自サイトをカスタマイズしたり更新したりする場合になにか不具合がないかどうか公開する前にテスト出来る機能がさくらのレンタルサーバで無料で提供されています。
バックアップ機能も備えていてレンタルしているサーバーに保存されるのではなく他サーバーに保存されるのでレンタルしているサーバーの容量が圧迫されることはないので負担がありません。
このSnapUpをつかえばテストサイトを作ってサイトの検証作業をすることなくサイトのテストができるので便利な機能だと思います。
ここではSnapUpの導入方法や使い方を解説します。
さくらインターネットの【バックアップ&ステージング powered by Snapup】を使ってみる
2018年1月25日よりさくらインターネットで株式会社ユニマルと業務提携して【バックアップ&ステージング powered by Snapup】を提供開始しました。
バックアップ&ステージングとはどんな機能なのでしょう?
- スナップショット機能:コピーしたデータをスナップショットという単位でバックアップします、サーバ上のデータ、データベース上のデータをまとめてスナップショットが取れます。
- ステージング機能:本番同様のテストを行うためのサーバのことで、 レンタルサーバとは別のサーバ上でテストができるのでどんな操作をしても実際のサイトには影響はありません。
- リリース機能:別サーバーでテストしたページをそのまま本番サーバーにリリースすることができます。
Snapupではこのような機能がありテストサイトを新たに作ることもなくバックアップも同時に行ってくれます、このサービスは無料で使えますからぜひ活用しましょう。
細かい説明は【さくらのサポート情報】を参照してください。
Snapup導入方法
Snapupはエックスサーバー、ヘテムル、カゴヤ・ジャパンなどのレンタルサーバーでも対応していますが、ここでは【さくらのレンタルサーバ】での導入方法を説明します。
まずは、【さくらインターネットサーバコントロールパネル】にログインして「運用に便利なツール」の【バックアップ&ステージング】をクリックします。
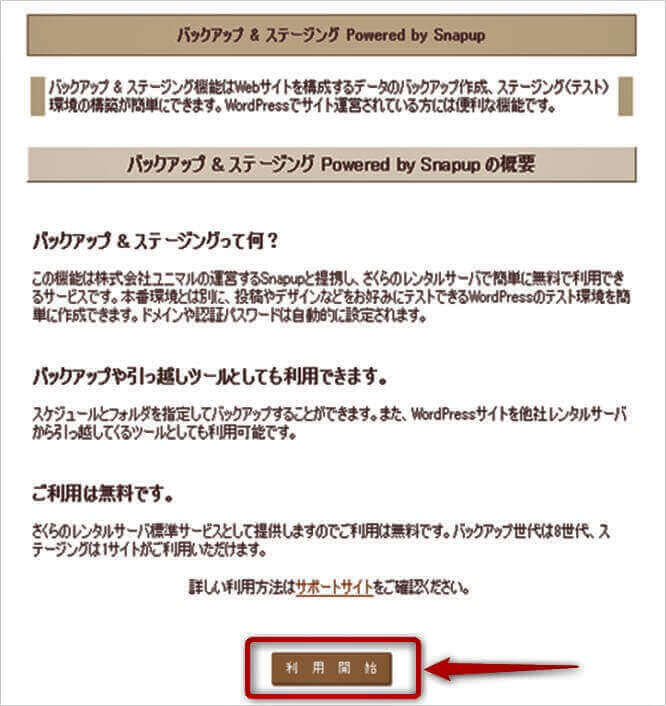
バックアップ & ステージングの設定画面に変わるので【利用開始】のボタンをクリックします。
これでSnapupの利用が可能になりました。
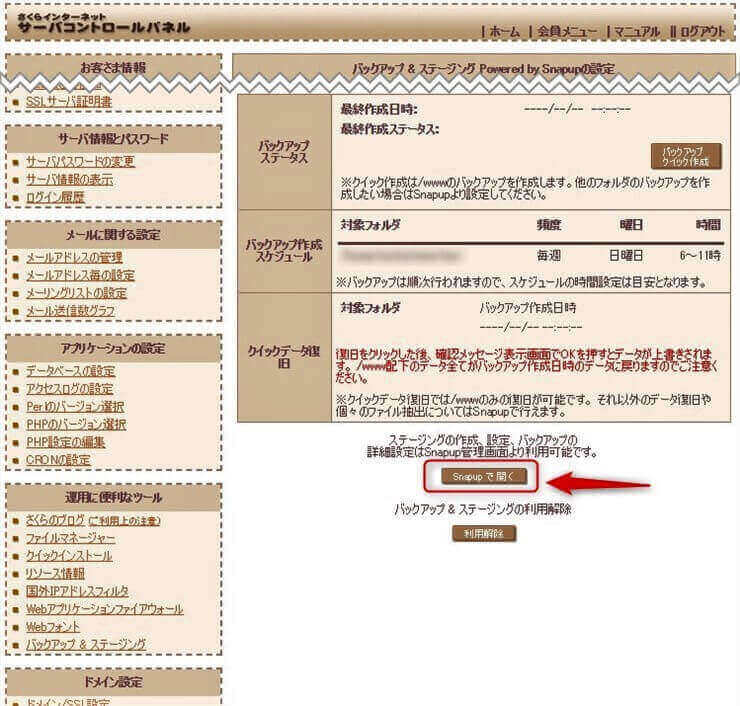
次に【Snapupで開く】のボタンをクリックします。
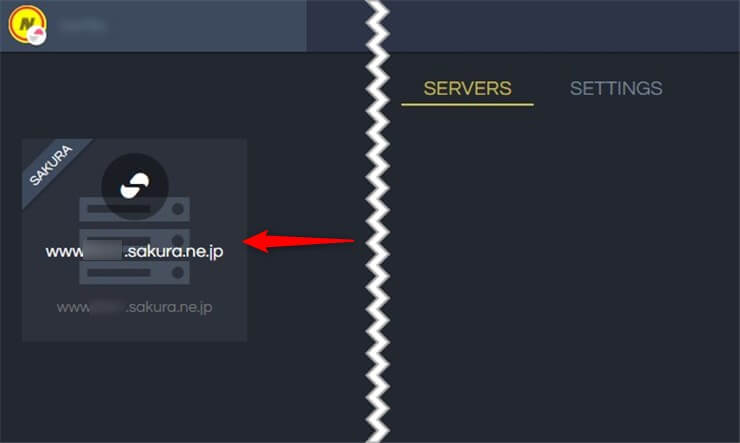
Snapupを開くとホスト名が表示されたアイコンがありますのでクリックします
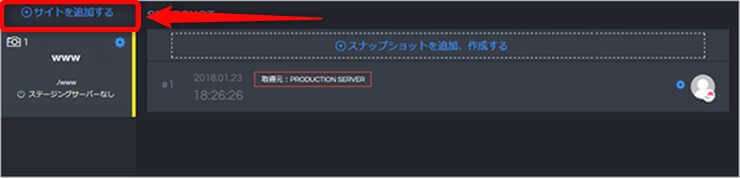
画面が変わりますので左側にある【サイトを追加する】をクリックします。
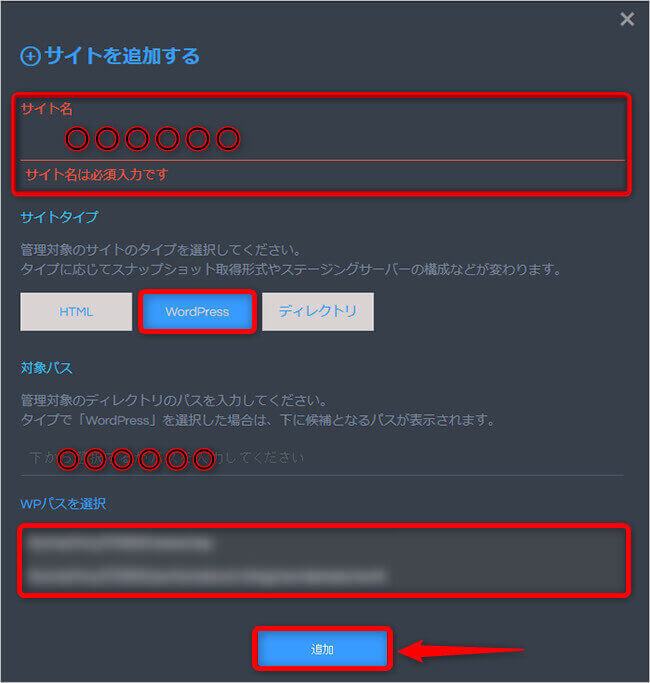
【サイトを追加する】画面になります、上からサイト名を入力します、サイトタイプには真ん中の【Wordpress】を選択します。
【対象パス】は下にある【WPパスを選択】から対象のパスを選択して入力します。
最後に追加をクリックします、これでサイトの追加が完了しました。
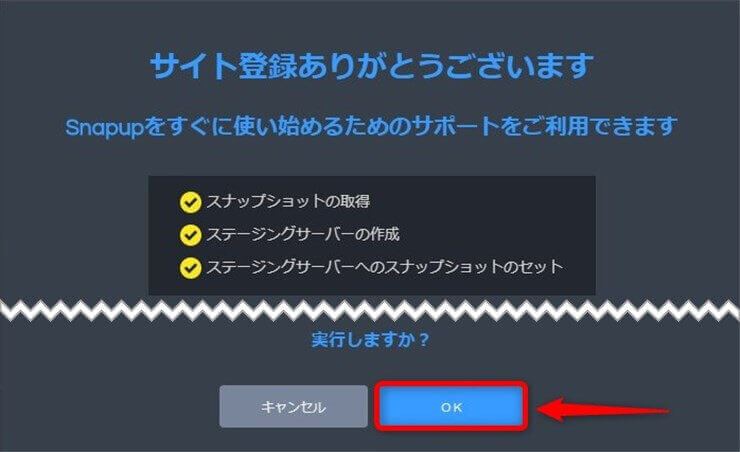
サイトの追加が完了すると以下の画面が表示され「実行しますか?」と聞いてくるので【OK】をクリックします。
- スナップショットの取得
- ステージングサーバーの作成
- ステージングサーバーへのスナップショットのセット
以上の項目を自動で行います。
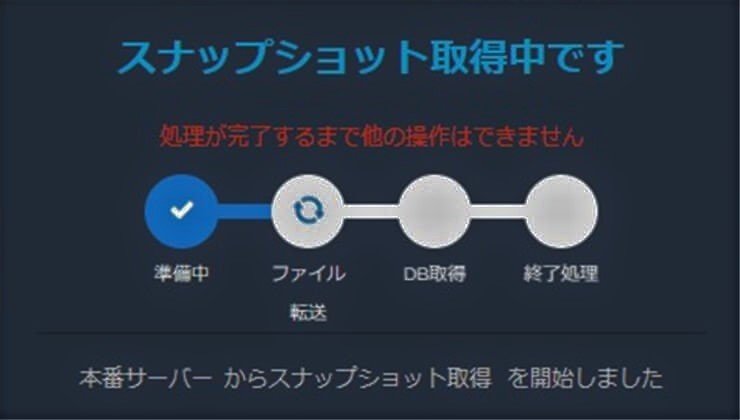
【スナップショット取得中】の画面が出ます、全てにチェックマークが入れば完了です。
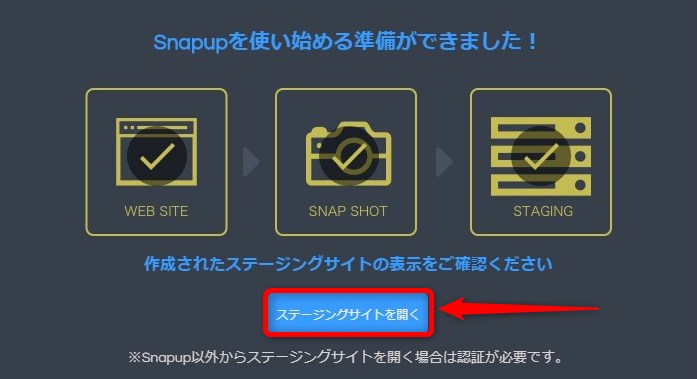
「Snapupを使い始める準備ができました!」の画面になったら、【ステージングサイトを開く】のボタンをクリックします。
これでWordPressのスナップショットの取得が完了しました。
スナップショットのスケジュール設定
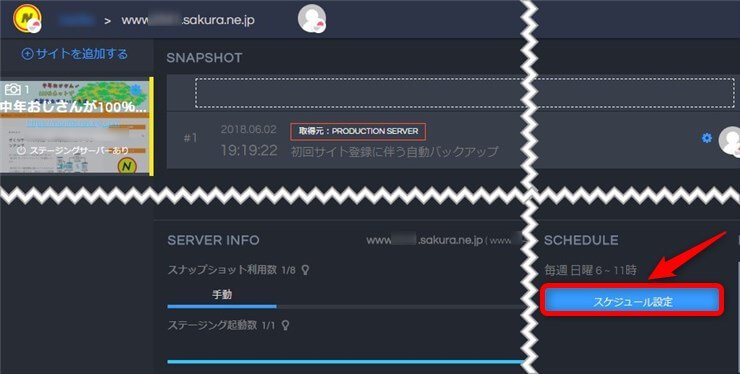
スナップショットの取得が完了したら次に同じ画面の右下に【スケジュール設定】のボタンがありますので定期的にスナップショットをとる設定をしておきましょう。
【サイト設定】の画面に変わります最初に自動でスナップショットを取る日を毎週にするか毎日にするかを設定します。
更新する頻度により実行する感覚を決めればいいと思います。
次に実行する曜日と時間帯を決めます、あまり影響はないと思いますが、実行している間サイトの表示速度が遅くなることも考えられますのでサイトへのアクセスが少ない曜日と時間帯を選んでチェックを入れます、毎日を選んだ方は当たり前ではありますが曜日は指定できません。
設定が終わったら保存をクリックします。
スナップショットを手動で作成する
上記では自動でスナップショットを定期的に作成する設定方法でしたが、ここではスナップショットを手動で作成する方法を解説します。
先ず管理画面上の【スナップショットを追加、作成する】をクリックします。
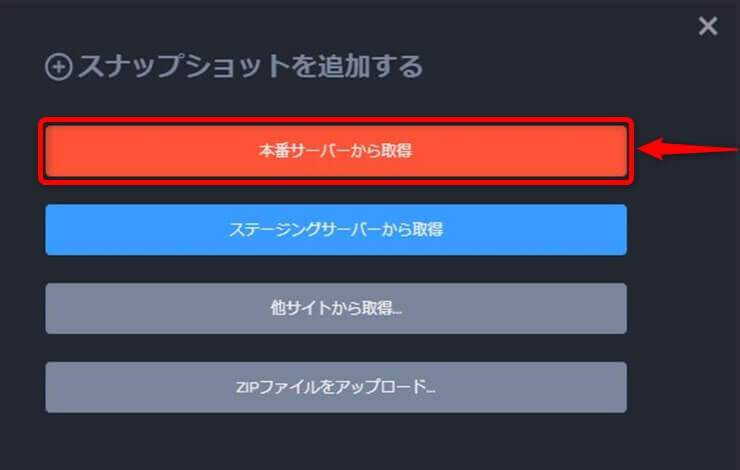
以下の画面に変わりますので【本番サーバーから取得】をクリックします。
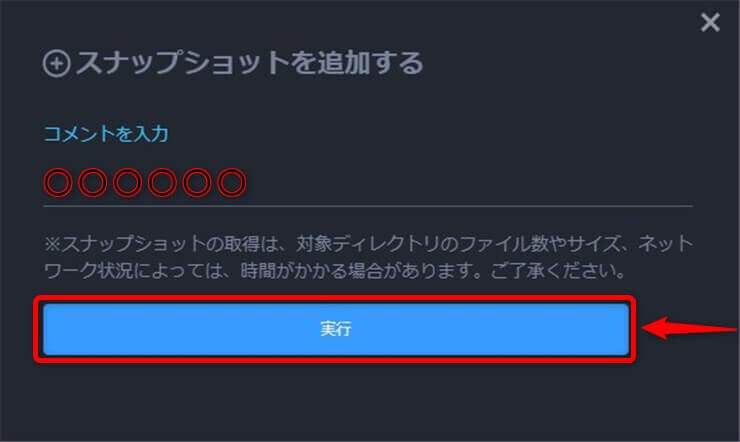
【スナップショットを追加する】画面に変わりますので、適当なコメントを入力して(何でもいいです)【実行】をクリックします。
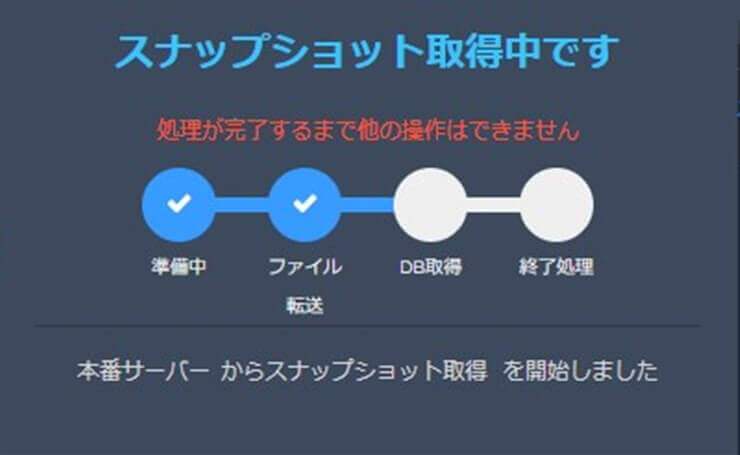
【スナップショット取得中です】と表示が出ますので取得が完了するまで少し待ちます。
全ての項にチェックが入ればスナップショットの取得は完了です。
新しいステージングサーバーの作成
新しいスナップショットを取得したらステージングサーバーも新しくしてサイトの検証などを行います。
Snapupの管理画面から新しく作成したスナップショットをクリックします。
下に表示された【ステージングサーバーへセット】をクリックします。
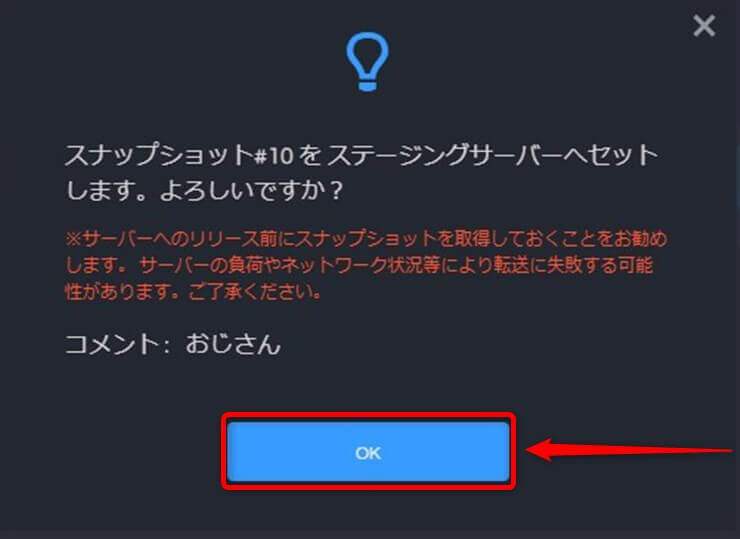
「よろしいですか?」の表示が出るので【OK】のボタンをクリックします。
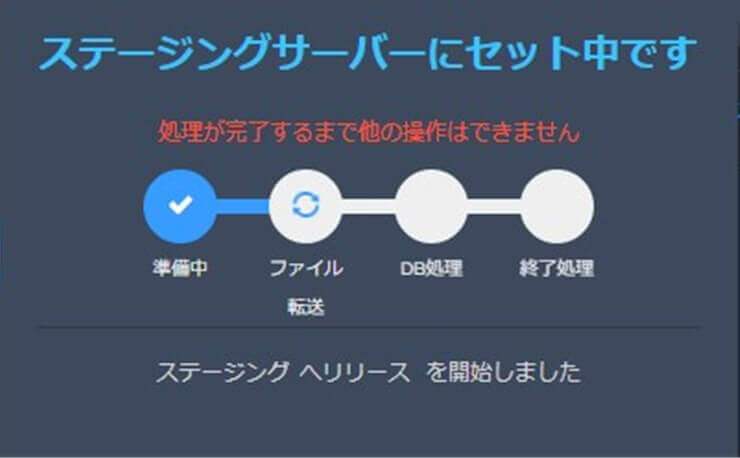
【ステージングサーバーにセット中です】と表示が出ますのでセットが完了するまで少し待ちます。
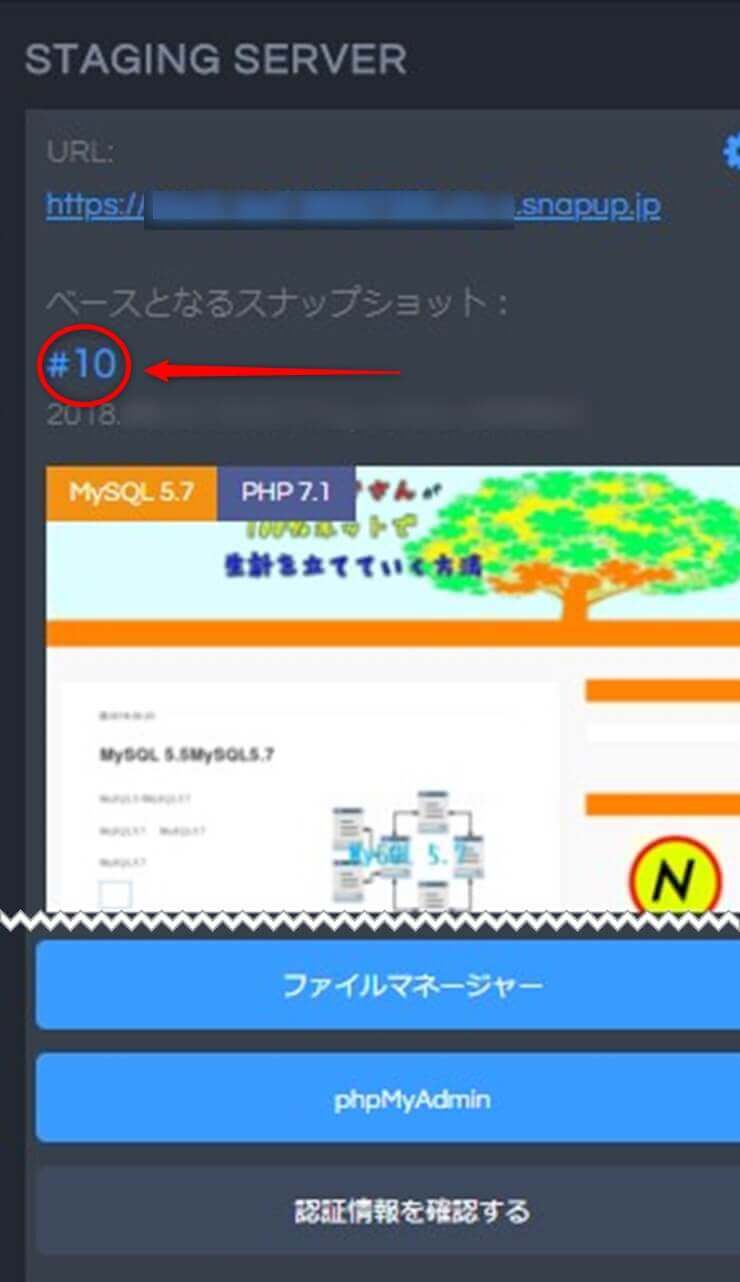
管理画面右側のステージングサーバーに新しく作成されたスナップショットが表示されます。
ステージングサーバーにセットしたサイトを開く
次にステージングサーバーにセットしたサイトを開いてみます。
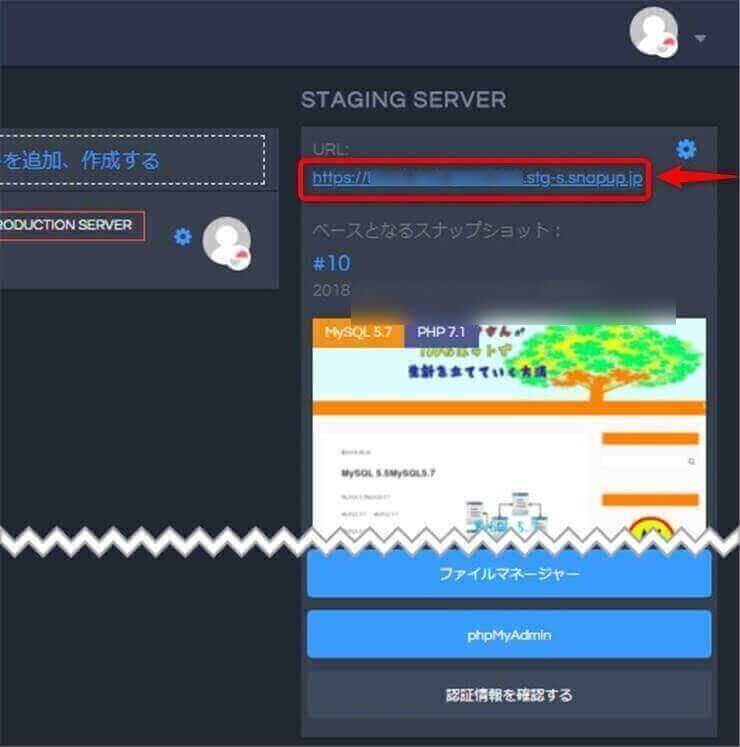
一番上に表示されているサイトのURLをクリックします。
本番サイトと同じサイトがステージングサーバーのURLで表示されました。
phpMyAdmin へのログイン方法
【STAGING SERVER】のphpMyAdminへログインするにはユーザー名とパスワードが必要ですが、本番サーバーのphpMyAdminとはユーザー名、パスワードとも異なったものになります。
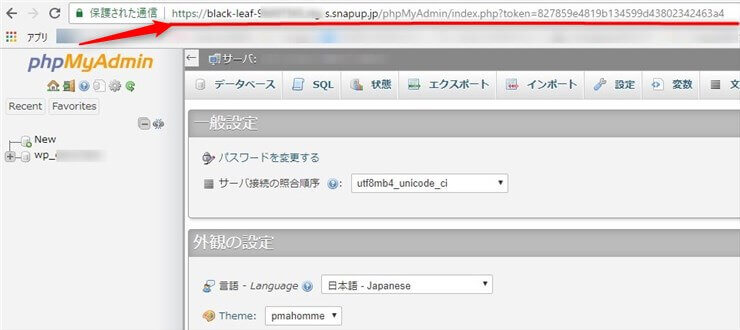
【STAGING SERVER】の下にある「認証情報を確認する」ボタンをクリックすると、URL、ユーザー名、パスワード情報がありますので、【phpMyAdmin】のURLをクリックします、「認証情報を確認する」ボタンの上の【phpMyAdmin】ボタンでもいいです。
phpMyAdminのログイン画面に変わります、先程の認証情報にあったユーザー名とパスワードを入力して【実行をクリックします】。
これで【STAGING SERVER】のphpMyAdminへのログインが完了しました。
ステージングサーバーのサイトをカスタマイズしてみる
ステージングサーバーのサイトをカスタマイズしてみたいと思います。
ここでは【style.css】をいじってサイトの色や背景を変えてみます。
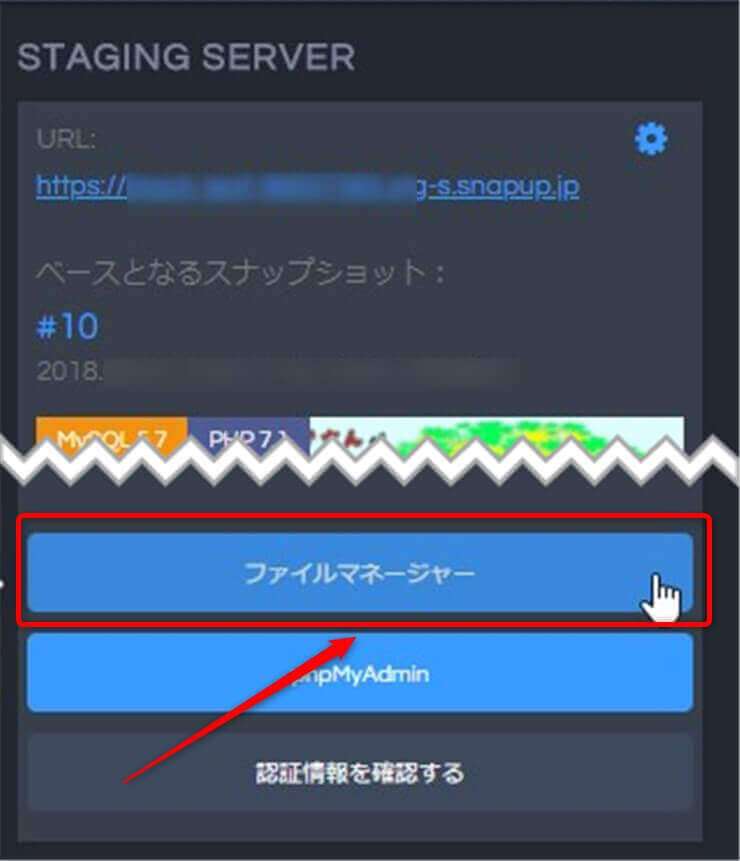
【STAGING SERVER】画面の下側にある【ファイルマネージャー】のボタンをクリックします。
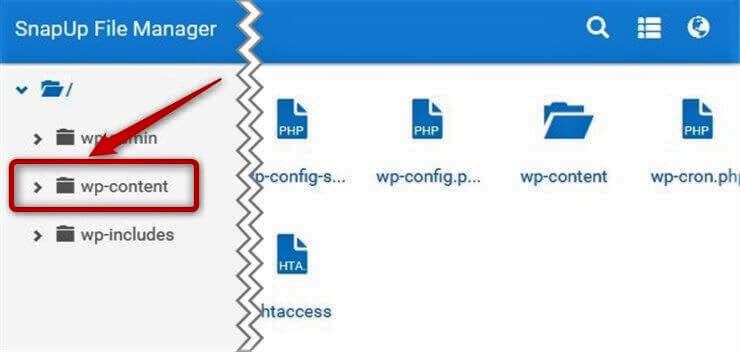
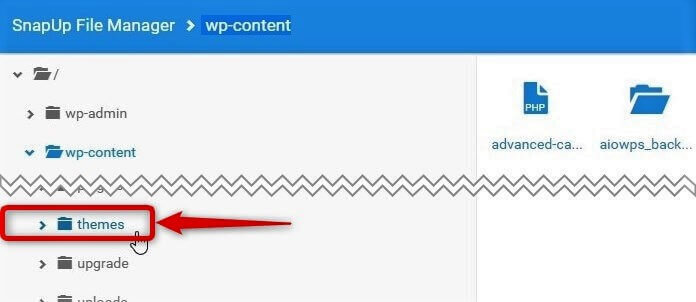
【SnapUp File Manager】の画面に変わったら【 wp-content】をクリックして開きます。
【 wp-content】が開いたら【 themes】をクリックします。
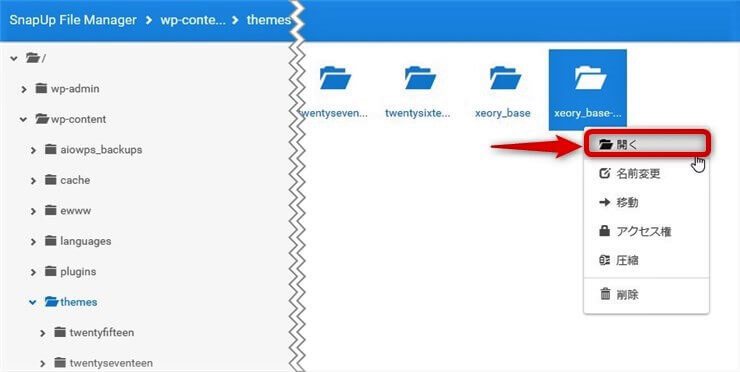
自サイトで使っているテーマを右クリックして開くを選択します。
テーマが開いたら【style.css】を右クリックして編集を選択します。
後は【style.css】のカラーコードを変えるだけです、その他のデザインもここで変えることができます。
ただし、ステージングサーバのファイルマネージャーから【style.css】にコードをコピペしようとしても何故か出来ないのでコードを自分で書かなければなりません、一応この方法も書きましたが、不慣れな方には(私もそうです)不便ですのでステージングサーバーのURLでWordpressの管理画面に入り【外観】⇒【テーマの編集】⇒【style.css】へコードをコピペした方が良さそうです。
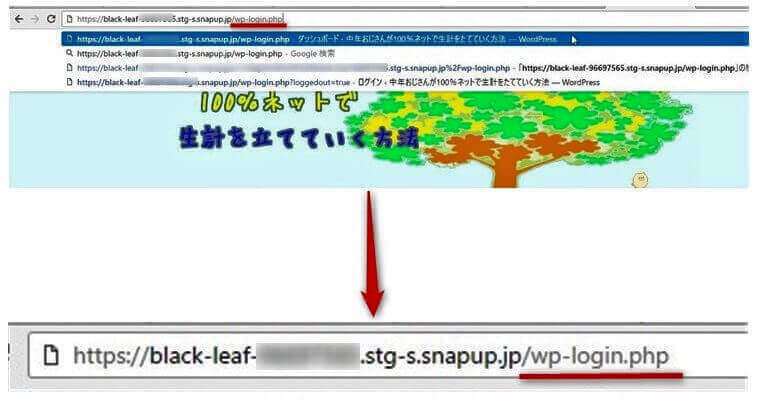
ステージングサーバーのサイトURLでWordpressの管理画面にログインするにはステージングサーバーのサイトURLに【/wp-login.php】または【/wp-admin/】を付け足します。
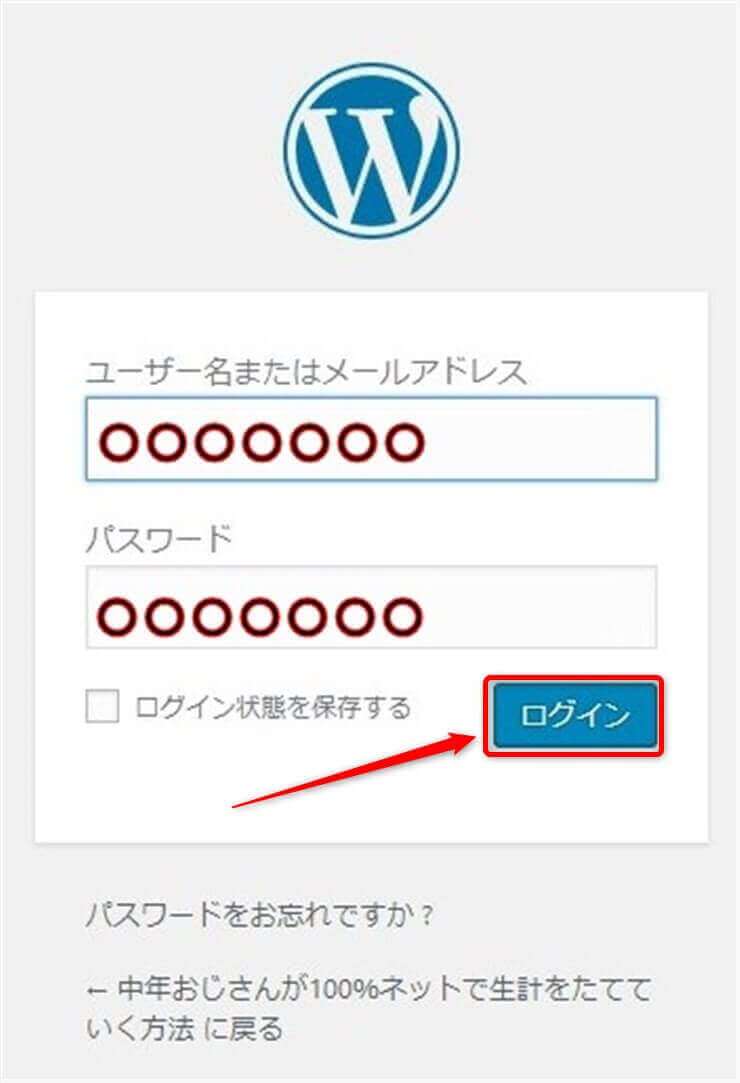
ログイン画面に変わったら本番サイトと同じユーザー名とパスワードを入力して【ログイン】ボタンをクリックします。
ステージングサーバーサイトの管理画面が表示されます。
次に管理画面左側のメニューから【外観】⇒【テーマの編集】⇒【style.css】に行きコードの修正や書き足しを行います。
ここではカスタマイズする方法は割愛します。
失敗したり、やり直ししたい場合は新たにスナップショットを作成してステージングサーバーにセットすれば良いため、失敗を気にせずテストできるのでかなり使える機能ではないかと思います。
PCでサイトを表示すると変わった感じもしますが、スマホで表示すると変わった感じはあまりないので今まで通りでいいかなとも思いますが、苦にならずいろいろ試せて便利な機能ですよね。
テストして必要なくなったサイトの削除は【Snapup】管理画面から削除したいスナップショットの右側にある歯車マークのアイコンをクリックします、【削除】ボタンが表示されますのでボタンをクリックします。
「よろしいですか?」と聞いてきますので【OK】ボタンをクリックすれば完了です。
本番サーバーへのリリース方法
本番サーバーへのリリースをする前には不具合に備えて新しいスナップショットを作成しておきましょう、また本番サーバーへリリースする場合、スナップショット作成時までサイトの情報は戻ってしまうため最新のスナップショットをリリースするようにしてください。
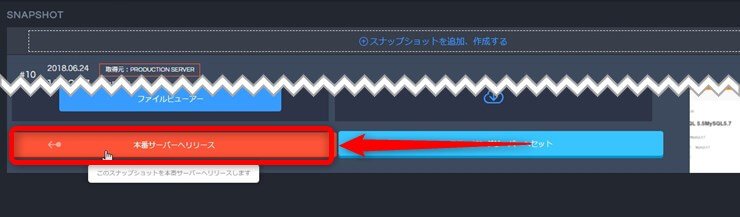
【Snapup】管理画面から本番サーバーへリリースするスナップショットをクリックします。
スナップショットが開いたら【本番サーバーへリリース】のボタンをクリックします。
「よろしいですか?」と聞いてきますので【OK】ボタンをクリックすれば完了です。
最後に
【 Snapup】はスナップショットでサーバー上のデータとデータベース上のデータをバックアップしてくれる機能があります、バックアップするプラグインは知られていますがステージングサーバでサイトを表示する機能まで備えているプラグインはないと思います。
今までカスタマイズする場合、なにか不具合があったら嫌だなと思いながらやっていたことも、ステージングサーバーのサイトでテストできるので気兼ねなく試せてとても便利だと思います。
サイトのカスタマイズが気に入ればそのまま復元できるしとてもいい機能だと思います、ましてやこの機能が無料で使えるのですから有り難いことです、まだこの機能を利用して間もないですが、この機能はこれからも利用していくと思います。