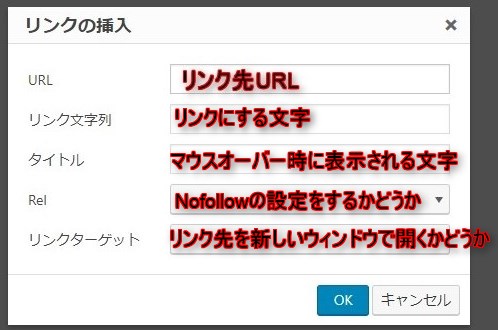
代替リンクダイアログにチェックを入れ た場合は下記の様な画像が表示されます。
URL:リンク先のURLを入力します。
リンク文字列:リンクにする文字を入力します。
Rel:nofollowの設定をするかどうか▼プルダウンメニューをクリックして設定します。
リンクターゲット:リンク先を新しいウィンドウで開くかどうか▼プルダウンメニューをクリックして設定します。
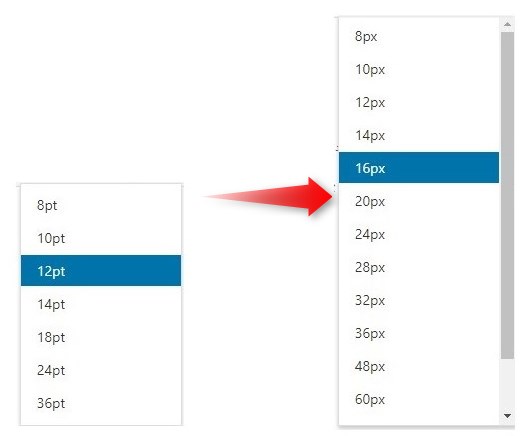
フォントサイズ
フォントサイズにチェックを入れるとデフォルトのポイント単位からピクセル単位に置き変わります。
高度なオプション
この部分は初心者には分かりにくいこともあるため【段落タグの保持】にだけチェックを入れておきましょう。
CSS クラスメニューの作成
この設定はfunctions.phpファイルにコードを入力したり、子テーマを作ってeditor-style.cssを追加したりと初心者には大変な面もあるのでここでは割愛します。
段落タグの保持
この機能にチェックを入れると記事を保存したときに自動的におきる改行タグや段落タグの削除を行わないようにして、ビジュアルエディタとテキストエディタの切替時に改行タグや段落タグの崩れをなくしてくれます。
画像元の貼り付けを有効にする
メディアライブラリを経由せずに画像を直接貼り付けることができ、Firefox と Safari のみに対応しているみたいです、他のブラウザでは使えない機能です。
管理
チェックを入れるところはデフォルトでチェックが入ってますのでそのままの状態でOKです。
設定のインポートとエクスポート
この項目では設定したTinyMCE Advancedのインポート、エクスポートが出来ます、複数のサイトを運営している方には便利な機能で一度設定したTinyMCE Advancedの設定をほかのサイトにも適用することが出来ます。
他のサイトに設定したTinyMCE Advancedのデータをを移行(エクスポート)するには【設定のエクスポート】をクリックします。
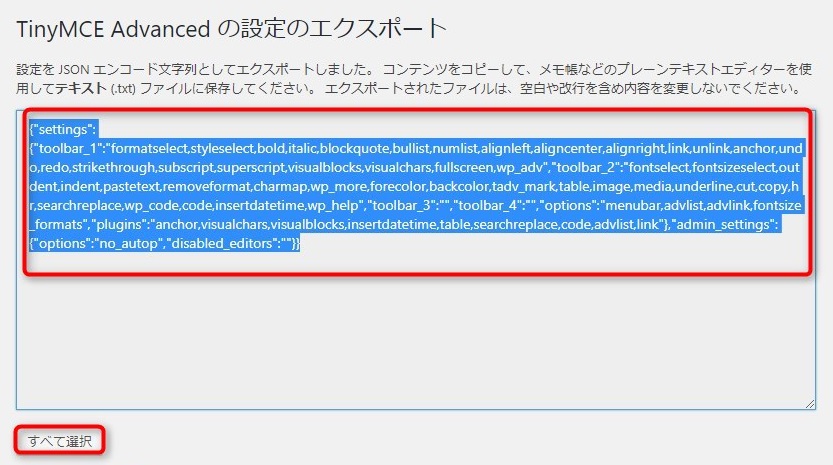
【TinyMCE Advanced の設定のエクスポート】画面に変わります、【すべて選択】をクリックして表示されているコードをコピーします。
次に設定をインポートしたい他のWordpressサイトの管理画面からTinyMCE Advancedの【エディター設定】⇒【管理】⇒【設定のインポート】をクリックします。
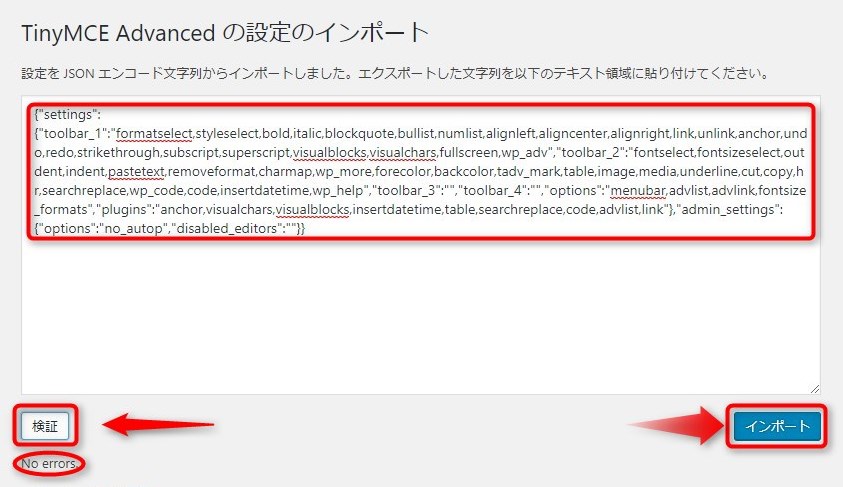
【TinyMCE Advanced の設定のインポート】画面に変わりますので上記でコピーしたコードを貼り付けて、【検証】をクリックします。
【No errors.】がでたら【インポート】をクリックして完了です。
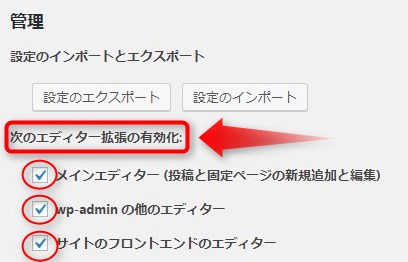
次のエディター拡張の有効化:
TinyMCE Advancedの拡張機能を有効化したい場所にチエックを入れます、デフォルトですべての項目にチェックが入れて有りますのでそのままでOKです。
各設定が完了したら右下の【変更を保存】ボタンをクリックして下さい。
設定を初期に戻したい場合
TinyMCE Advancedの設定をデフォルトに戻したい場合はTinyMCE Advanced【エディター設定】の一番下にある【デフォルトの設定を復元】をクリックすればビジュアルエディタの初期状態に戻ります。
最期に
以上がTinyMCE Advancedのインストールから設定までの手順です、TinyMCE Advancedはデフォルトのビジュアルエディタに様々な機能を増やしてくれるプラグインです、これによってhtmlの知識のない初心者の方でもボタン一つで記事を便利に作成することが出来ます。
TinyMCE Advancedは記事作成の効率アップに役立つプラグインですので初心者の方は導入しておいてくださいね!