
TinyMCE Advancedは記事投稿に大変便利な拡張プラグインです、アイコンボタンも豊富にありますがどんな機能なのかわからないボタンも有りますよね?この記事ではTinyMCE Advancedのアイコンボタンの機能を理解して使えるように解説しています。
TinyMCE Advancedの機能を理解しよう!
あなたはビジュアルエディタを拡張するプラグインTinyMCE Advancedのアイコンボタンの機能を全て理解していますか?
わかるボタンだけを使っていればいいと思う方もいると思いますが、TinyMCE Advancedには沢山のアイコンボタンが有りますので活用してより便利で使いやすい投稿画面にしてみましょう。
アイコンボタンの使い方
TinyMCE Advancedのインストールと設定方法はこちら⇒ビジュアルエディタを拡張するプラグインTinyMCE Advanced
ここではTinyMCE Advancedをインストールしてあること前提で、デフォルトのアイコンボタンも含めてTinyMCE Advancedのアイコンボタンの機能を解説していきます。
まずはデフォルトアイコンボタンの説明からしていきます。
段落
見出しタグを挿入するツールボタンです、h1~h6まであり文章に見出しをつけ文章構造をわかりやすくします、数字が大きくなって行く程小さな見出しになっていきます、見出しタグは一般的にはh1を記事タイトルにh2~h6を本文中に数字の小さい順から使っていき記事を分けるときにまた数字の小さい順から使っていくというのが基本です。
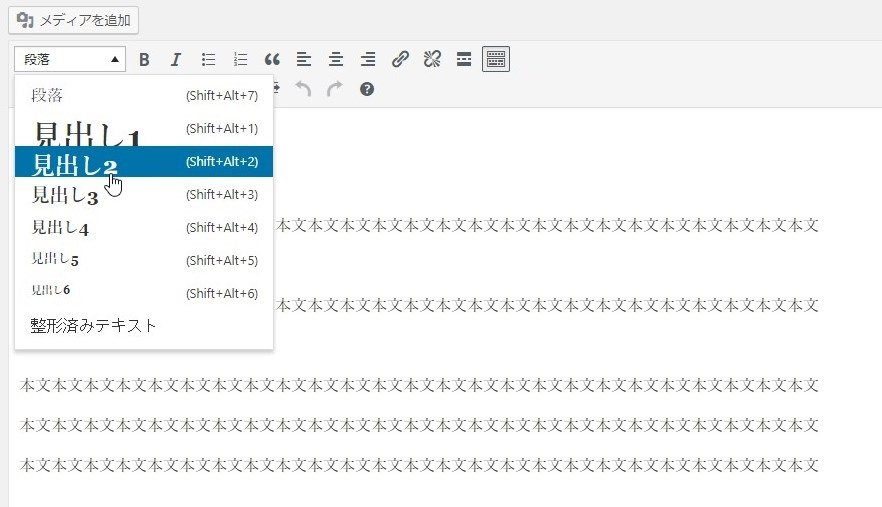
見出しタグを適用したい文字をドラッグします、【段落】の▼をクリックして挿入したい見出しを選択します。
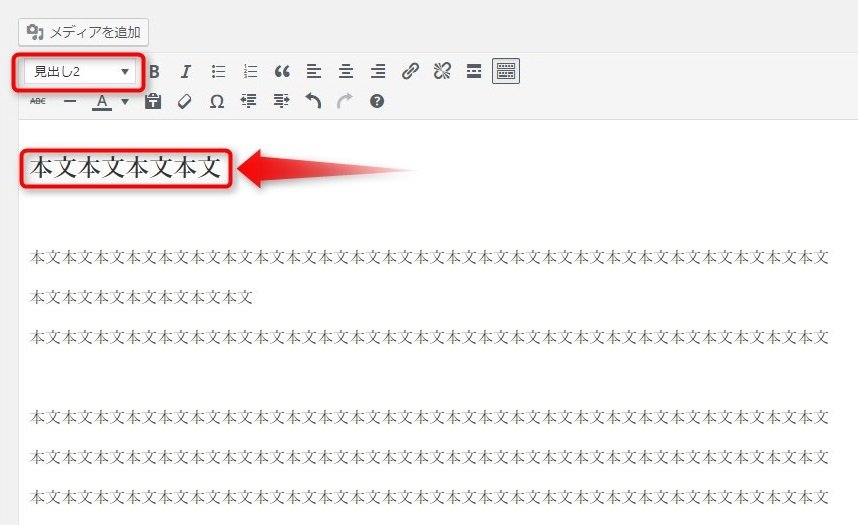
見出し2を選択しました、文字の大きさがh1~h6で違っています。
設定した見出しがビジュアルエディタ上でも表示が変わっていますね。
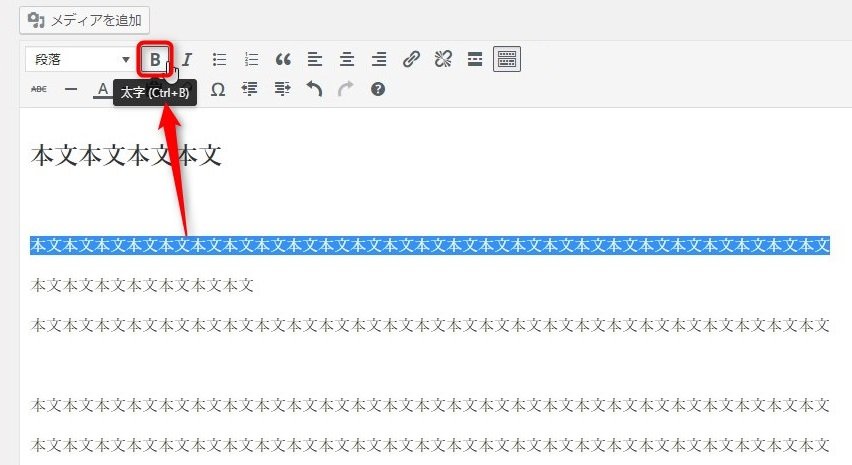
太字
太字にしたい文字をドラッグして太字のアイコンボタンをクリックします。
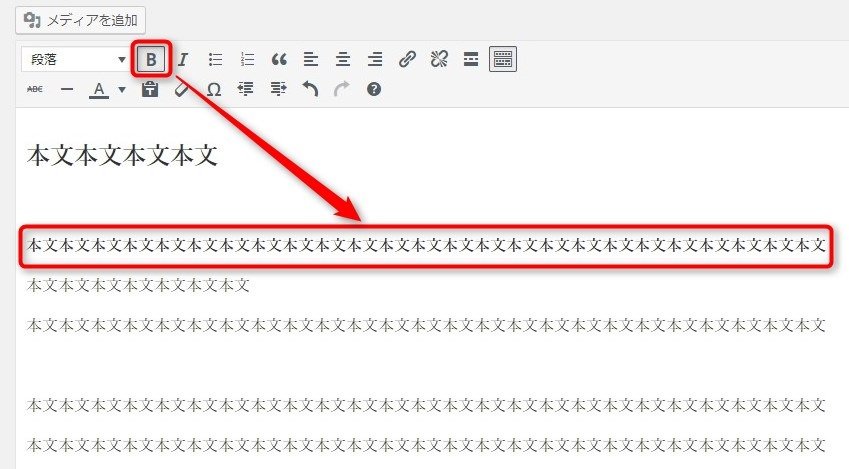
文字が太字になりました。
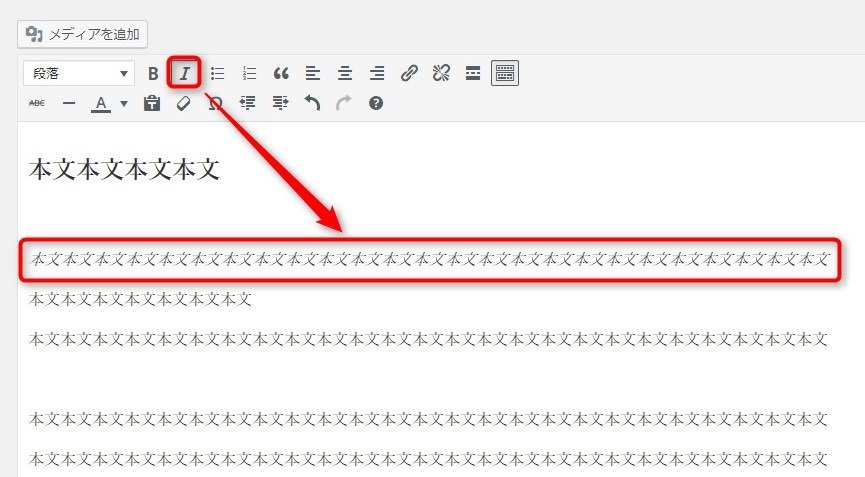
イタリック
文字を斜体にします、上記と同じように斜体にしたい文字をドラッグしてイタリックのアイコンボタンををクリックすれば文字が斜体に変わりますす。
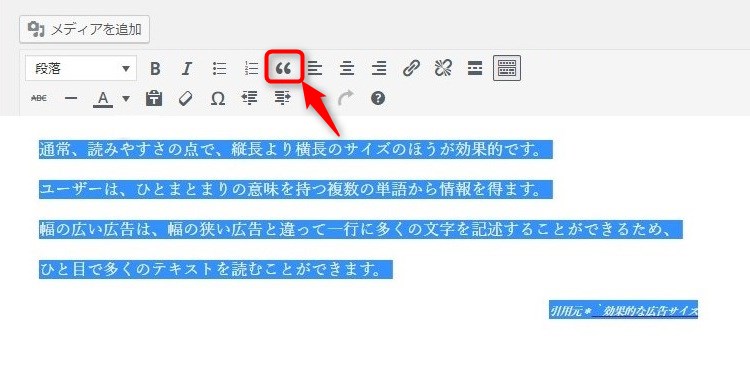
引用
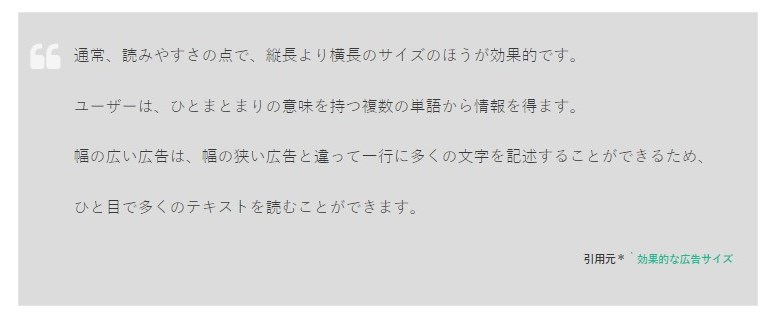
他のサイトまたは書籍などから文章を引用した場合には引用タグを使用しましょう。
コピペしたテキストをドラッグして引用のアイコンボタンをクリックします、引用元はリンクを貼って表示するようにします、文章を引用した時に引用タグを使用しないとGoogleに重複コンテンツを作成しているとの評価をされてしまうこともあるので、文章を引用した時には引用タグを使いましょう。
管理画面右上の【プレビュー】をクリックしてプレビュー画面を見てみると引用タグが適用されて表示しています。
番号なしリスト・番号付きリスト
記事を書いているとこの文章は箇条書きにしたほうが見やすくなるかなという時が有ります、そんなときにこのアイコンを使えば箇条書きが簡単に作成できます。
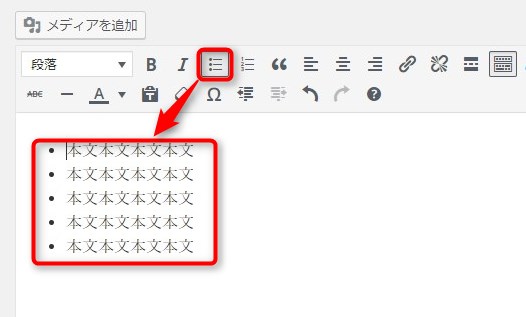
箇条書きにしたいアイコンをドラッグしてリストのアイコンボタンをクリックします。
番号なしのリストが作成されました、隣りにある番号付きのリストもやり方は同じです。
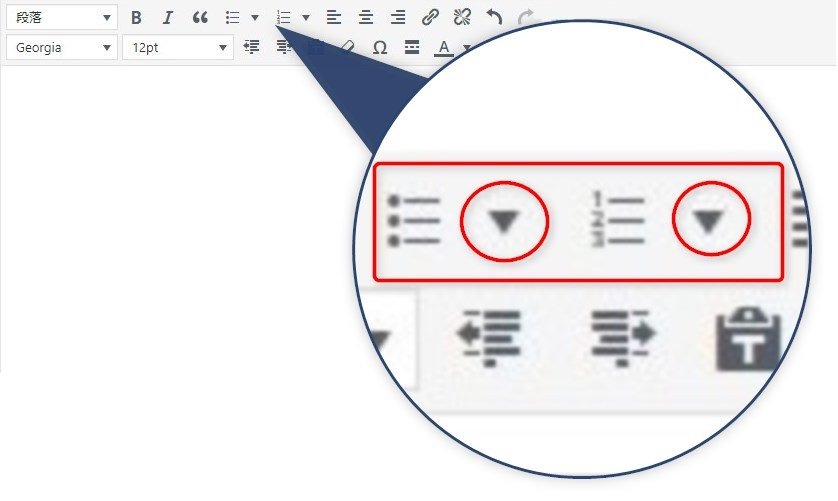
TinyMCE Advancedを有効化していれば【リストスタイルオプション】にデフォルトでチェックが入っていますので、リストのアイコンボタンには▼プルダウンメニューが付いています、▼プルダウンメニューをクリックするといろいろなリストを使用することが出来ます。
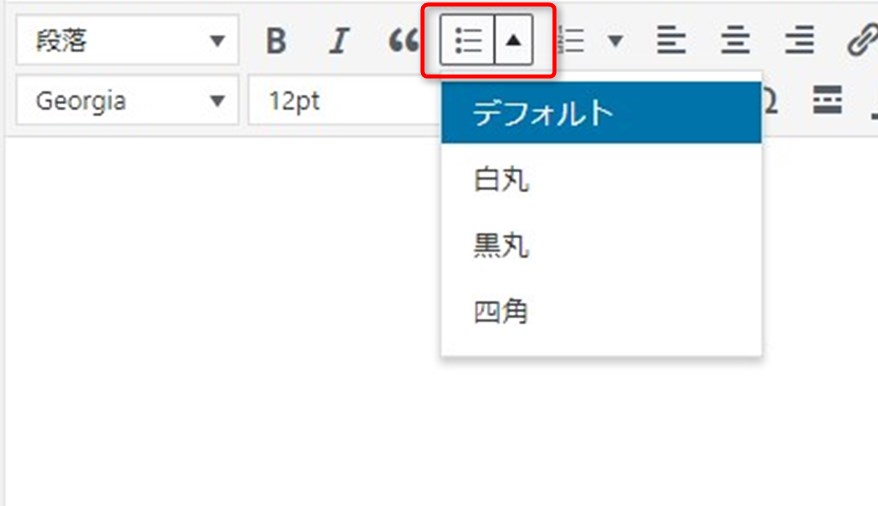
▼プルダウンメニューをクリックすると【番号なしリスト】では白丸、黒丸、四角のメニューが表示されます。
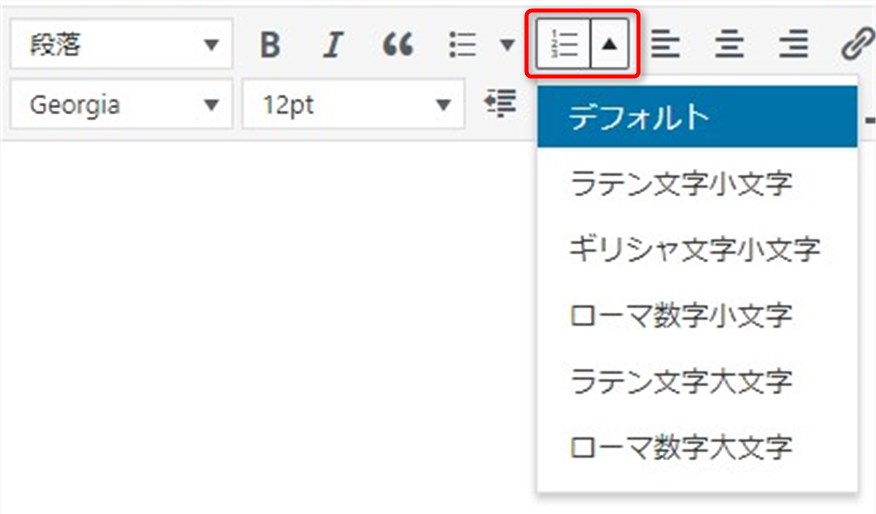
【番号付きリスト】ではラテン文字小文字、ギリシャ文字小文字、ローマ数字小文字、ラテン文字大文字、ローマ数字大文字のメニューが表示されます。
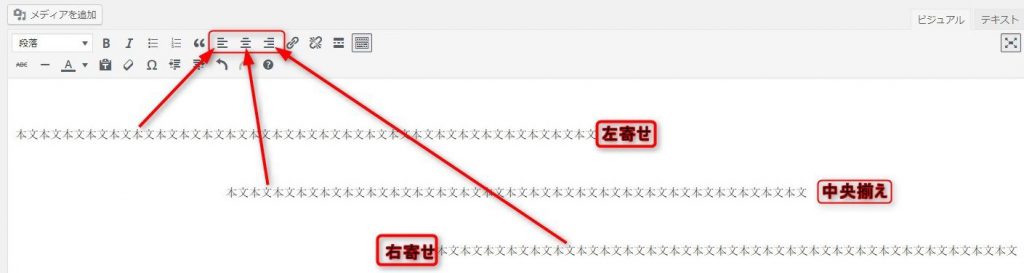
左寄せ・中央揃え・右寄せ
記事本文内の文字の配置をこのアイコンを使って変えることが出来ます。
文章の配置を変えたいところをドラッグして変えたい位置のアイコンをクリックすれば文字揃えの設定は完了です。
リンクの挿入/編集
リンクとはサイトから他サイトへまたはサイト内のページからページへ移動できる状態のことを言います、このアイコンを使って文章やURLにリンクを挿入することが出来ます。
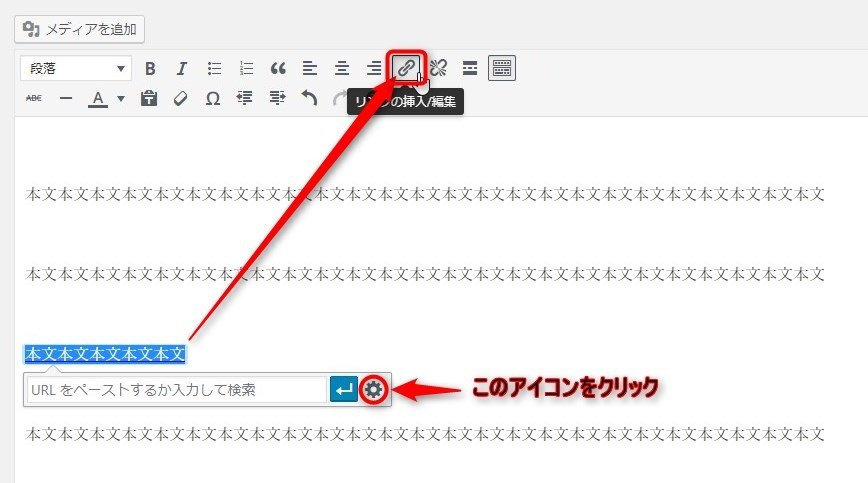
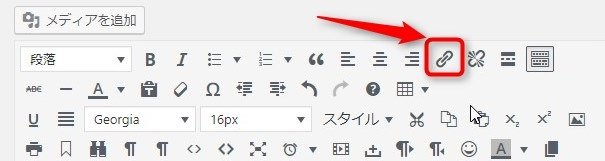
リンクを挿入したい箇所をドラッグしてリンクのアイコンボタンをクリックするとリンクを入力する窓が開きますがここに入力しただけだと外部サイトにリンクした場合別ウィンドウで開かないため自サイトが消えてしまいます。
この入力窓には入力せず歯車マークの設定アイコンをクリックします。
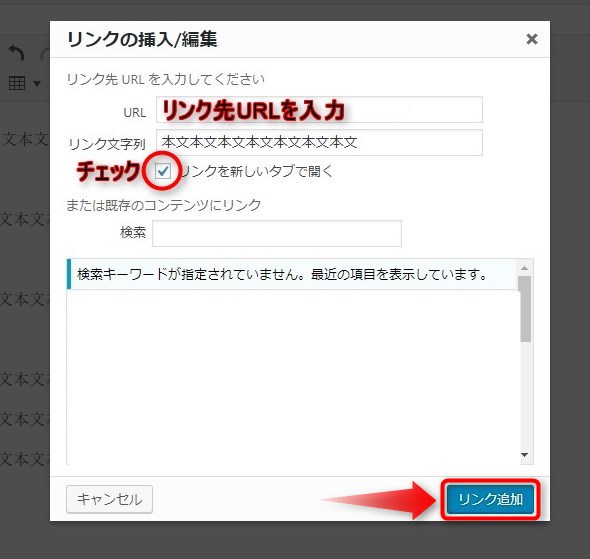
【リンクの挿入/編集画面】に変わります、リンク先のURLを入力して、【リンクを新しいタブで開く】にチェックを入れます。
リンクを新しいタブで開くにチェックを入れるとリンク先が別ウインドウで表示されるようになります、これであなたのサイトが消えてしまうことがなくなりました。
最期にリンク追加のボタンをクリックしてリンクの挿入が完了です。
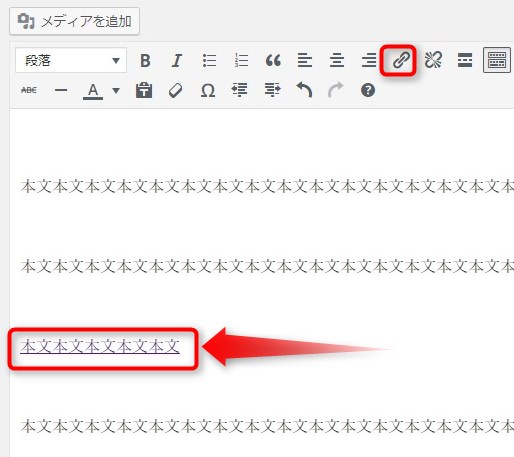
リンクの挿入が完了するとビジュアルエディタに挿入したリンク文字の色が変わり下線が入ります。
リンクの削除
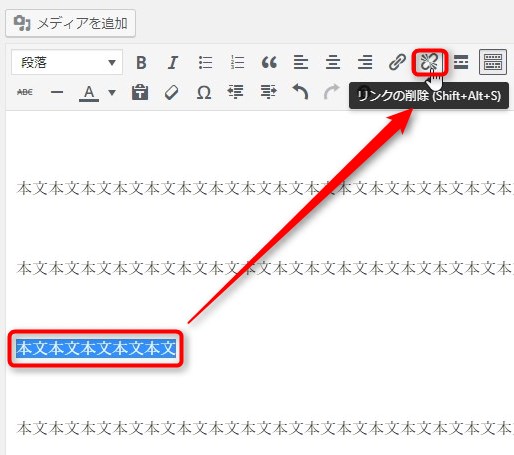
このアイコンを使うと設定したリンクを削除して元のテキストに戻すことが出来ます。
リンクの削除をしたい文字をドラッグしてリンクの削除アイコンボタンをクリックすればリンクの解除が完了です。
「続きを読む」タグを挿入
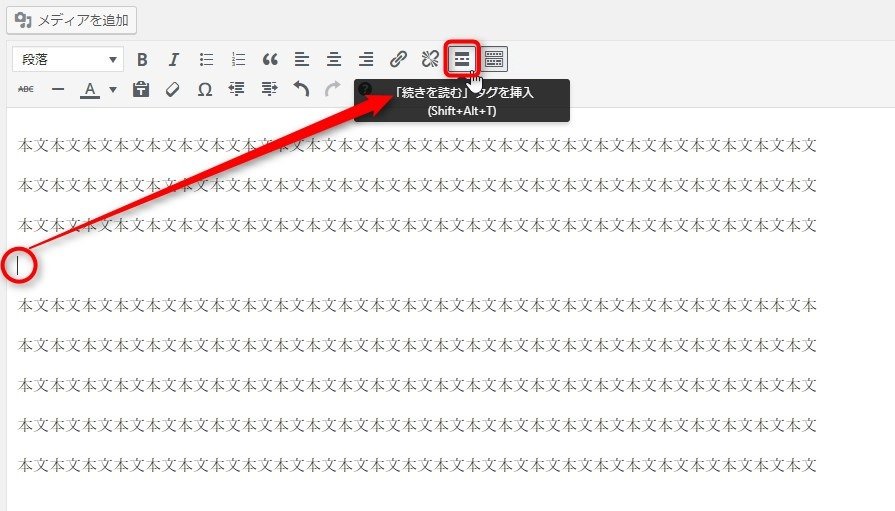
WordPressで記事投稿を行うと記事が新しい順に表示されます、記事をそのまま表示すると一つの記事だけでかなりの長さになってしまい他にどんな記事があるのかわかりづらくなってしまいます、このアイコンを使うと本文全てを表示しないで記事の初めだけを表示してすべてを読むには【続きを読む】のボタンをクリックして表示させることが出来ます。
【続きを読むタグ】を挿入したい場所にカーソルを合わせてアイコンをクリックします。
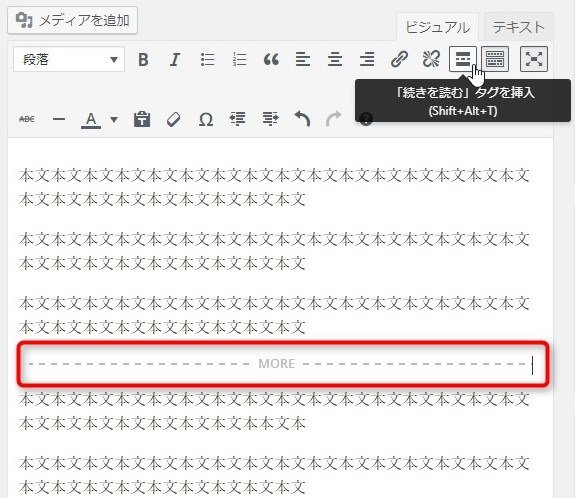
アイコンをクリックするとカーソルを合わせたところに続きを読むタグが挿入されます。
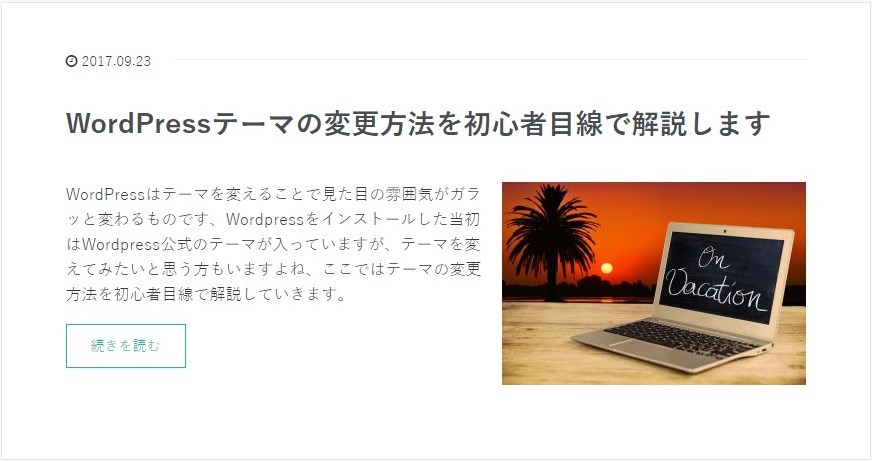
【続きを読むタグ】を設定した公開画面はこのようになります、本文を表示するには【続きを読む】のボタンをクリックします。
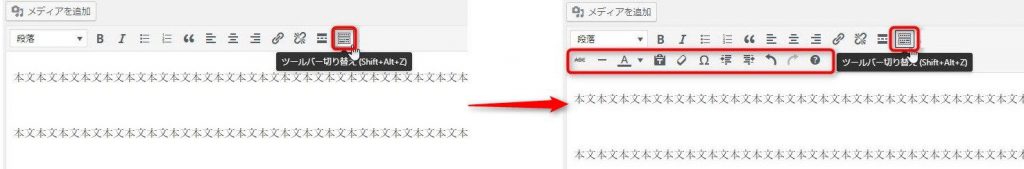
ツールバーの切り替え
このアイコンを使うと一段目より下のツールバーの表示、非表示を切り替えることが出来ます。
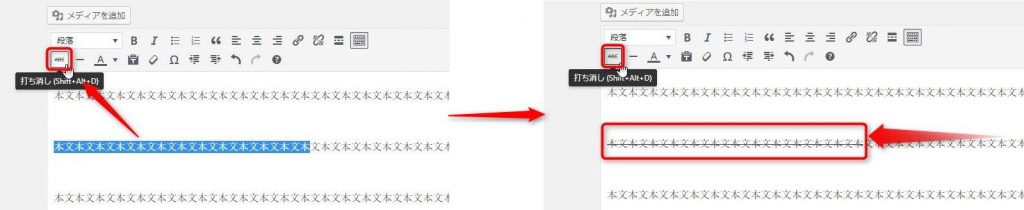
打ち消し
このアイコンを使うと選択したテキストに打ち消し線を挿入します、公開した記事を訂正したい時などに使用します。
打ち消し線を入れたい文字をドラッグして【打ち消し】のアイコンボタンをクリックすると指定した文字に打ち消し線が挿入されます。
横ライン
記事を区切りたい時にこのアイコンを使います。
記事を区切りたいところにカーソルを合わせ【横ライン】のアイコンボタンをクリックすると、カーソルを合わせたところに【横ライン】が挿入されます。
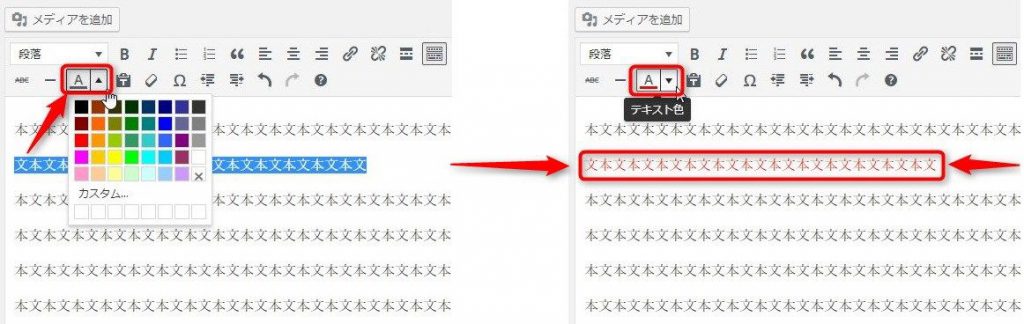
テキスト色
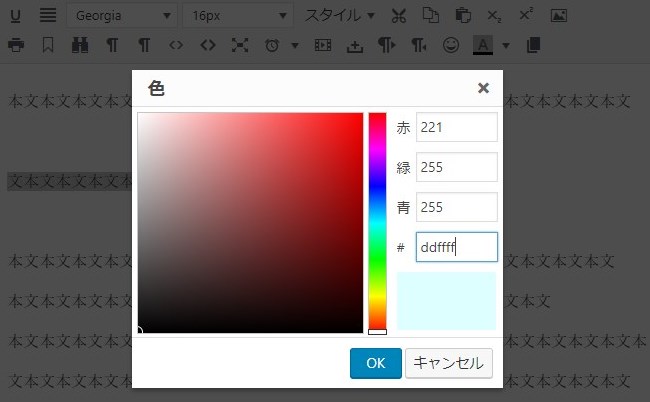
文字の色を変えたいところをドラッグして【テキスト色】の▼プルダウンメニューをクリックすると文字色のメニューが表示されますので好みの色を選択します。
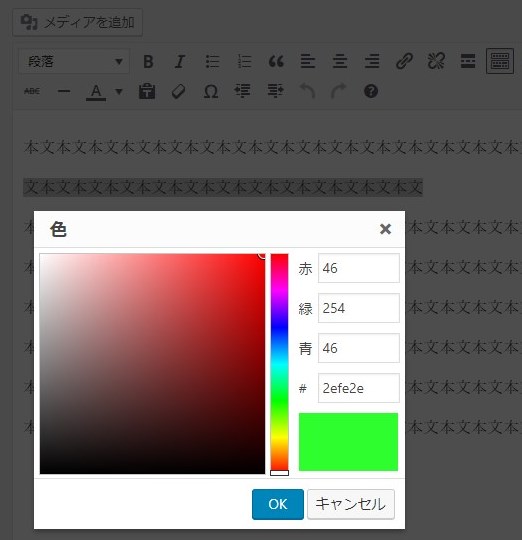
カラーメニューの下にある【カスタム…】を選択すると、メニューにないカラーを指定したり、カラーコードを設定することも出来ます。(カラーコードとは、Webページ上で表現される色を指定するための制御コードのことです、参考までにカラーコードのサイトを上げておきます。)【HTMLカラーコード】
テキストとしてペースト
Wordや外部サイトから文章をコピーしてきて自サイトの記事内に貼り付ける時に書式も一緒にコピーしてしまうためうまく編集できない場合があります、このような場合にこのアイコンを使うと文字だけを貼り付けることができます。
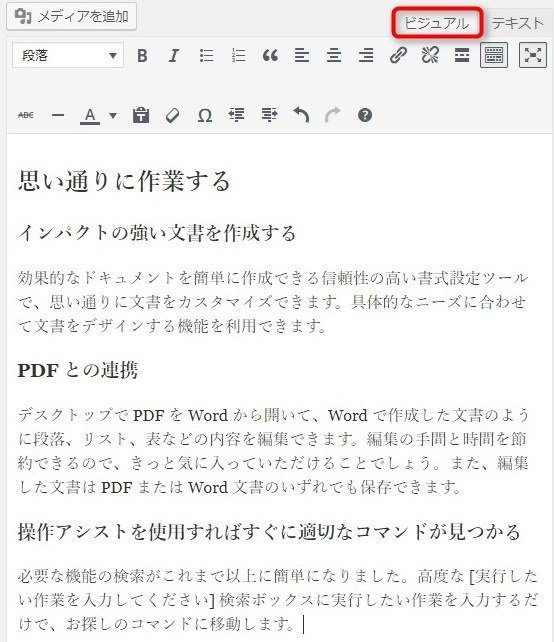
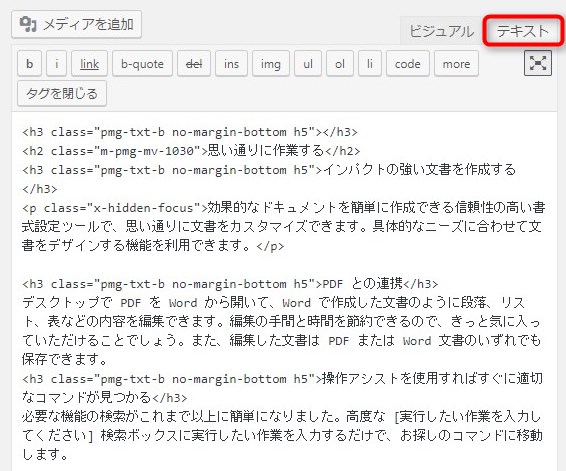
これは外部サイトからコピーしたものを貼り付けてビジュアルエディタで表示したものです、テキストエディタに変えて見てみると。
このように色々なタグが挿入されています、これをビジュアルエディタで編集しようとしてもうまく行きません。
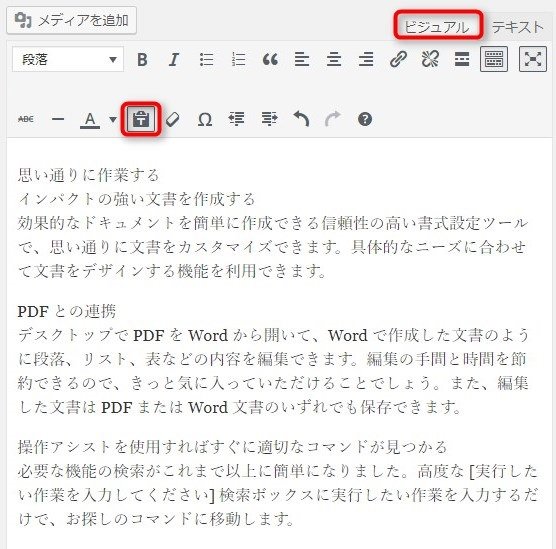
このような場合にビジュアルエディタの【テキストとしてペースト】を使います。
コピーした文章を貼り付ける前に【テキストとしてペースト】のアイコンボタンをクリックします、次にコピーした文章を貼り付けてから【テキストとしてペースト】のアイコンボタンをもう一度クリックします、これで文字だけが貼り付けられて編集が可能になります。
書式設定をクリア
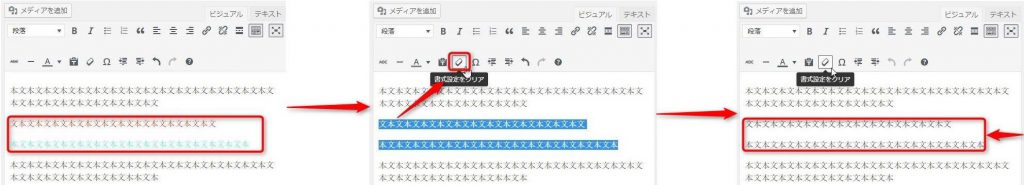
書式の設定を解除したい場合に【書式の設定をクリア】のアイコンを使用します。
書式の設定を解除したい場所をドラッグしてアイコンボタンをクリックすると書式設定が解除されます。
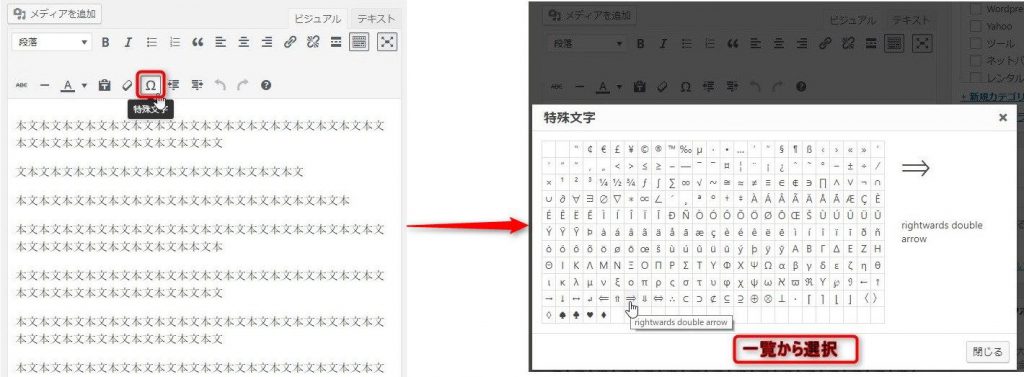
特殊文字
特殊文字とはコンピューターで扱う文字のうち、英数字、かな文字、標準的なJIS漢字以外のもののことです。
このアイコンボタンをクリックすると【特殊文字】一覧が表示され一覧から使用したい特殊文字を選んで文中に挿入することが出来ます。
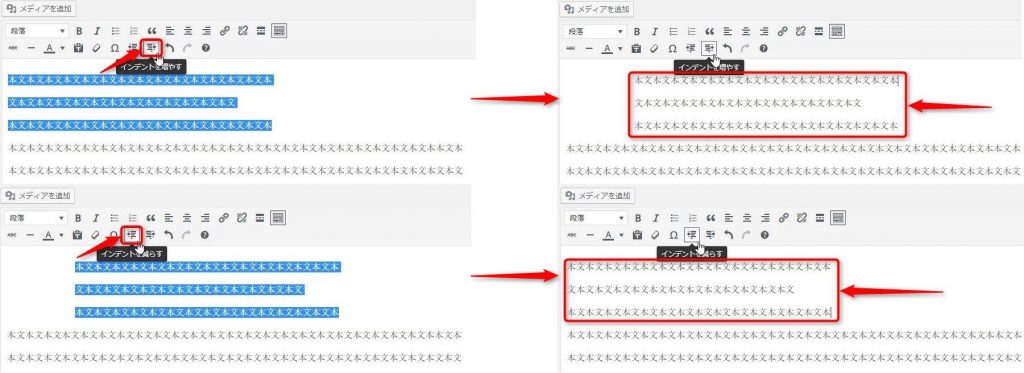
インデントを増やす、減らす
【インデントを増やす】アイコンボタンクリックすると文章を右側にずらして左側に余白を創ります、クリックする度右側に文章がずれていきます、文章を戻したい場合は戻したい文章をドラッグして、【インデントを減らす】をクリックすると設定したインデントをクリックする度文章を戻すことが出来ます。
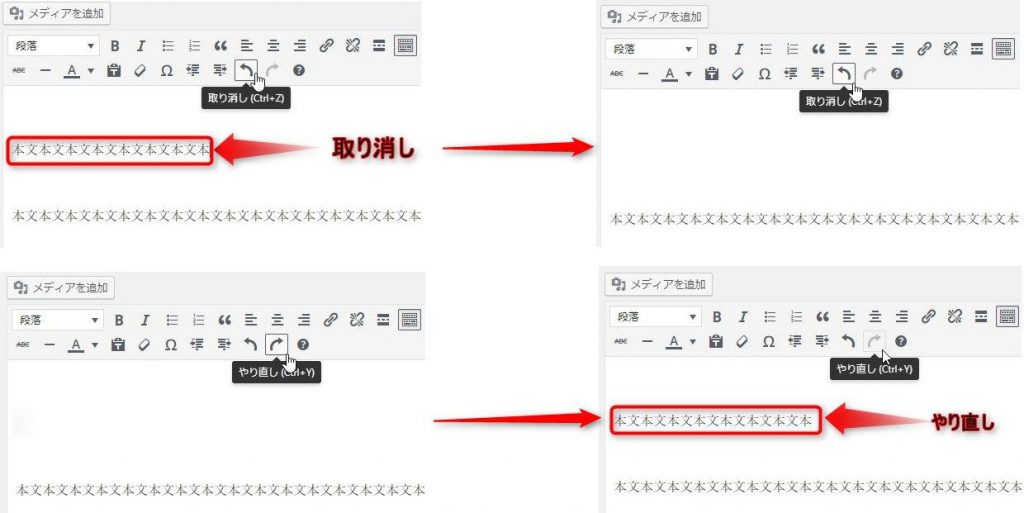
取り消し・やり直し
このアイコンを使ってビジュアルエディタで行った作業を取り消して一つ前の状態に戻したり、取り消した作業を元に戻す事ができます。
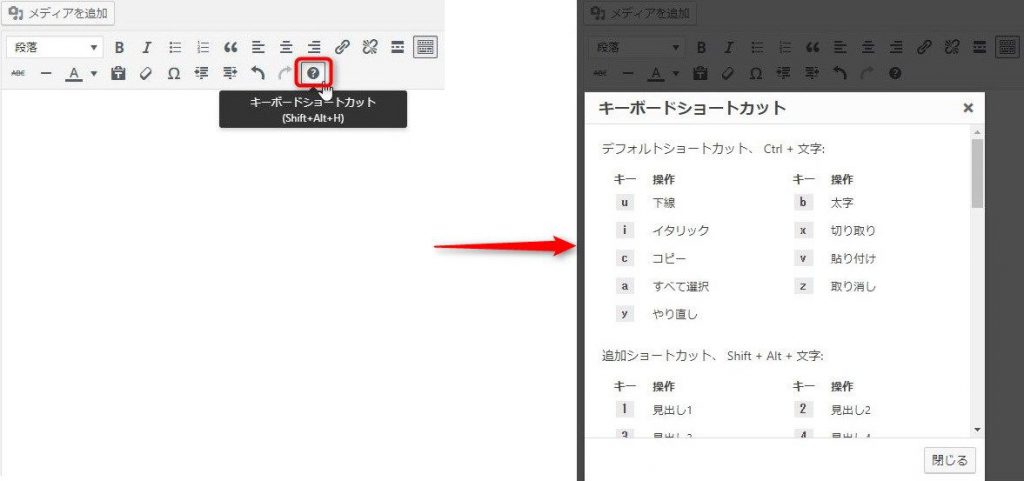
キーボードショートカット
このアイコンボタンををクリックするとキーボードショートカットの一覧が表示されます、表示されたショートカットキーを覚えていればマウスを使う回数が減り、キーボードでの操作で記事が作成できるので作業効率がアップします。
これでデフォルトのアイコンボタンの解説は完了です、続いてTinyMCE Advancedのアイコンボタンを解説していきます。
TinyMCE Advancedのアイコンボタンの使い方
ここではデフォルトツールバーにTinyMCE Advancedのアイコンボタンを設置した状態での解説をしていきます。
今回はTinyMCE Advancedのアイコンボタンを全てデフォルトツールバーにドラッグ&ドロップして設置しました。
TinyMCE Advancedのツールバーの設置はこちら⇒ビジュアルエディタを拡張するプラグインTinyMCE Advanced
下から二段目までがTinyMCE Advancedから新しく追加されたアイコンボタンです。
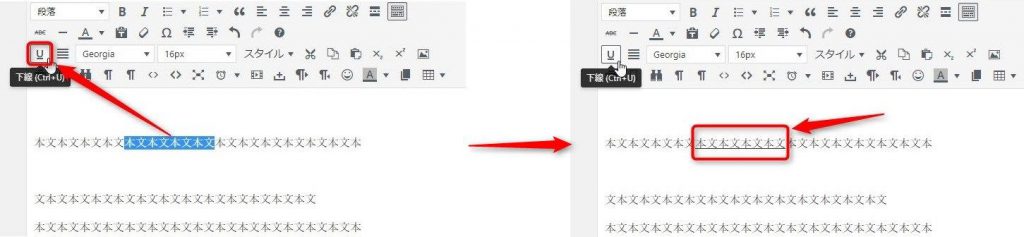
下線
このアイコンを使うと文中の文字にした線(アンダーライン)を引くことが出来ます、下線はは文章の一部を強調するときに使います。
両端揃え
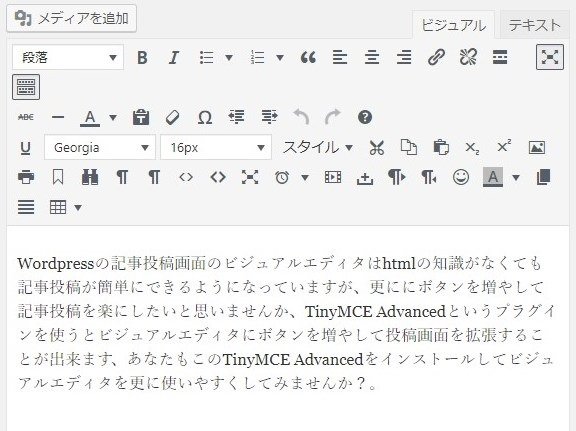
文章の右端を揃えたいときにこのアイコンを使用して不揃いな右端を揃えることが出来ます。
普通に文章を表示したときには右端が不揃いになっています。
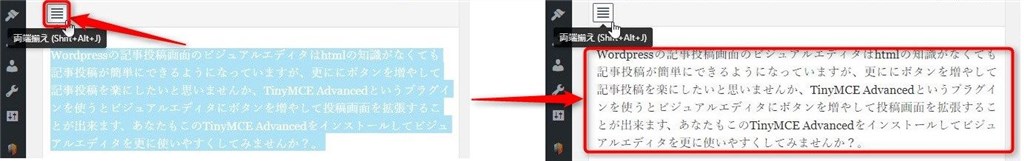
文章をドラッグして両端揃えのアイコンボタンをクリックすると右端が揃いました。(両端揃えが分かりやすいように管理画面を縮小しています)
フォントファミリー
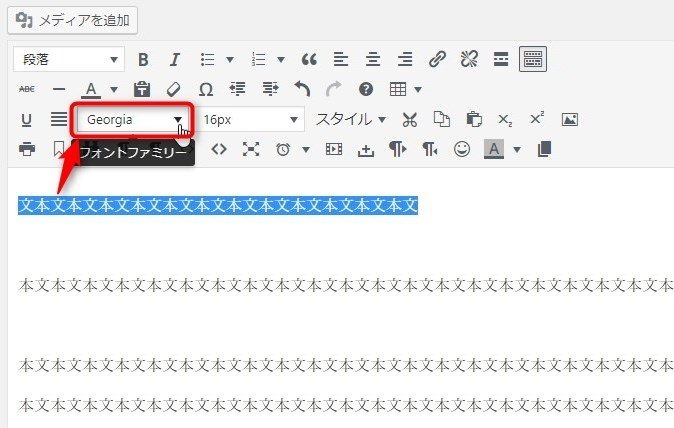
このツールボタンを使って文字(フォント)の種類を、変更することが出来ます。
文字表示を変えたいところをドラッグしてフォントファミリーのボタンをクリックします。
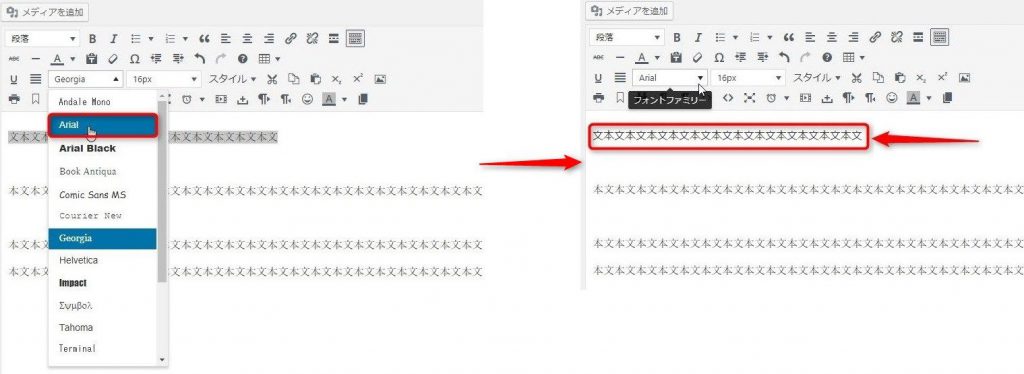
変えたいフォントを選択してしてクリックするとドラッグしたフォントが選択したフォントに変わります。
フォントサイズ
このツールボタンでフォントのサイズを変えることが出来ます。
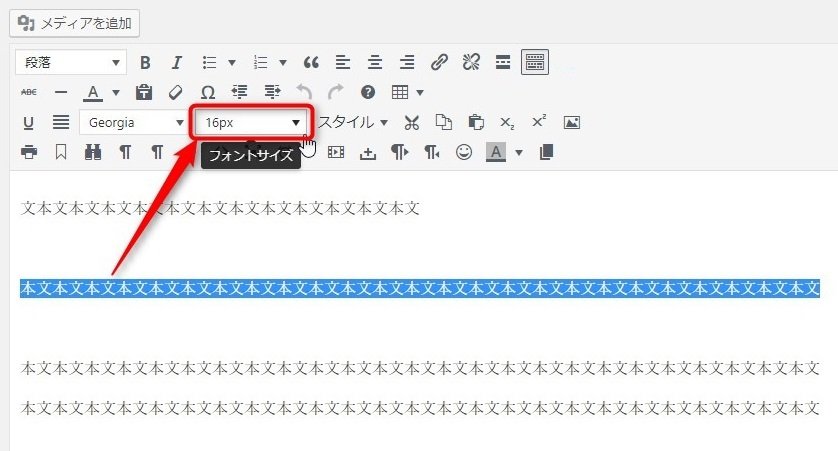
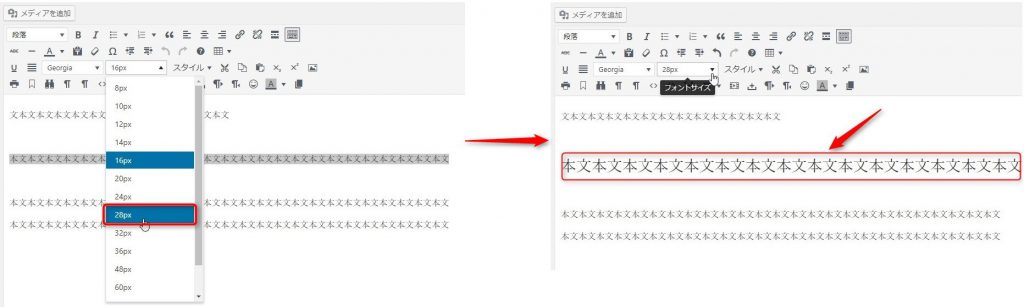
文字のサイズを変えたいところをドラッグしてフォントサイズのアイコンをクリックします。サイズを設定する画面が表示されますので選択して目的のサイズに変更します。
サイズを設定する画面が表示されますので選択して目的のサイズに変更します。
スタイル
他のアイコンと重複するのでここでは割愛します。
切り取り、コピー、貼り付け
使っているブラウザによっては使えない機能です、キーボドショートカットの一覧を見て操作を行って下さい。
下付き、上付き
文字の横に小さな文字を上側、下側に付けます化学記号や単位記号などに用いられます。
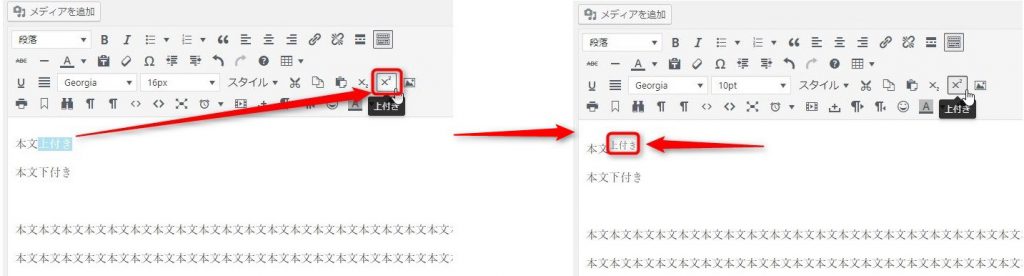
上付き、下付きにしたい文字をドラッグして【上付き】、【下付き】のアイコンボタンをクリックします、ドラッグした文字が変わっています。
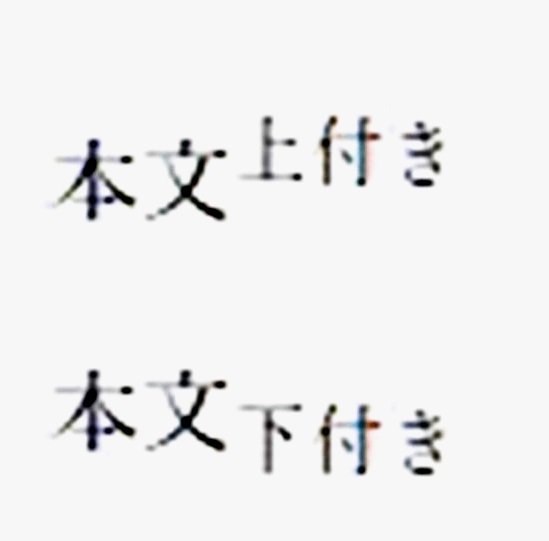
拡大してみると【上付き】、【下付き】文字はこのようになっています。
画像の挿入/編集
このアイコンを使うとメディアライブラリを通さなくても、画像のURLがわかっていればビジュアルエディタ上で画像の挿入ができます。
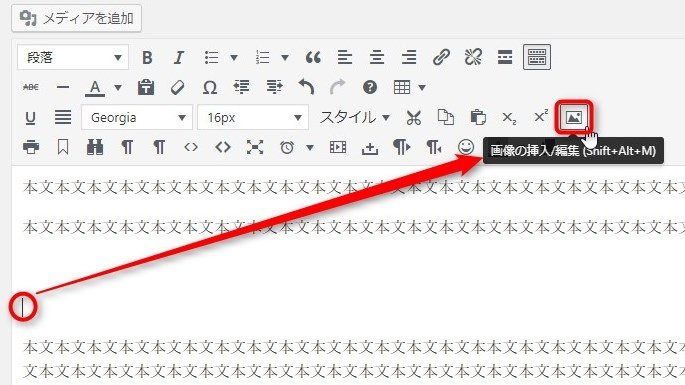
画像を挿入したいところにカーソルを合わせ【画像の挿入/編集】をクリックします。
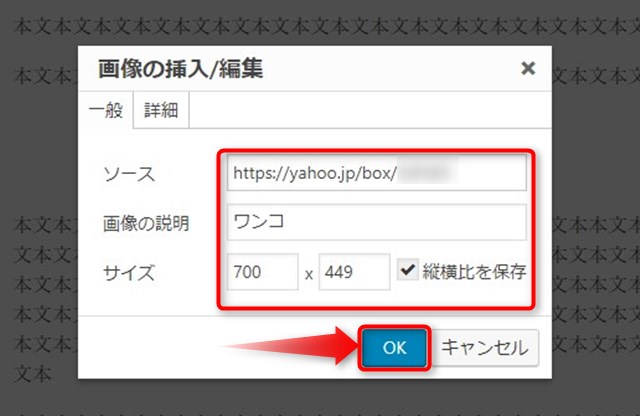
ダイアログボックスが開きますので、【ソース】(画像URL)、【画像の説明】、【サイズ】を入力してOKをクリックします。
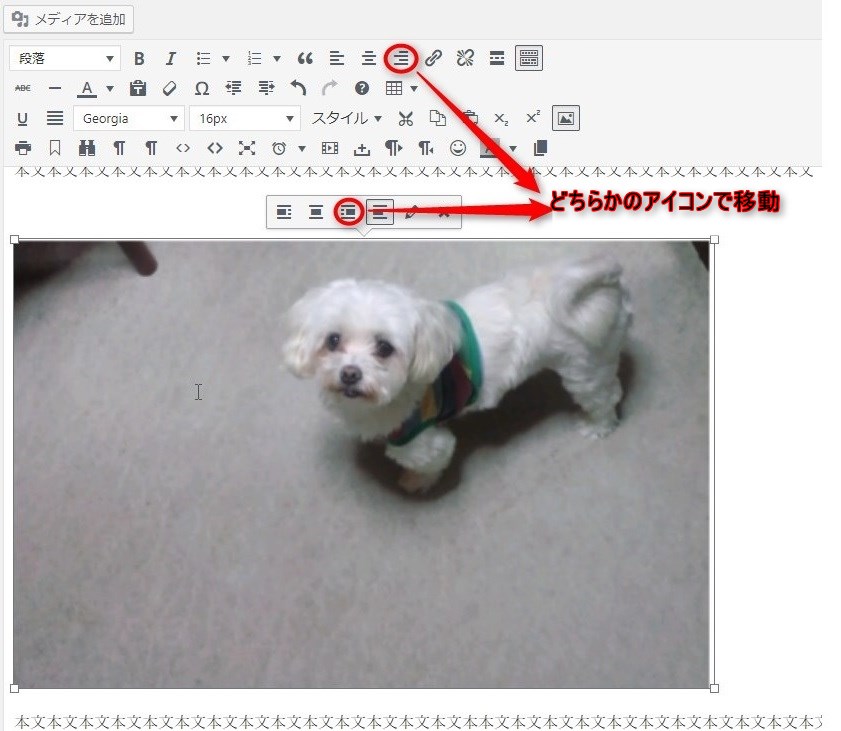
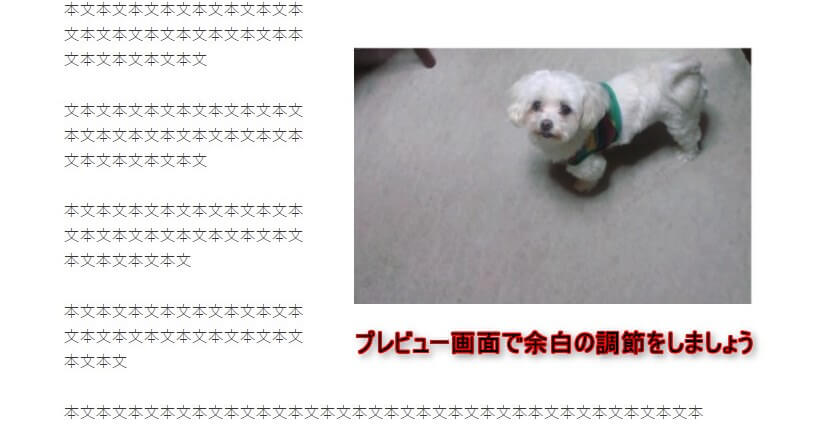
ビジュアルエディタに画像が表示されます、画像の位置は【左寄せ】、【中央揃え】、【右寄せ】、【配置なし】から選択できます、右寄せにして横に文字を表示してみます、アイコンボタンの【右寄せ】アイコンをクリックするか、画像をクリックすると編集窓が表示されるので、右寄せのアイコンボタンをクリックします。
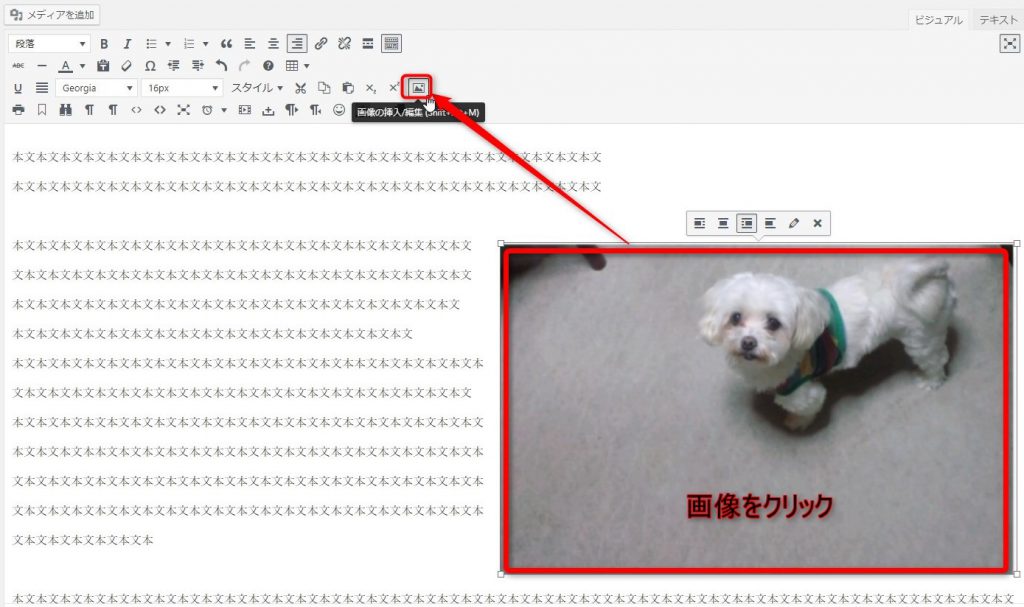
画像が右寄せになり文字が画像の横に表示されました、画像の周りの余白を調節したい場合は画像をクリックして【画像の挿入/編集】を選択します。
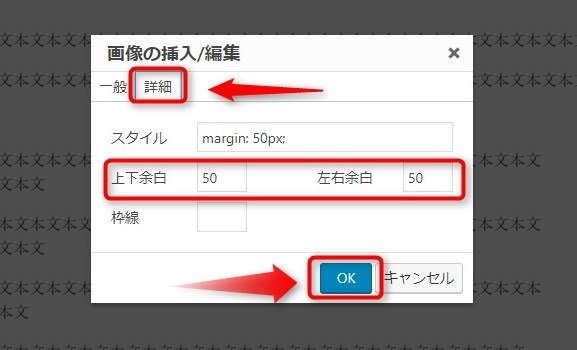
ダイアログボックスが開きますので【詳細】を選択します、【上下余白】、【左右余白】の入力欄があります、余白を入れたいところに数字を入力して【OK】をクリックします。
管理画面右上のプレビューボタンをクリックしてプレビューで確認しながら余白の調節を行いましょう。
印刷
ビジュアルエディタの投稿画面を印刷します。
印刷のアイコンボタンをクリックします。
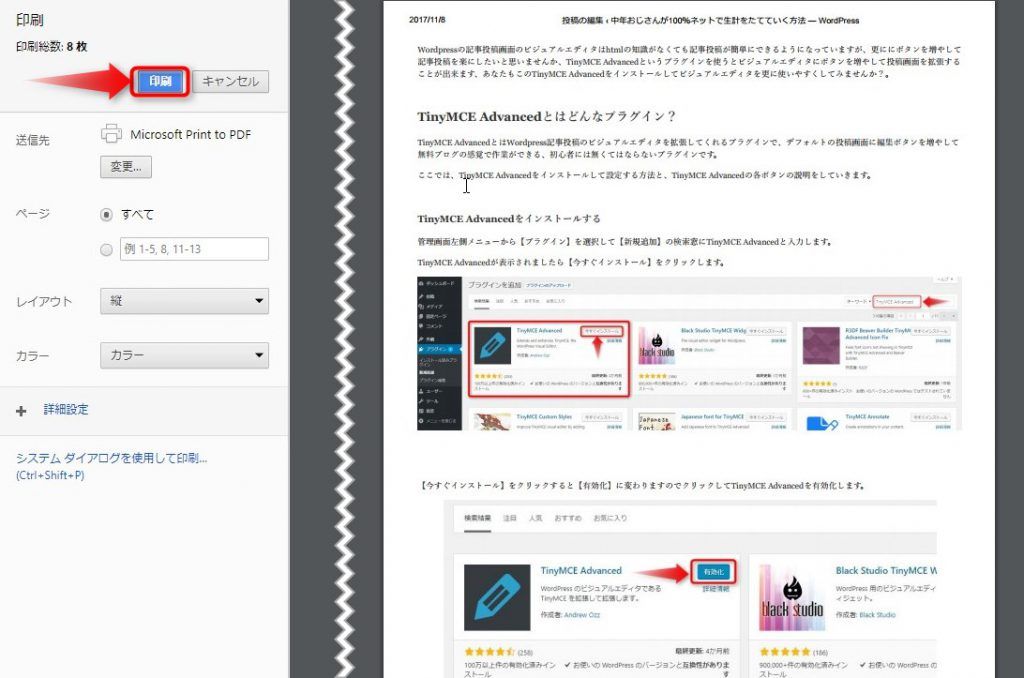
クリックするとこのようなPDF形式で印刷されます。
アンカー
このアイコンを使ってページのリンク先にアンカーを設定すると、リンクを貼ったページからページのリンク先に移動することが出来ます。
設定したアンカーに移動するにはまず【リンクの挿入/編集】のアイコンボタンをクリックしてリンクの設定をします、例えばここにリンクを設定して上部の【画像の挿入/編集】にアンカーを設置します。
【リンクの挿入/編集】のアイコンボタンをクリックします。
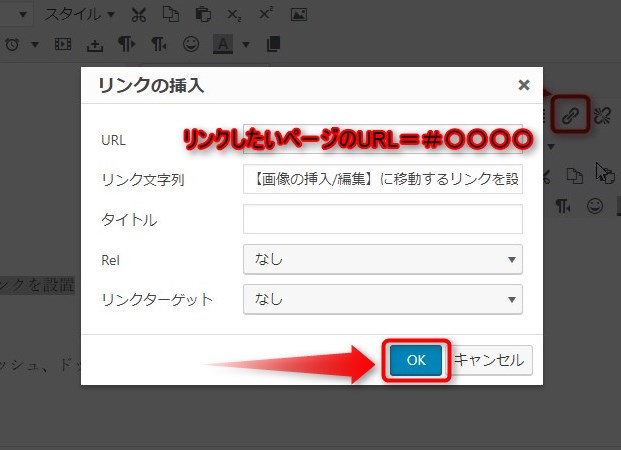
ダイアログボックスが開きますので【URL】の項にリンクしたいページの【URL=#〇〇〇〇】ここではページ内の【画像の挿入/編集】へ移動するようにしたのでアドレスバーに表示されているURLに#〇〇〇〇を入力します、〇〇〇〇の部分には半角英数字であなたが考えたアンカーIDを入力します。
入力したらOKをクリックします。
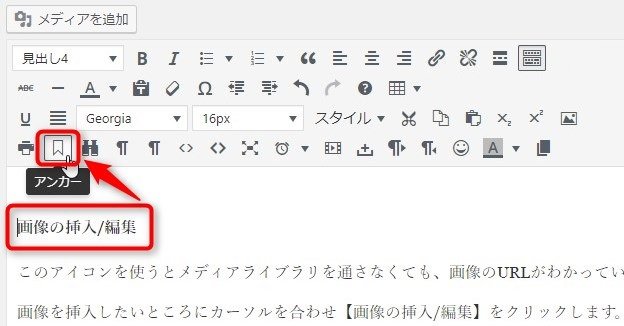
次にリンク先にアンカーを設置します、アンカーを設置したいところにカーソルを合わせてアンカーのアイコンボタンをクリックします。
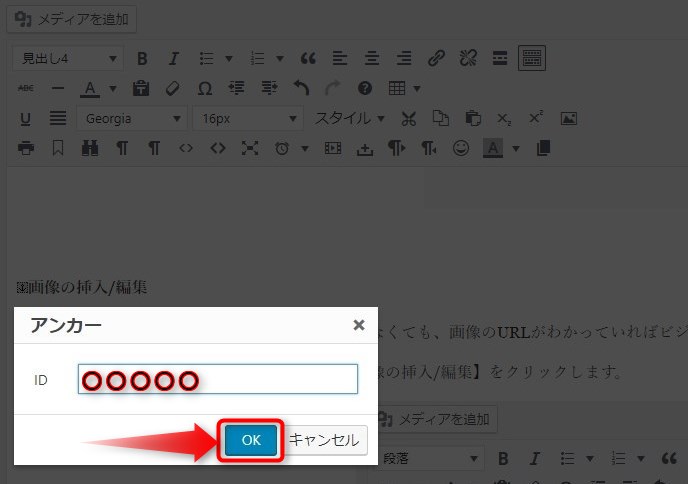
ダイアログボックスが開きますので先程【リンクの挿入】で入力したURLの#から下を【ID】に入力してOKをクリックします、アンカーを複数設置する場合すべて違ったIDを設定して入力して下さい。
設置したいところにアンカーマークが表示されていれば設置は完了です。
リンクをクリックしてアンカーを設置した場所に移動するかどうか確認してみましょう。
検索置換
選択した文字を検索したり、検索した文字を置き換えたりすることが出来ます。
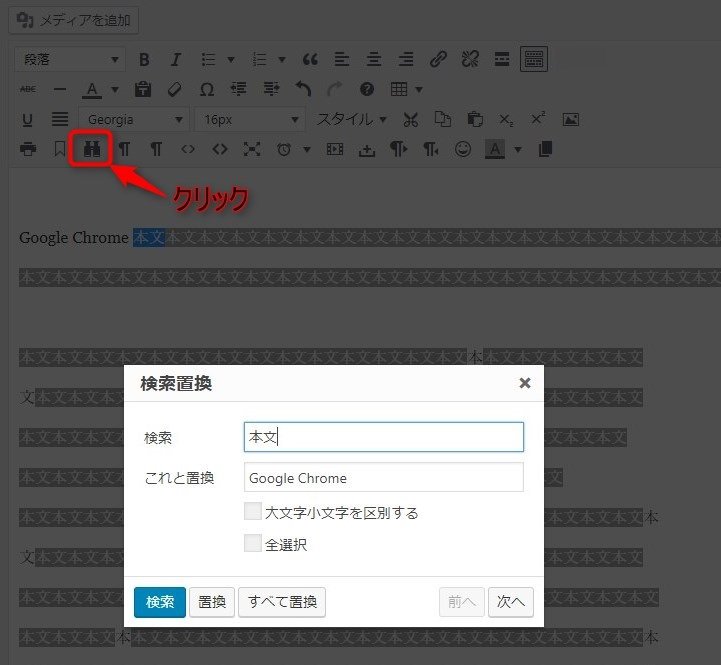
【検索置換】のアイコンボタンをクリックするとダイアログボックスが表示されますので検索したい文字を【検索】に入力します、【検索】をクリックすると検索したい箇所の文字が選択されます、検索した文字を置き換える場合【これと置換】に置き換えたい文字を入力して【置換】か【すべて置換】を選択します、置き換えたい文字を指定する場合は【前へ】、【次へ】ボタンをクリックして選択します。
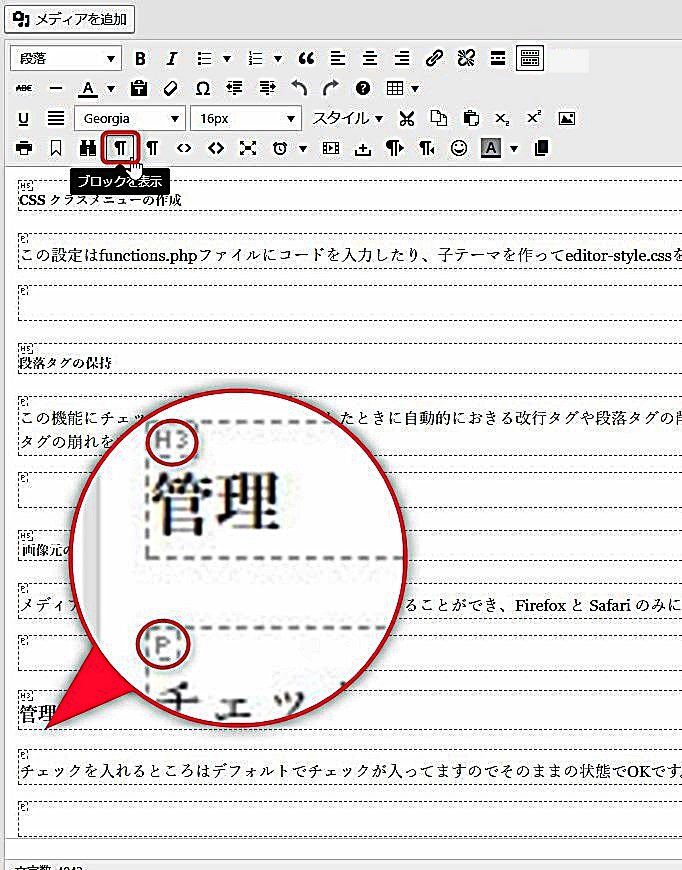
ブロックを表示
このアイコンを使うとpタグやhタグなどのブロックを枠で囲って表示してくれます。
【ブロックを表示】のアイコンボタンをクリックするとブロックごとに枠で囲われて表示されますので、どの部分がどの要素のタグで囲まれているかが解りやすくなります。
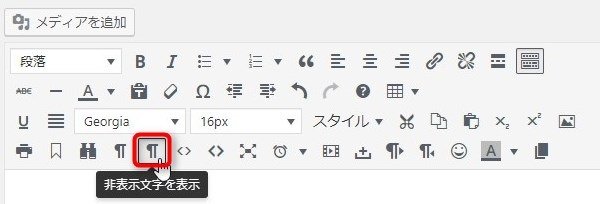
非表示文字を表示
非表示文字を表示してくれるアイコンボタンのようですが何も表示しないのでここでは割愛します。
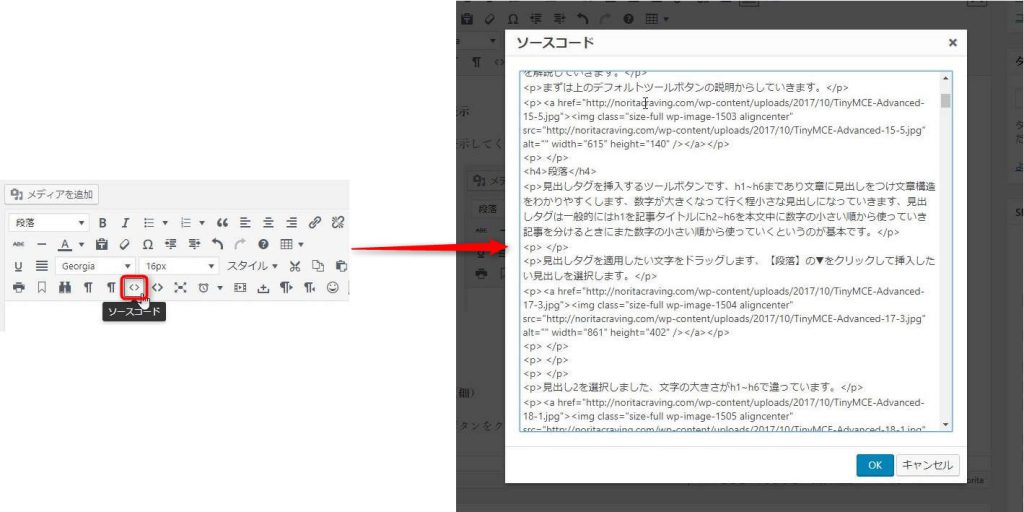
ソースコード(細)
このアイコンボタンをクリックするとダイアログボックスが開いて、本文中のソースコードが表示されソースコードの編集ができます。
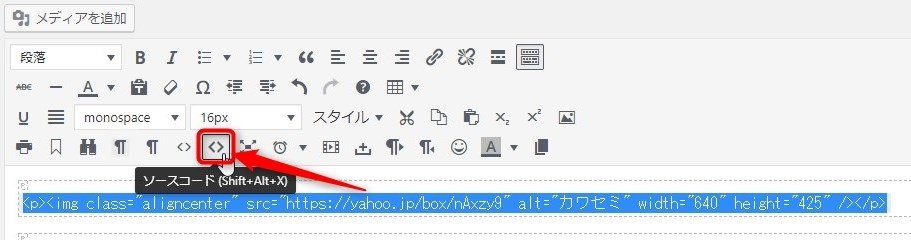
ソースコード(太)
このアイコンを使うとテキストエディタでソースコードを編集しなくても、ビジュアルエディタでソースコードを表示することが出来ます。
ビジュアルエディタに表示させたソースコードをドラッグして、ソースコード(太)のアイコンボタンをクリックします。
上のコードが【ソースコード】のアイコンを使っています、下側は【ソースコード】のアイコンを使わずそのままです。
<img class="aligncenter" src="https://yahoo.jp/box/nAxzy9" alt="カワセミ" width="640" height="425" />
<img class=”aligncenter” src=”https://yahoo.jp/box/nAxzy9″ alt=”カワセミ” width=”640″ height=”425″ />
一見変わりないようですがテキストエディタに変えて見てみると上は<code>~</code>で囲ってあります。
上のコードをコピーしてテキストエディタに貼り付けると画像が表示されますが、下のコードは画像が表示されません。
上のコードは画像が表示されます。
下のコードはこのようになってしまいます。
このアイコンを使えばテキストエディタに切り替えてソースコードを編集することなく、ビジュアルエディタだけでソースコードを表示することが可能になります。
フルスクリーン
ビジュアルエディタを画面いっぱいに広げて作業ができます、Wordpressにはデフォルトで集中執筆モードと言う機能がありますが、それよりもさらに画面いっぱいに表示されます。
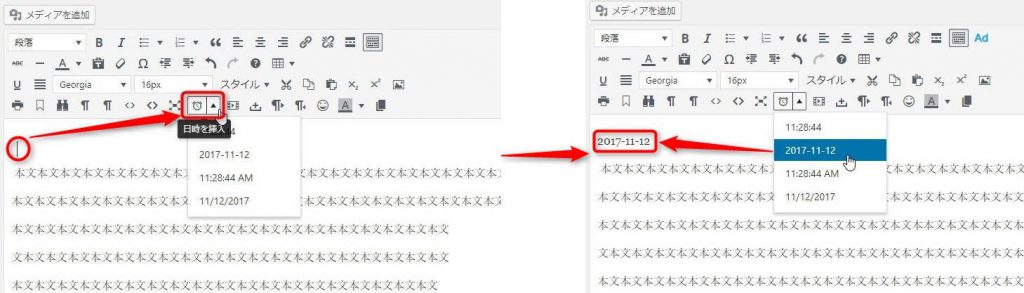
日時を挿入
このアイコンで日付や時刻を文頭や文中に挿入することが出来ます。
日付や時刻を挿入したいところにカーソルを合わせて【日時を挿入】のアイコンボタンをクリックします、▲から好みの書式を選択すれば挿入完了です。
メディアの挿入/編集
このアイコンを使うと動画を挿入することが出来ます、ここではYouTube動画と無料素材Pixabayを例に上げて勧めていきます。
まずはYouTube動画の挿入方法を説明します。
動画のURLを取得するためYouTubeにアクセスして挿入したい動画を選択します、著作権等がありますので確認して動画を選択します。
動画右下の【共有】をクリックします。
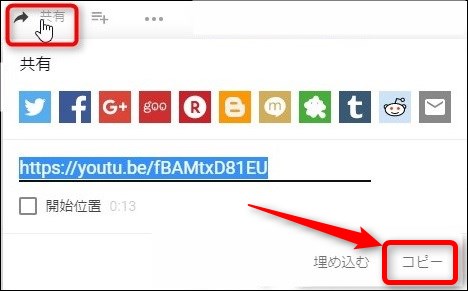
クリックすると動画の右下にURLが表示されますのでコピーします。
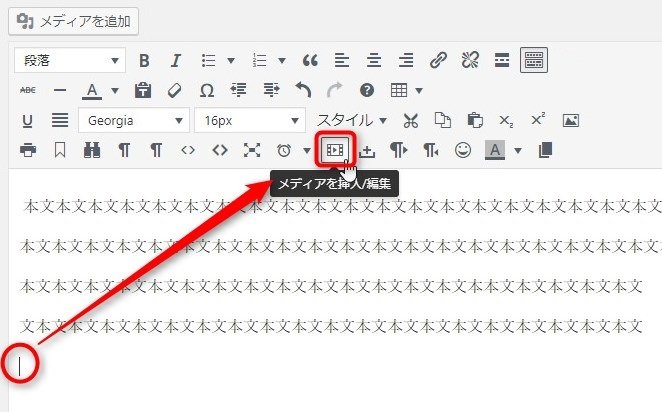
WordPress管理画面の【投稿】に戻り動画を埋め込みたい場所にカーソルを合わせて【メディアの挿入/編集】をクリックします。
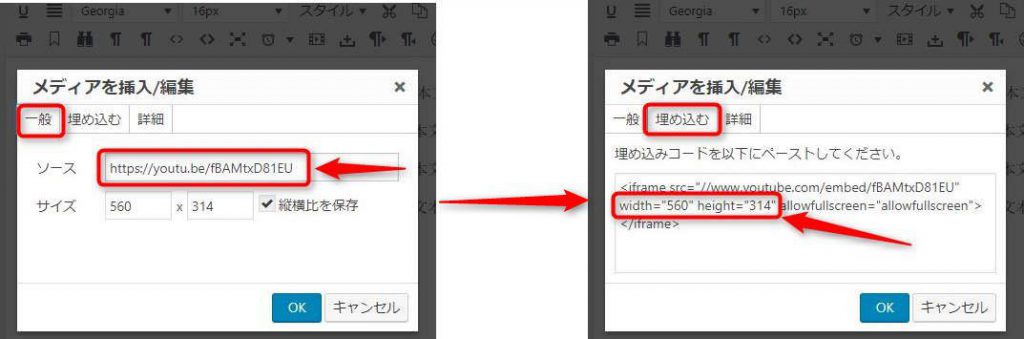
ダイアログボックスが開きます、先程YouTubeで取得したURLを【ソース】に貼り付けると埋め込みコードも自動的に入力されます、埋め込みコードがこのままだとスマホ対応してませんので赤で囲ったところを変えていきます。
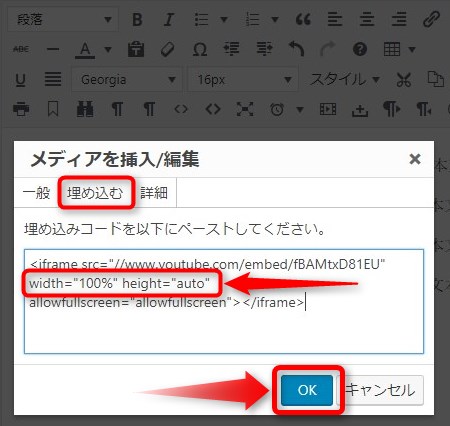
埋め込みコードのwidth="560" height="314" のところをwidth="100%" height="auto" に変えたらOKをクリックして完了です。
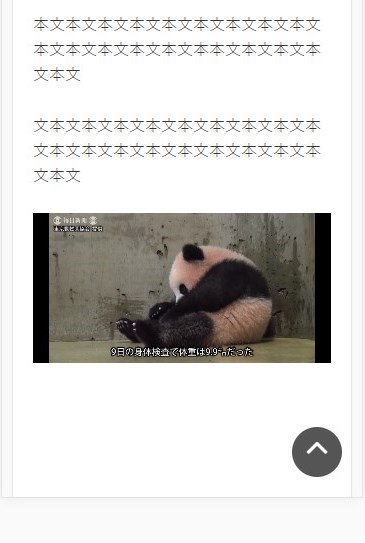
プレビューをスマホ画面にしてみると画像が画面の中に収まっています。
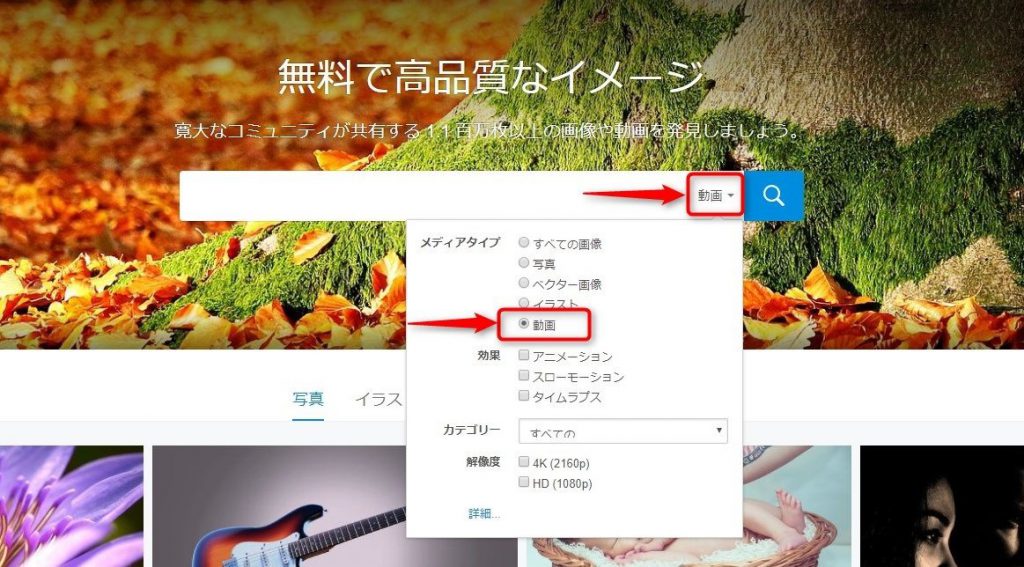
次にPixabayの無料動画を挿入する方法を説明します、まずPixabayにアクセスして挿入したい動画を選択します。
Pixabayにアクセスしたら検索窓の▼プルダウンメニューをクリックして【動画】にチェックを入れます、検索窓にキーワードを入力すると目的の動画を見つけやすくなります、入力が完了したらば検索のアイコンボタンをクリックします。
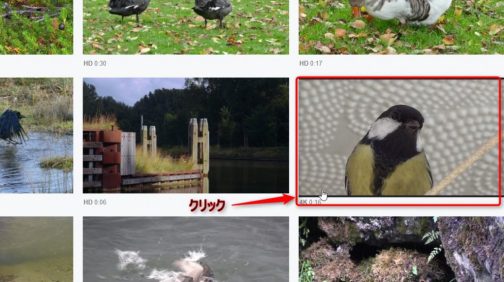
挿入したい動画を見つけたら挿入したい動画の上でクリックします。
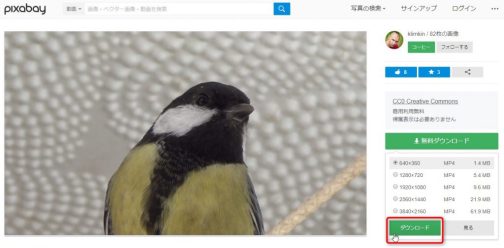
右側にある【無料ダウンロード】のボタンをクリックして開き、ダウンロードしたいサイズにチェックを入れて【ダウンロード】ボタンをクリックします。
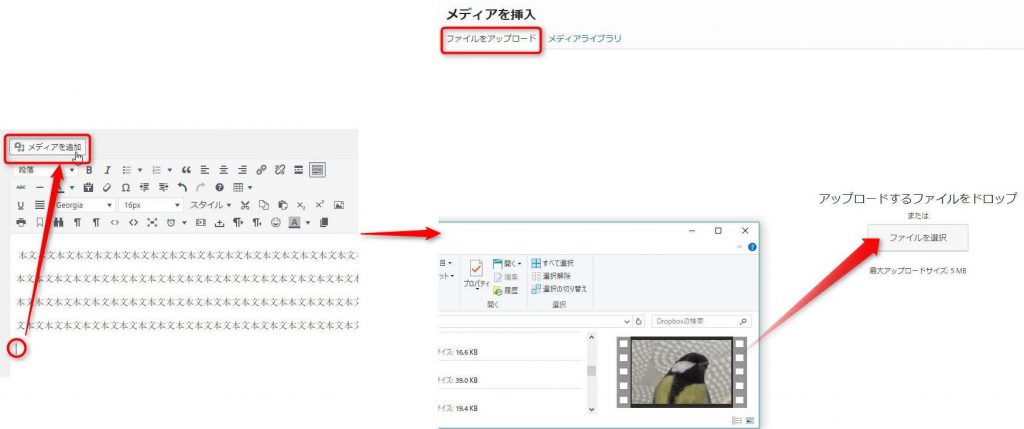
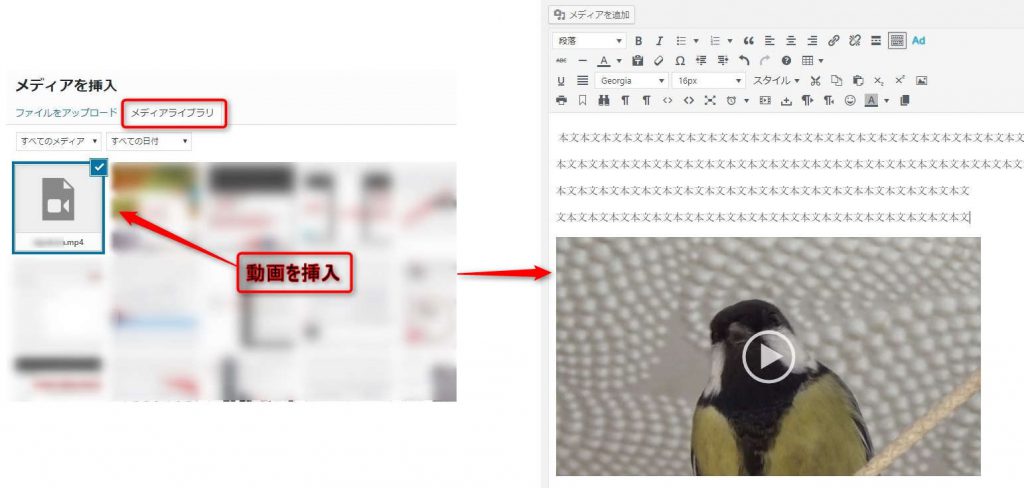
ダウンロードした動画ファイルはWordpress管理画面の【投稿】に戻り埋め込みたい場所にカーソルを合わせて【メディアを追加】ボタンをクリックします、あとは画像をアップロードするときと同じ工程で動画を挿入します、この方法は【メディアを挿入/編集】のボタンは使いませんが、動画の挿入という事で参考までに書いておきます。
【メディアを追加】から動画ファイルをアップロード
アップロードした動画ファイルを挿入
改行なしスペース
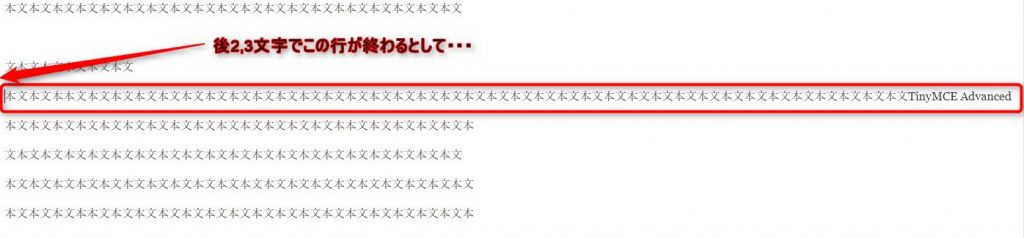
【改行なしスペース】とは改行したくない文字列がある場合に前後の単語が2行に分離されないようにするスペースのことです。
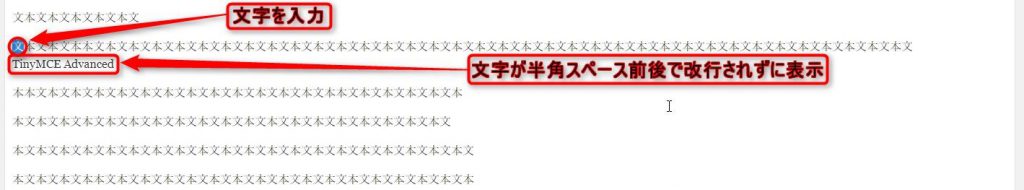
例えば下図のように行末にこのような改行したくない文字(TinyMCE Advanced)があった場合後何文字か入力すると半角スペース前後で分離されてしまいます。
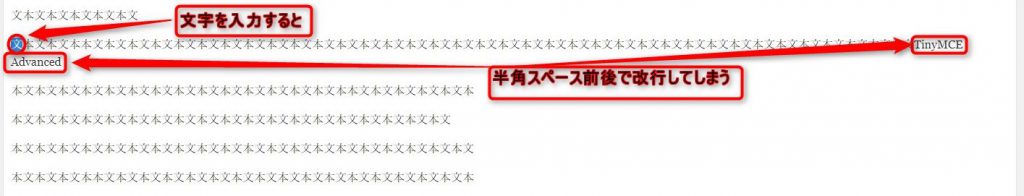
文字を入力すると文末の文字が半角スペースの前後で改行してしまいます。
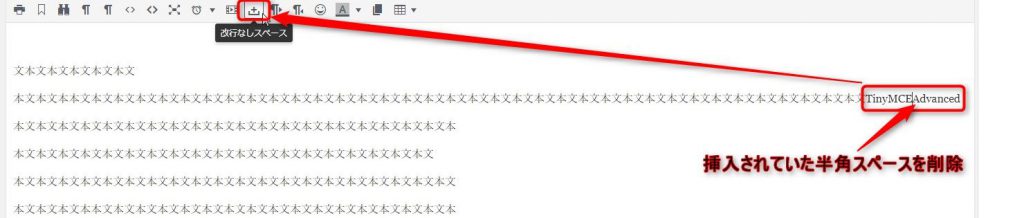
文字を半角スペース前後で改行しないようにするには既に挿入されていた半角スペースを削除して【改行なしスペース】のアイコンボタンをクリックします。
文字を入力してみると半角スペース前後で改行されなくなりました。
実際にはスマホ、タブレット、PCなどで画面の大きさも違いますから改行したくない文字が行末に来るかどうかわかりませんので、半角スペース前後で改行したくない文字はこのアイコンを使っておけばいいかなと思います。
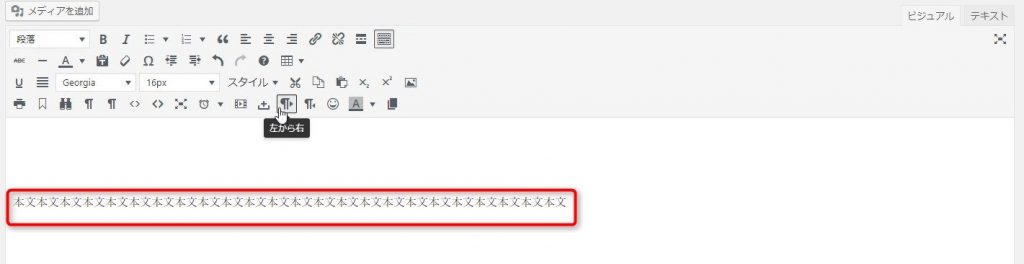
左から右、右から左
文章を右寄せや左寄せにするアイコンボタンです。
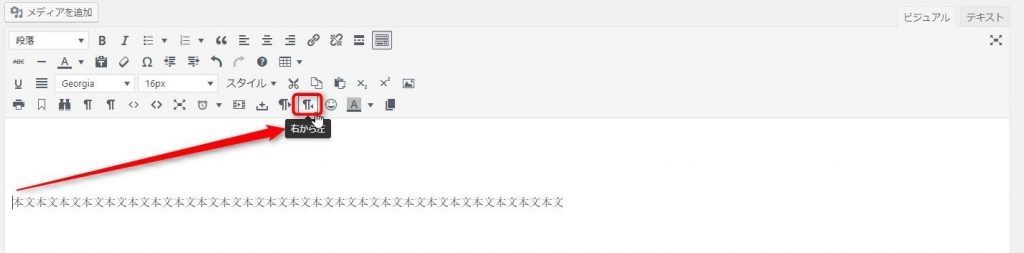
右寄せにしたい文章にカーソルを合わせて【右から左】のアイコンボタンをクリックします。
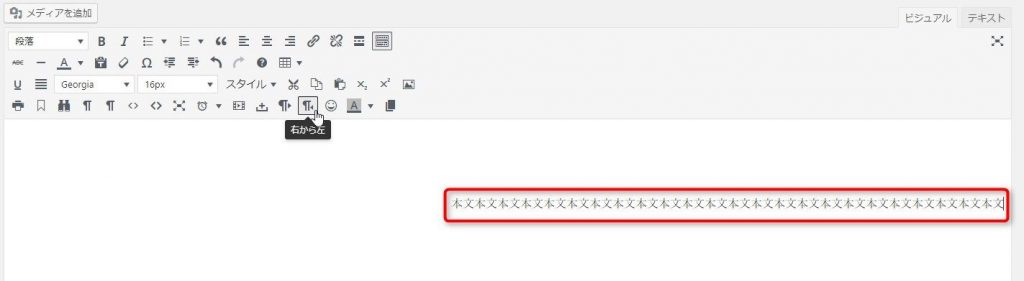
クリックすると文章が右寄せになります。
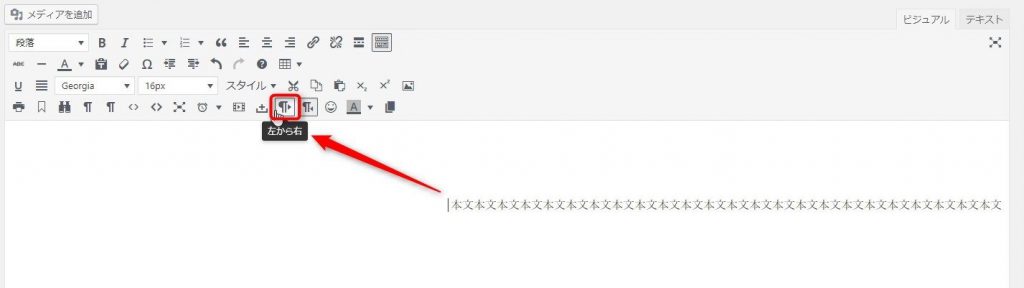
右寄せの文章にカーソルを合わせ【左から右】のアイコンボタンをクリックします。
クリックすると文章が左寄せになります。
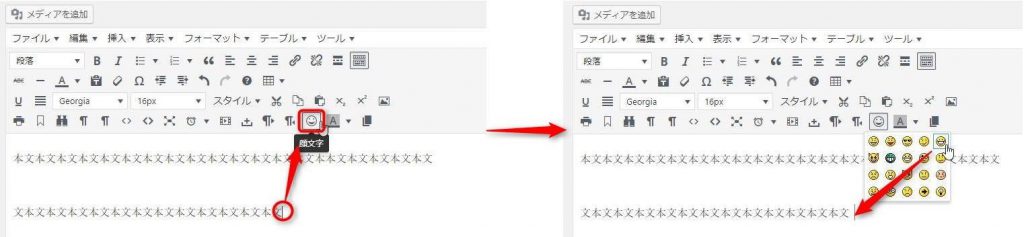
顔文字
このアイコンを使うと文中に顔文字を表示させることが出来ます、顔文字の種類は20種類あります。
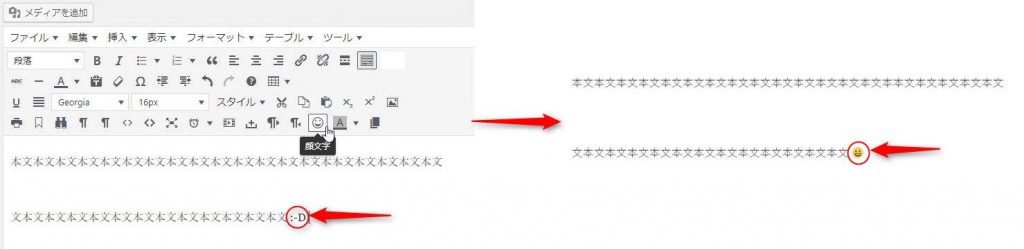
顔文字を挿入したい場所を選択してカーソルを合わせ【顔文字】のアイコンボタンをクリックします。
ビジュアルエディタ上では表示が違いますが公開画面では顔文字が表示されます。
背景色
このアイコンを使うと文字の背景に色を付けられます、重要な部分を強調したいときなどに使います。
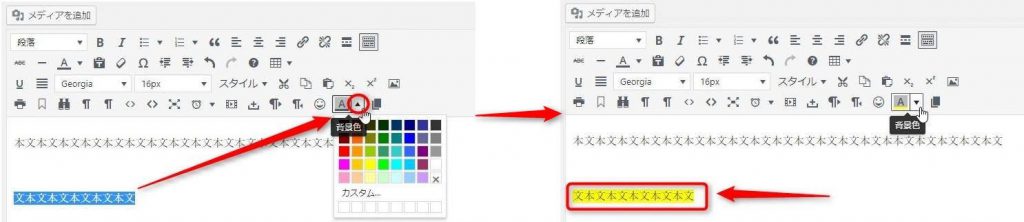
文字に背景色をつけたいところをドラッグして【背景色】のアイコンボタン右側の▲プルダウンメニューをクリックします。
メニューから好みの色を選択してクリックすると背景色の挿入ができます。
カラーメニューの下にある【カスタム…】を選択すると、メニューにないカラーを指定したり、カラーコードを設定することも出来ます。
改ページ
このアイコンを使うと一つの記事を分割して表示することが出来ます、ページのテキスト量が多くなってしまうとスクロールする量も多くなってしまい訪問者によっては負担に感じてしまう方もいますそういうときにこのアイコンは有効です。
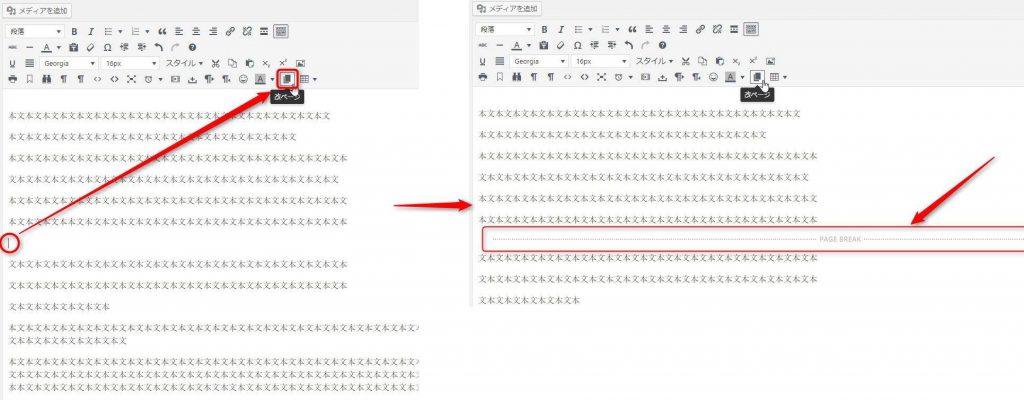
ページを分割したいところにカーソルを合わせ、【改ページ】のアイコンボタンをクリックすると分割したいところに【page break】という横ラインが入ります。
プレビューを見るとラインで区切られた1ページ目が表示され、ページ番号が下に表示されています。
ただしテーマによっては対応していないこともありページが分割されても次に行くべきページ番号が表示されないためそこから先に進まないという不具合があります。
私の使っているテーマもページ番号が表示されないのでsingle.php内にコードを追加します、管理画面左側のメニューから【外観】⇒【テーマの編集】を選択します。
テーマの編集画面の右側にある【テーマファイル】から【個別投稿(single.php)】を選択して <?php the_content(); ?>の後あたりに下記コードを追加したら、【ファイルを更新】を クリック します。
<?php $num = array( 'before' => '<div class="split-nav">', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'next_or_number' => 'number', 'separator' => '', 'pagelink' => '%', 'echo' =>1); wp_link_pages($num); ?>
プレビューを見るとページ番号は出ていますが格好悪いので、次にページ番号の見栄えを良くするために【テーマファイル】から【スタイルシート(style.css)】を選択して、コードを追加します、【wordpress nextpage カスタマイズ】などと検索すると色々なデザインが有りますので好みのデザインを設定してください。
テーマの編集をするときは不具合が出たときに元に戻せるように、必ずバックアップを取ってから行いましょう。
テーブル
このアイコンボタンを使うと記事中に表を挿入する事ができます。
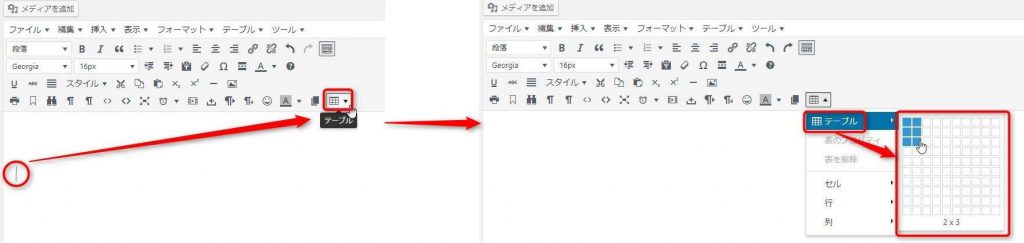
表を挿入したいところにカーソルを合わせ【テーブル】のアイコンボタンをクリックします、【テーブル】にカーソルを合わせ行数、列数を選択したらクリックします。
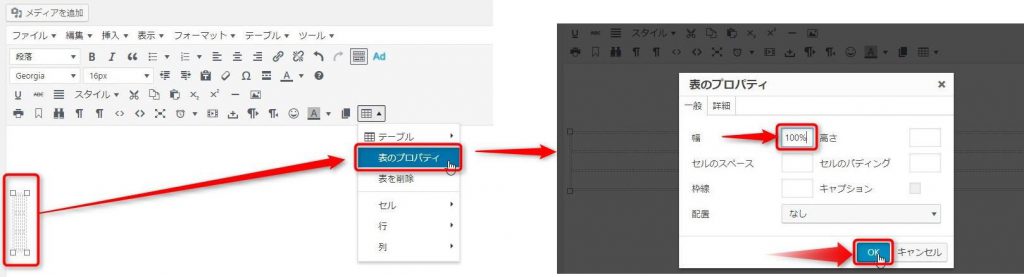
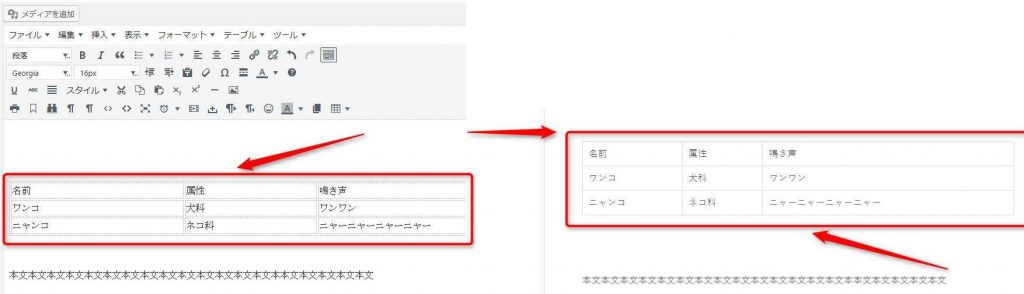
表が挿入されますがそのままテーブルのアイコンボタンをクリックして【表のプロパティ】を選択します。
【表のプロパティ】をクリックするとダイアログボックスが開きますので、【幅】を100%と入力してOKをクリックします。
表が画面いっぱいになっていると思いますので文字を入力していきます、【幅】を100%にしたのはスマホ対応にするためです。
文字を入力したらプレビュー画面で確認して体裁を整えます。
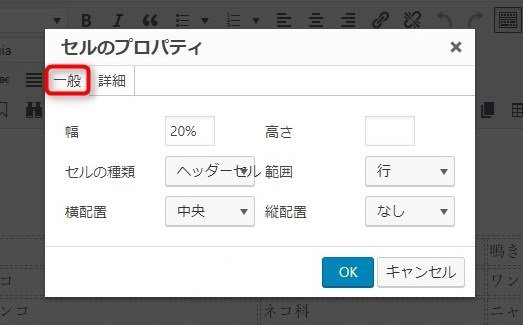
管理画面に戻り体裁を整えていきます、変更したいセルにカーソルを合わせテーブルをクリックして【セル】⇒【セルのプロパティ】を選択します。
ダイアログボックスが開きます、一番上の行を選択したので【セルの種類】はヘッダーセルになっています、【横配置】で右、左、中央、なしが選べますがここでは中央を選択しました、幅の設定はなしでもいいのですがここでは左の列を20%、中央の列を30%、右の列を50%としてみました、幅の値はpxではなく%で指定しないとスマホ画面での表示がうまくいきませんので注意して下さい。
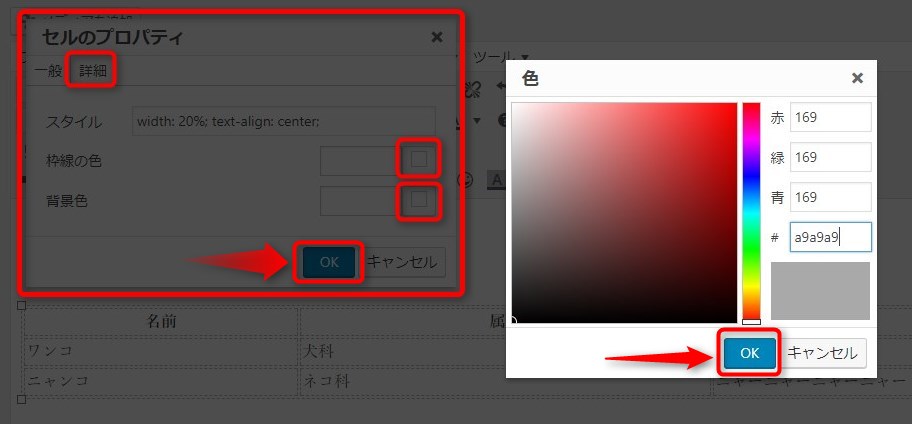
次に【一般】の右側にある詳細をクリックして【枠線の色】と【背景色】を変えることが出来ます。
【枠線の色】、【背景色】の右端のボタンをクリックするとカラーを指定する画面が表示されますのでカラーを指定するか、カラーコードを入力してOKをクリックします、最期に【セルのプロパティ】画面のOKをクリックして完了です
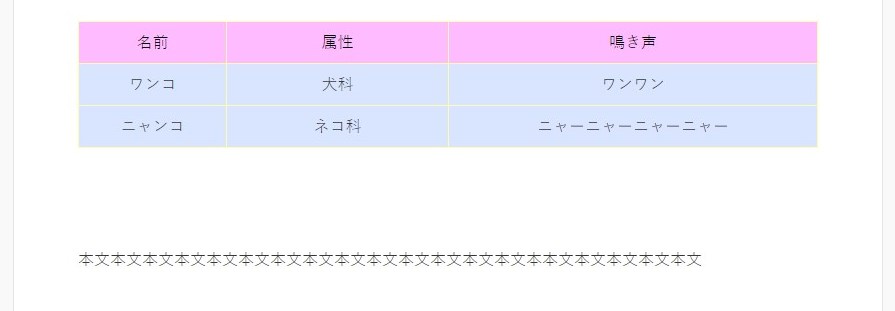
表全体を同じ背景色にするのであれば表のプロパティの詳細で同じように設定できます。
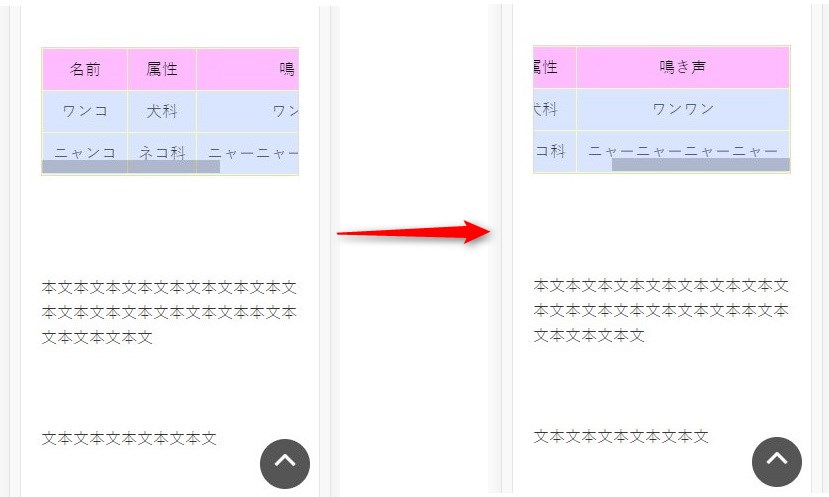
プレビューでPC画面とスマホ画面を確認していいようなら表の作成は完了です。
スマホ画面では幅の指定は反映されていないようです、横スクロールで全体が見えるようになっています。
最期に
これでデフォルトのアイコンボタンとTinyMCE Advancedのアイコンボタンの使い方の解説は完了です、アイコンボタンの使い方を理解できていると記事投稿も大変楽になりますのでぜひ覚えてみて下さい、覚えるまではスムーズに行かないでしょうが覚えてしまえば記事投稿に非常に役に立つプラグインですのでまずは実践してみて下さい。

































































































参考になりました!
記事を読んでくださりありがとうございます。
参考になってうれしいです。