サイトのカスタマイズをするに当たってテーマのコードの修正や書き足しを行う必要があります。
直接テーマのコードを修正したり書き足したりするとテーマのアップデート時に変更した箇所が失われてしまいます。
そうならないために子テーマを作ってテーマの修正変更をすれば変更した箇所が確実に保持されます、WordPress 4.7以降のバージョンでは、・・・
子テーマを作る理由
サイトのカスタマイズをするに当たってテーマのコードの修正や書き足しを行う必要があります。
直接テーマのコードを修正したり書き足したりするとテーマのアップデート時に変更した箇所が失われてしまいます。
そうならないために子テーマを作ってテーマの修正変更をすれば変更した箇所が確実に保持されます、WordPress 4.7以降のバージョンでは、管理画面の【外観】⇒【カスタマイズ】⇒【追加CSS】からデザインを変えることもできますが、あくまで補助的なものであるため、本格的にCSSの修正やphpファイルの変更をするのであれば子テーマを作るほうがいいと思います。
管理画面からのCSS追加
テーマをカスタマイズするには管理画面から直接テーマの編集をすることもできますが、テーマのアップデートをすると編集したコードがリセットされてしまいます、WordPress 4.7以降のバージョンでは、【追加CSS】の機能が追加されたので直接テーマの編集をすることなくCSSの修正をすることができます。
またテーマのアップデート後にも修正したCSSは引き継がれます、ただしテーマを変えてしまうと【追加CSS】で変更や修正をした箇所は反映されません。
【追加CSS】は補助的に利用するものであり、本価格的なCSSの編集をするのであれば子テーマを作成してCSSの編集をしたほうが良いでしょう。
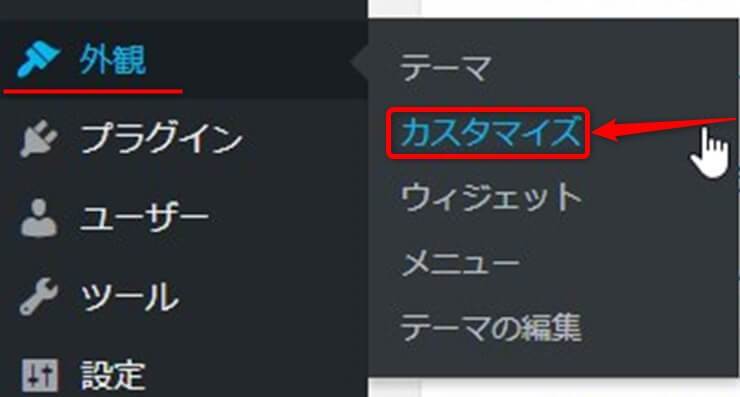
【追加CSS】の機能を使用するには管理画面左側のメニューから外観⇒カスタマイズを選択します。
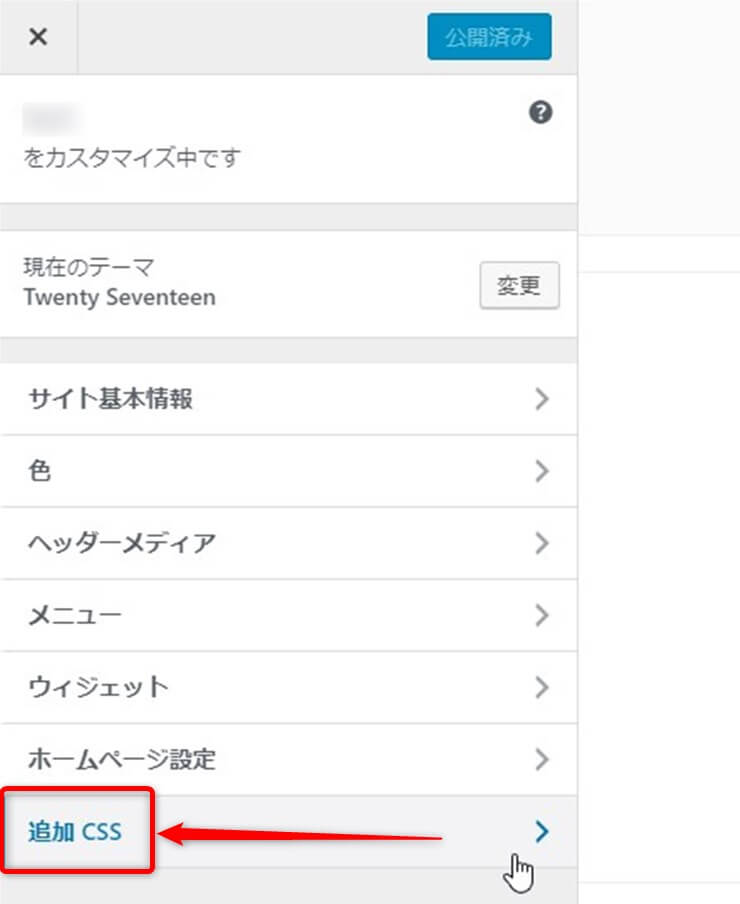
画面が変わりますので【追加CSS】のボタンクリックします。
テーマによっては【追加CSS】の項目がない場合もあるようです。
コードを入力する画面が出ますのでここに追加修正したいコードを入力すれば反映されます。
この方法だと子テーマを作る手間をかけることなくデザインの編集が可能になります、もしテーマのデザインを少し変える程度ならばこちらを使ってカスタマイズしたほうが便利かもしれませんね。
プレビュー画面を見ながらカスタマイズできるので、カスタマイズ後の様子をすぐに見ることができます。
子テーマの作り方
子テーマは、 1つのディレクトリと、最低2つのファイル(style.css と functions.php) から構成されます。
子テーマを作成するにはまず最初に子テーマディレクトリを作成していくところから始めます。
まずは子テーマを作るための親テーマをインストールしておきます、またはインストール済みのテーマや今現在使っているテーマでもOKです。
この記事では【Wordpress】にすでにインストールされているWordPress公式テーマ【Twenty Seventeen】で子テーマを作ってみますね。
私が使っているレンタルサーバーは【さくらのレンタルサーバ】ですのでこちらを使ってやってみたいと思います、どのレンタルサーバーも操作の仕方はそれほど大差ないと思います。
サーバコントロールパネルにログインしたら【ファイルマネージャー】を選択します。
FTPを使ってもこの工程で作成できます。
FTPの使い方をかいた記事はこちら⇒FTPソフト(WinSCP)でPCのデータをサーバーに送る方法
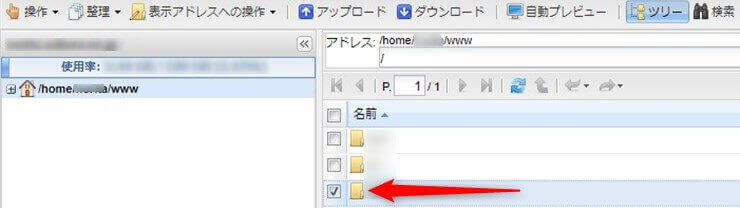
ファイルマネージャーが開いたら子テーマを作成したいフォルダを選択して開きます。
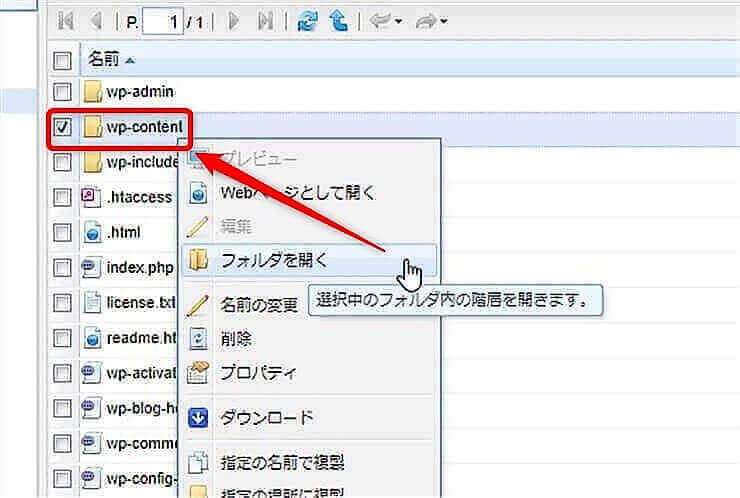
フォルダが開いたら次に【wp-content】フォルダを開きます。
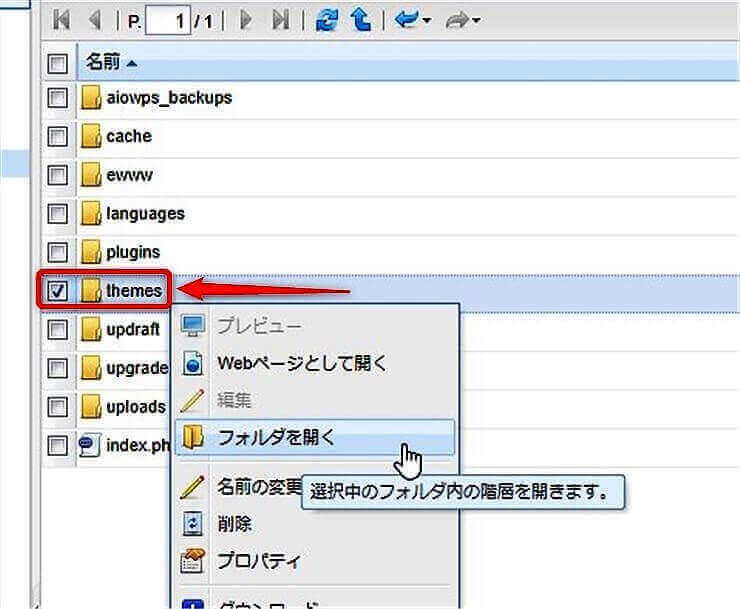
フォルダが開いたら【themes】フォルダを開きます。
フォルダが開いた階層に子テーマフォルダを作成します。
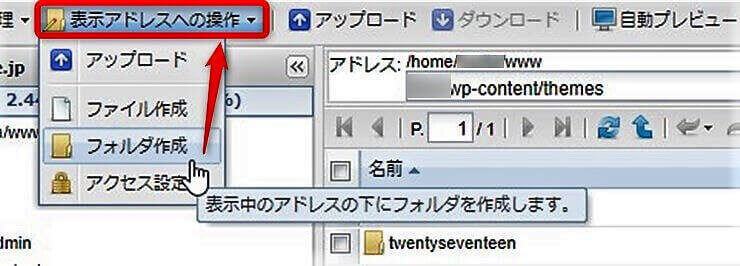
【表示アドレスへの操作】の▼プルダウンメニューをクリックして【フォルダ作成】を選択します。
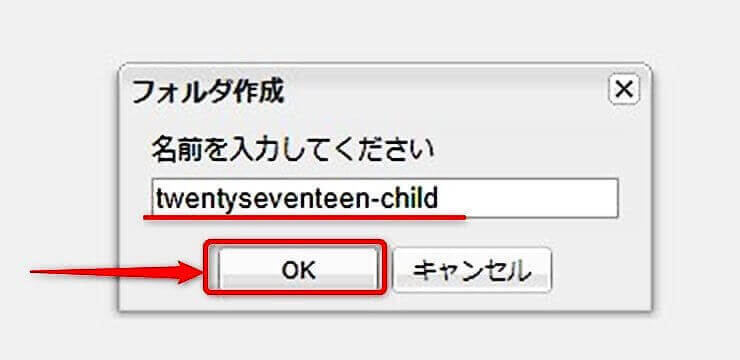
ダイアログボックスが開きますので子テーマの名前を入力します。
ここでは【Twenty Seventeen】の子テーマなので【twentyseventeen-child 】としましたが、自分がわかりやすければ何でも良いです。
入力できたら【OK】のボタンをクリックします。
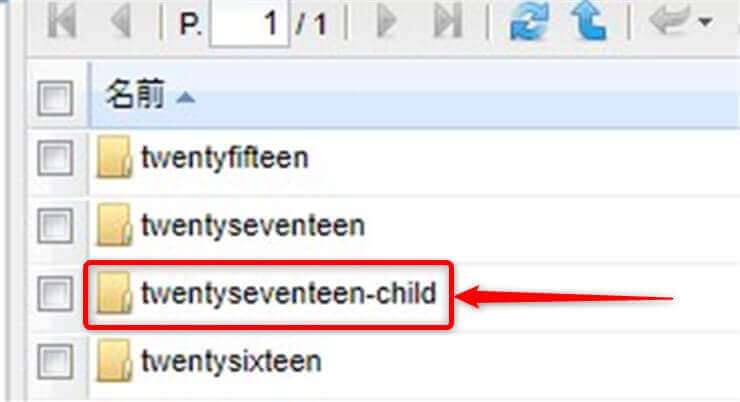
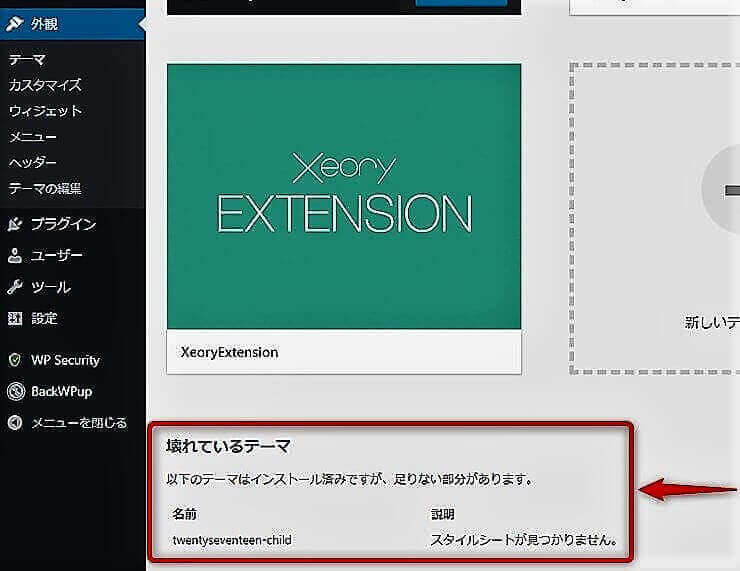
これで新しいフォルダ【twentyseventeen-child】の作成できましたが、このままではフォルダの中が空のため表示されません。
WordPress管理画面からテーマを見てみるとインストール済みだが「スタイルシートが見つかりません。」となっています。
ファイルマネージャーに戻り【twentyseventeen-child】の中にstyle.cssのファイルを作ります。
【style.css】ファイルの作成
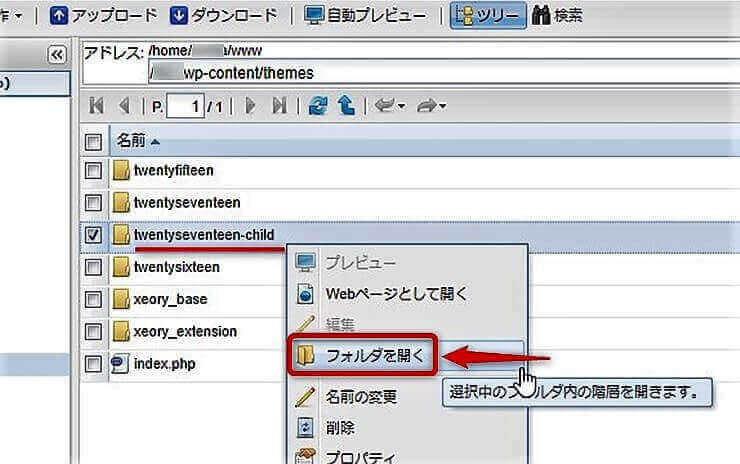
【twentyseventeen-child】のフォルダを開いて【style.css】のファイルを作成します。
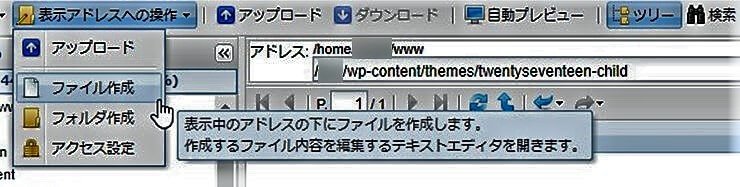
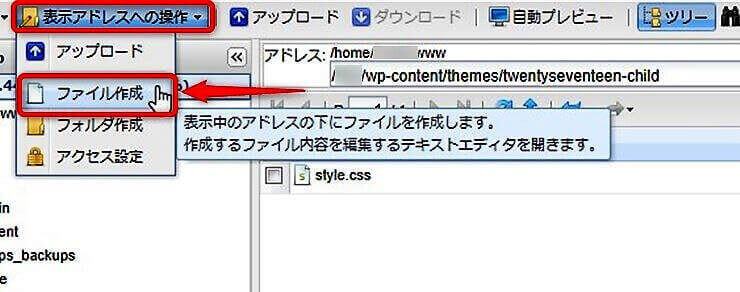
フォルダが開いたら【表示アドレスへの操作】の▼プルダウンメニューをクリックして【ファイル作成】を選択します。
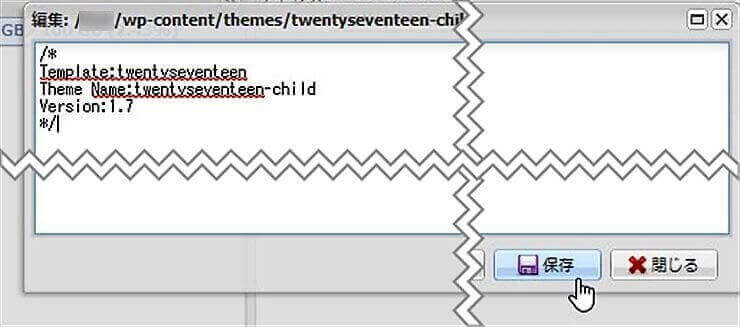
空白の画面になりますので【style.css】のコードを記述します
/* Theme Name:twentyseventeen-child Theme URI:http://example.com/twentyseventeen-child/ Description:twentyseventeen-child-Theme Author:norita Author URI:http://example.com Template:twentyseventeen Version:1.7 License:GNU General Public License v2 or later License URI:http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready Text Domain:twentyseventeen-child */
これはWordPress公式サイトに書かれている記述をもとに作成したものですが、実際には水色の親テーマと小テーマの記述があれば良いので、面倒くさい方は簡単にしてしまいましょう。
コードの記述が終わったら【保存】のボタンをクリックします。
ダイアログボックスが開くので【style.css】と入力してOKをクリックします。
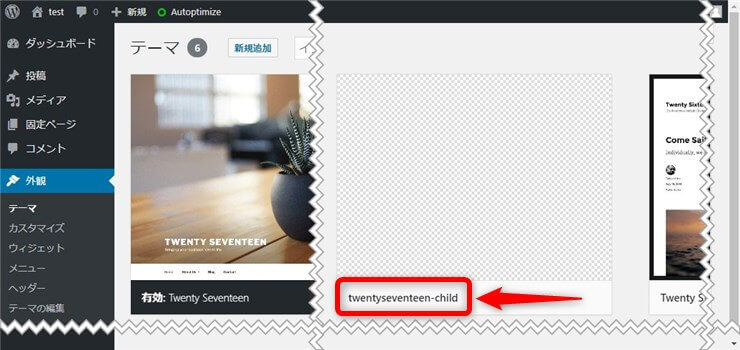
WordPress管理画面からテーマを見てみると小テーマの表示が確認できます。
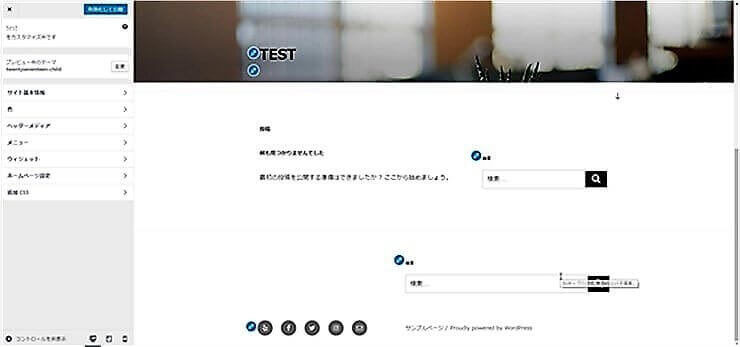
プレビュー画面を見ると【functions.php】の作成をしていないため表示が変です、先程のファイルマネージャーに戻り【functions.php】の作成を行います。
【functions.php】ファイルの作成
上記で作成した【style.css】と同じ階層に【functions.php】のファイルを作成します、【表示アドレスへの操作】のプルダウンメニューをクリックして【ファイル作成】を選択します。
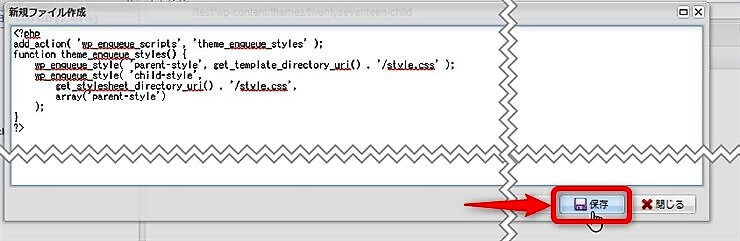
コードを記述する画面に変わりますので【functions.php】のコードを記述します。
こちらもWordPress公式サイトを参考にして記述していきます。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
?>
コードを記述したら【保存】のボタンをクリックします。
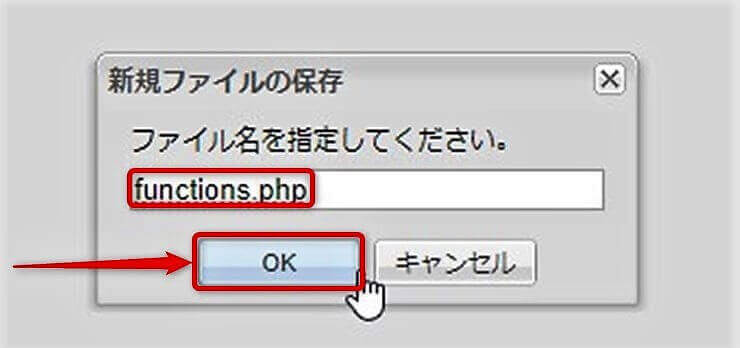
ダイアログボックスが表示されたら【functions.php】と入力して【OK】ボタンをクリックします。
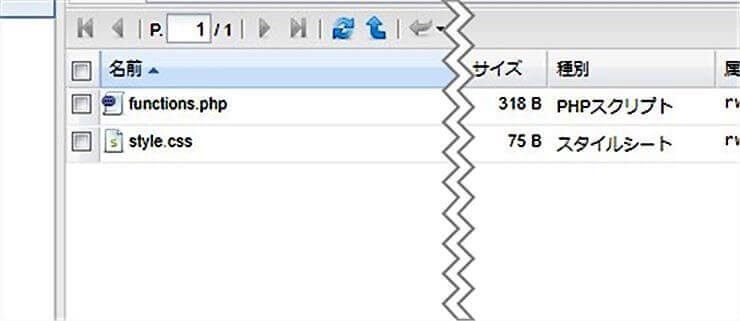
これで【twentyseventeen-child】に【style.css】と【functions.php】のファイルが作成できました。
子テーマの有効化
WordPress管理画面から【twentyseventeen-child】テーマのプレビュー画面を見ると正常な表示に変わりました。
これで子テーマの作成ができましたので子テーマの有効化をクリックしてして完了です。
スタイルシート以外のファイルを子テーマに置く
子テーマの場合はデザインを指定する【style.css】だけではなくサイトの構成などを変えたい場合などに親テーマのファイルを全て上書きできます、ここが管理画面の【追加 CSS】とは違ったところです。
やり方は、親テーマから変更したいファイルを子テーマに置くだけです。
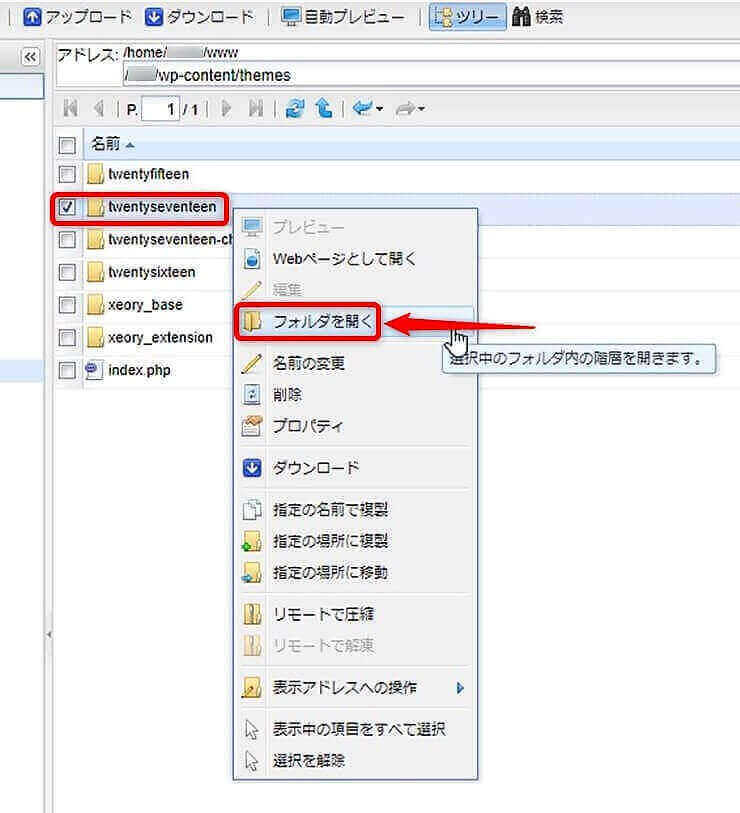
先ほど作成した子テーマ【twentyseventeen-child】(この記事での設定では)と同じ階層にある親テーマ【twentyseventeen】を開きます。
【子テーマを作ったサイト名】⇒【wp-content】⇒【themes】⇒【twentyseventeen】(この記事での親テーマ)に行きフォルダを開きます。
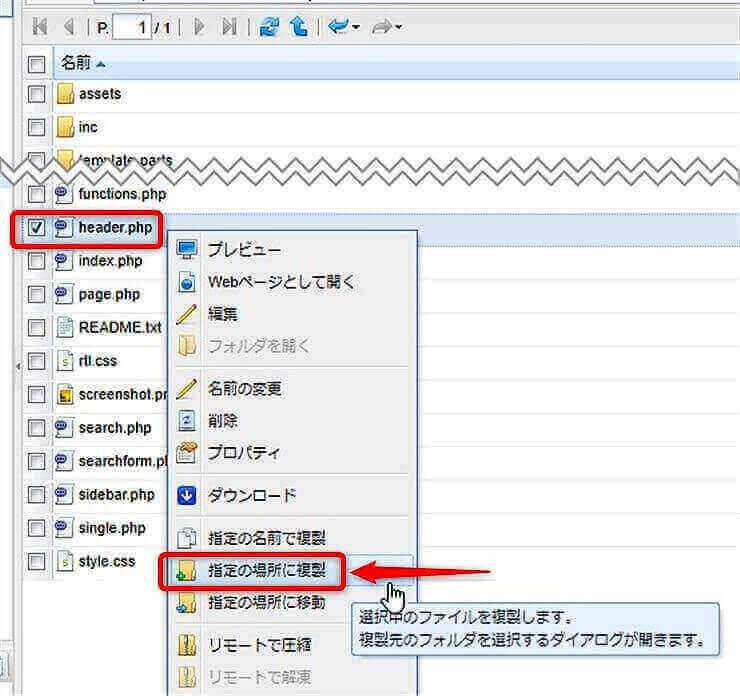
フォルダを開いたら変更したいファイルをクリックして【指定の場所に複製】を選択します。
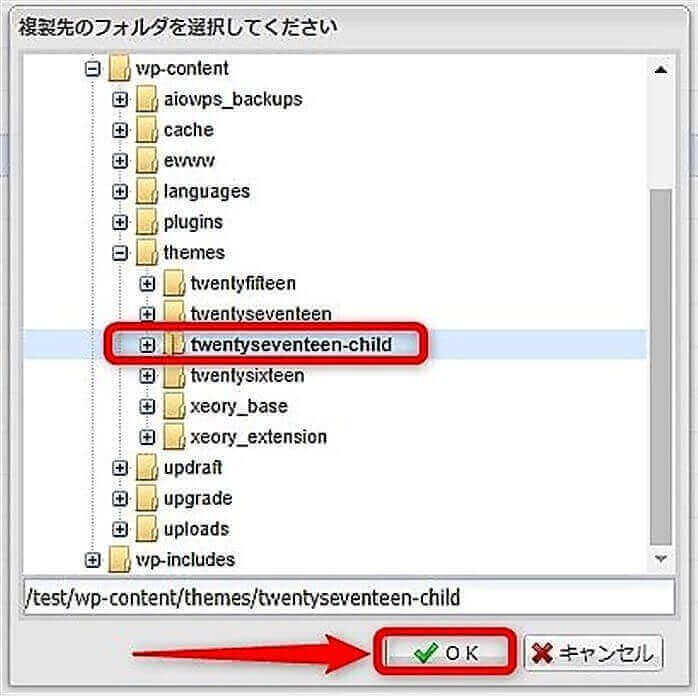
ダイアログボックスが開きますので【twentyseventeen-child】(この記事の設定では)を選択して【OK】ボタンをクリックします。
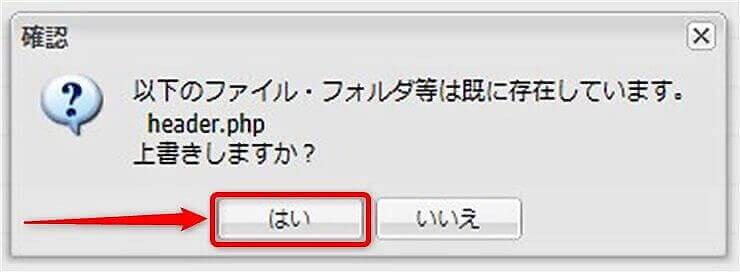
「以下のファイル・フォルダ等はすでに存在しています」となりますがこれは親テーマの事だと思われますので【はい】のボタンをクリックします。
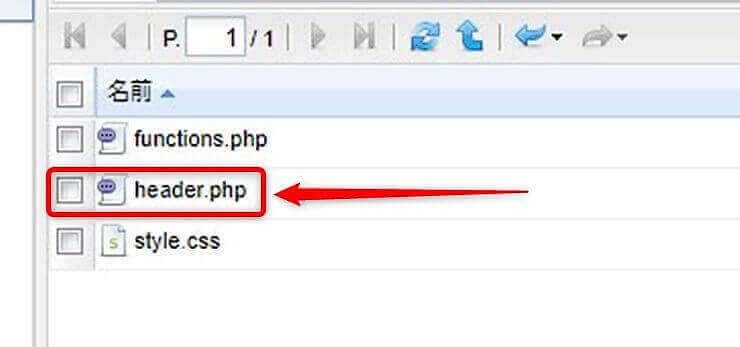
これで子テーマに【header.php】のファイルを置くことができました。
子テーマは親テーマのすべてのファイルを上書きする事ができます、また親テーマに存在しないファイルを、子テーマに含める事が出来ます。
以上が子テーマを作る方法です、これで親テーマがアップデートしてもテーマの変更は消えることなく保持されます。
最後に
子テーマ作成をする場合デザインだけの場合なら管理画面の【外観】⇒【カスタマイズ】⇒【追加CSS】から変更ができますのでこちらを使うほうが簡単かと思いますが、サイトの構成などを変えたい場合には子テーマを作ってのカスタマイズになるかと思います。
テーマに直接カスタマイズを施してしまうと、テーマのアップデート時には変更した内容は全て消えてしまいます、致命的なエラーやセキュリティーの面からアップデートしなければ良いという訳にはいかないので、カスタマイズするなら管理画面から【追加CSS】使ってのカスタマイズか、本格的なカスタマイズを行うなら子テーマを作る事を選択しましょう。