サイトに画像を使うと文章でわかりにくいところもより分かりやすくなりますよね、でも画像を多く使うとサイトが重くなり表示速度が遅くなります。
そうならないためには画像の容量を減らすことが必要になってきます。
ここでは画像の容量をツールを使って減らす方法を解説しています。
画像の容量とは
コンピュータで扱われるデータは目には見えないのであまりピンと来ないですが、量を表す場合には【容量】と呼びます、多い少ないを【容量が大きい、小さい】などとと表現します。
容量を表現するには単位が有り最小の単位から bit(ビット)⇒B(バイト)⇒ KB(キロバイト)⇒MB(メガバイト)⇒ GB(ギガバイト)⇒ TB(テラバイト)となっていきます。
サイトに容量の大きい画像をそのまま使うとサーバーの読み込み速度が低下して表示速度が遅くなります。
そうならないように画像をアップロードする前に画像の容量を小さくしておきます。
画像の容量を圧縮して小さくするには【ロスレス圧縮】と【非可逆圧縮】があります。
【非可逆圧縮】は圧縮する前のデータとは完全には一致しない圧縮方法のことでデータの劣化、欠落などが有りますが圧縮率を調節することで見た目には元画像とはほとんど変わらずに圧縮することが出来ます。
【ロスレス圧縮】は可逆圧縮とも言いデータを全く損なわずに復元できるような圧縮方式のことでデータを再び元の状態に戻すことが出来ますが一般に非可逆圧縮と比べると圧縮率は悪くなります。
画像が最適化されているかどうか確認するにはPageSpeed Insightsにアクセスして分析したいページのURLを入力します。関連する記事⇒PageSpeed Insightsを使用して表示速度を高める
【最適化についての提案】に【画像を最適化する】が表示されていたら画像の容量を削減するよう指摘されています。
画像の容量を小さくするオンラインサービス
画像の容量を小さくするにはオンラインサービスを利用する方法が一番手っ取り早いかなと思います、インストールをすることもなくウェブ上で完結できるものがいいのではないでしょうか。
オンラインでおすすめの無料画像圧縮ツールをご紹介していきます。
TinyPNG
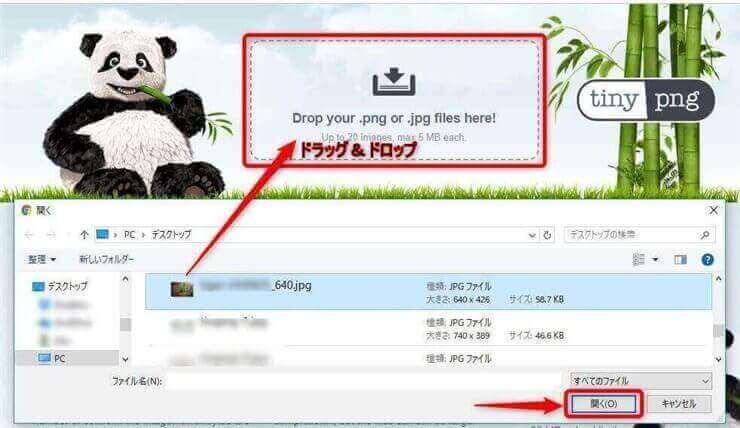
名前からしてPNG画像にしか使えなさそうですがJPG画像にも対応しています、操作方法は簡単で上にある【Drop your .png or .jpg files here!】と表示されている四角の窓をクリックするとダイアログボックスが開きますので画像の保存場所を指定して画像を選択したら【開く】をクリックします、または直接圧縮したい画像をドラッグ&ドロップします。
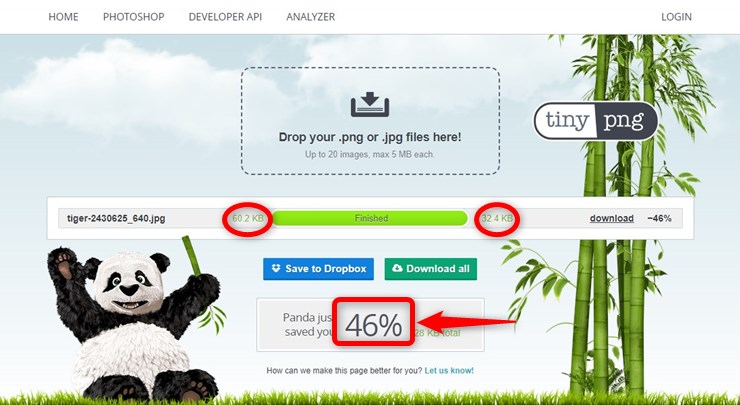
画像の圧縮が完了すると左に圧縮前、右に圧縮後のサイズが表示されます、一番右側と下にはどの位圧縮されたかが%で表示されます。
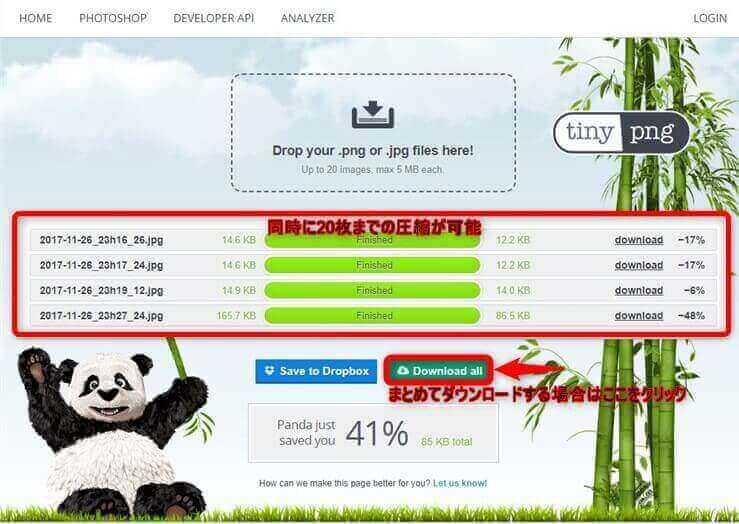
ダウンロードするには枠の右側にある【download】をクリックします、Dropboxのアカウントがある方は【Save to Dropbox】の青いボタンをクリックすれば直接Dropboxにダウンロードできます。
同時に20個の画像ファイルの圧縮が可能です、圧縮した画像をまとめてダウンロードする場合は下にある【Download all】のボタンをクリックします。
圧縮前と圧縮後の画像を比べてみると60.2KB⇒32.4KBの-46%圧縮しましたが、私が見た限りでは画像の劣化はないように感じます、これなら全く問題なしの範囲と思います。
(画像はJPG画像です)
【TinyPNG】で圧縮した画像の容量を更に小さくしたい場合はもう一度【TinyPNG】の四角い窓に、圧縮した画像をドラッグ&ドロップすれば再圧縮されます何度も繰り返せますが画像の劣化を確認しながら作業を行って下さい。
optimizilla
Optimizillaは。JPEG、PNG画像の画質を保ちつつファイルサイズを最適化してくれるツールです、ファイルは最大20個まとめて圧縮出来て、圧縮完了後はまとめとダウンロードが可能です、この辺は【TinyPNG】とほぼ同じですね。
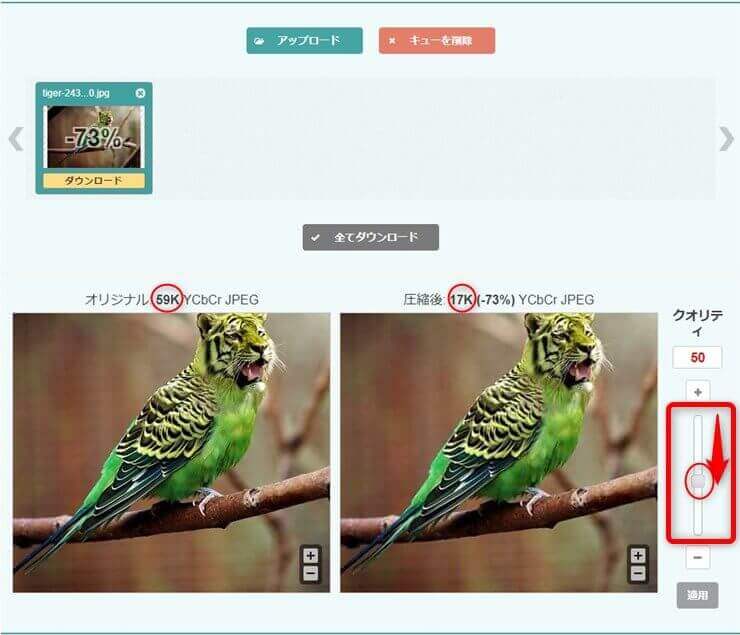
圧縮のクオリティ設定も画像横のサイドバーで細かく調整することができます。
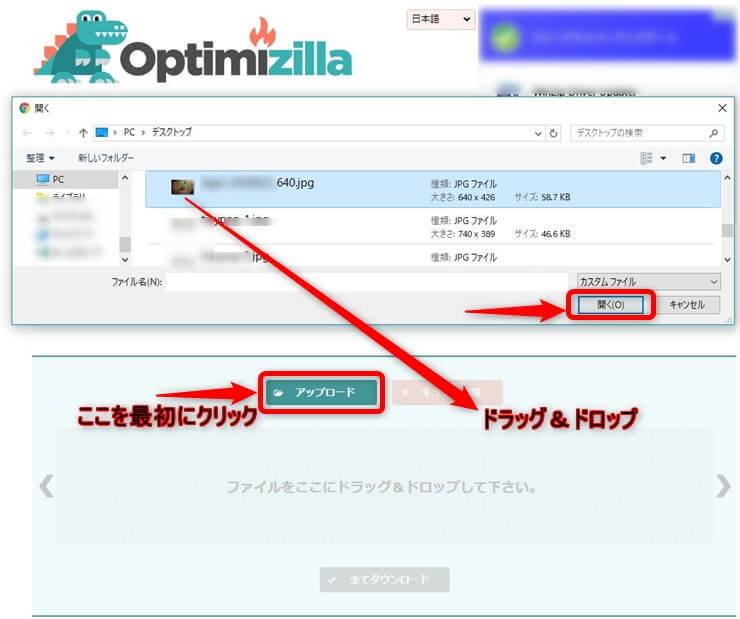
画像の圧縮方法は下にある【アップロード】ボタンをクリックすると、ダイアログボックスが開きますので画像の保存場所を指定して画像を選択したら【開く】をクリックするか、直接ドラッグ&ドロップします。
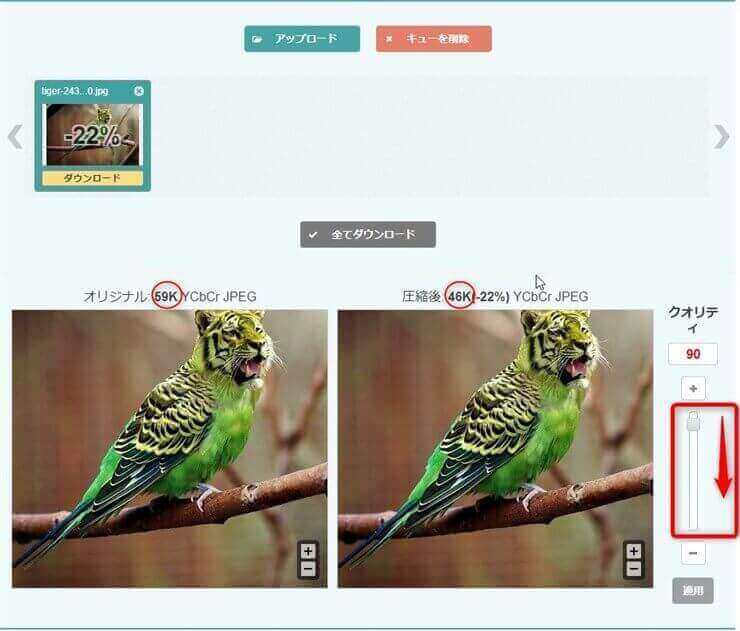
画像の圧縮が完了しました、59KB⇒46KB(TinyPNGとファイルサイズが多少違います。)と22%の圧縮になっています劣化が殆ど無い状態ですので、【クオリティ】下のスクロールバーを下げてさらに圧縮します。
(画像はJPG画像です。)
スクロールバーを50まで下げると59KB⇒17KBと73%も圧縮できました、この状態で圧縮前と圧縮後を比べてみても殆ど劣化はないように思われますが、拡大して見ることもできるので一度確認してみましょう。
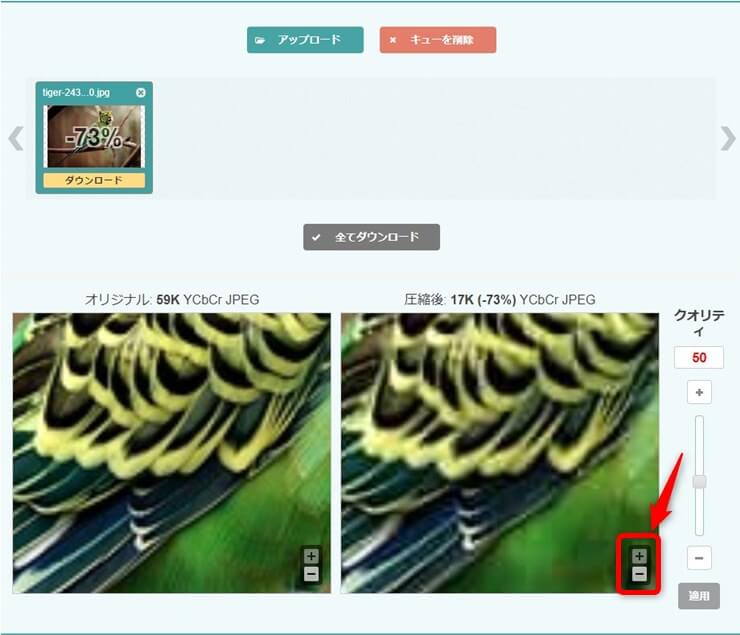
圧縮前、圧縮後の比較画像右下に【+-】ボタンがあります、【+】ボタンをクリックする度に画像が段階的に拡大していきます、下記画像は拡大率を最大に上げたものですが、ここまで拡大すると画像の劣化が解りますね、私はこのくらいの劣化なら気になりませんが気になる方はスクロールバーを上げてクオリティを高めに設定すればいいでしょう、但し画像の容量を小さくするのが目的なのであまり上げすぎないように注意しましょう。
Compressor.io
【Compressor.io】はJPG・PNG・GIF・SVGの4つのファイル形式に対応しています。
可逆圧縮、非可逆圧縮の選択ができますが、画像の容量を小さくしてサイトの表示速度を早めるのが目的ですので非可逆圧縮を選択します。
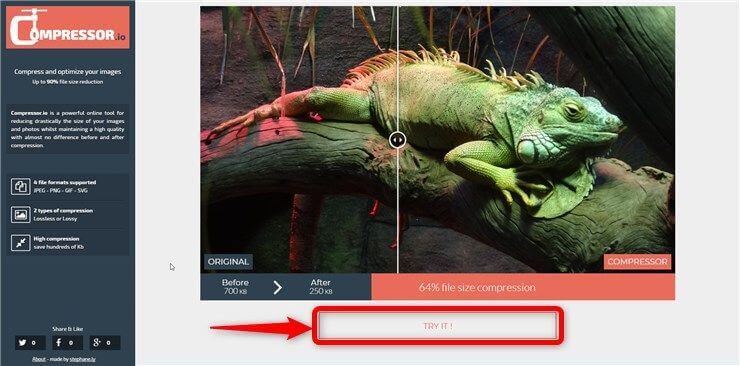
まずはのサイトにアクセスして【TRY IT !】をクリックします。
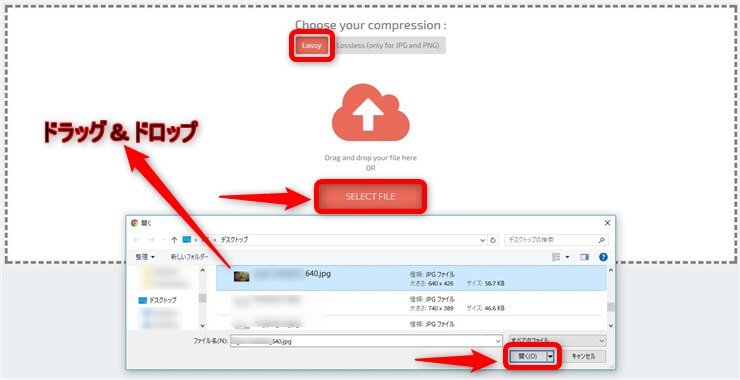
画面が変わりましたら上部にある【Lossy 】(非可逆圧縮)を選択して、【SELECT FILE】をクリックします、ダイアログボックスが開きますので圧縮したい画像の保存場所を指定して圧縮したい画像を選択したら【開く】をクリックします、または圧縮したい画像を直接ドラッグ&ドロップします。
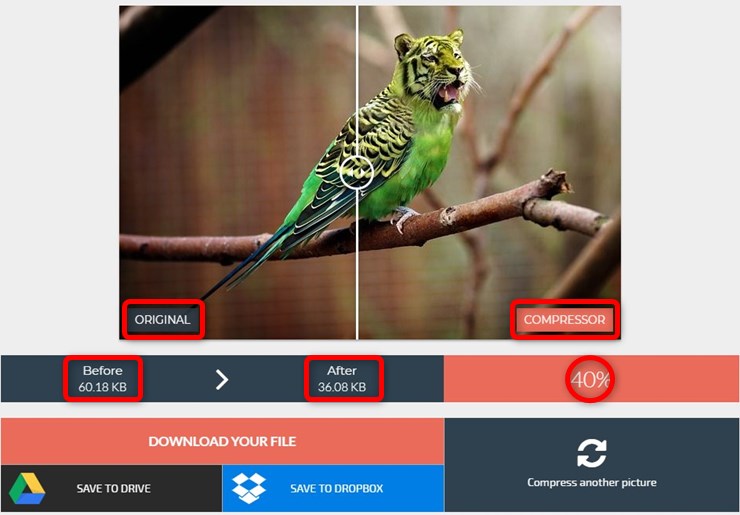
画像が圧縮されると圧縮前(ORIGINAL)と圧縮後(COMPRESSOR)の画像が表示されますので劣化があるかないかをその場で見比べることが出来ます。
画像は60.18KB⇒36.08KBと40%の圧縮が出来ました。
画面にある縦ラインの左が圧縮前の画像で右が圧縮後の画像で比較ができます、なお縦ラインはマウスを使って左右に移動することが出来ます
圧縮した画像をダウンロードするには【DOWNLOAD YOUR FILE】クリックするとPCにダウンロードできます。
Google Drive、Dropboxのアカウントがある方はGoogle Driveは【SAVE TO DRIVE】をクリック、Dropboxは【SAVE TO DROPBOX】をクリックすれば画像が保存できます。
【Compressor.io】は一度圧縮した画像を更に圧縮しても容量を減らせませんがPageSpeed Insightsで【画像を最適化する】を指摘されないくらい圧縮してくれます。
最期に
容量を小さくしてサイトにアップロードした画像で記事作成したページをPageSpeed Insightsで分析してみると【画像を最適化する】で容量を小さくした画像は指摘されなくなると思います。
サイトに画像を多用する方は画像の容量を小さくしないと表示速度に影響してきますので、画像をアップロードする前に画像圧縮ツールで容量を小さくしてアップロードするようにしましょう。
画像圧縮ツールはいろいろありますが、今回紹介したツールはウェブ上で完結できるツールですのでPCにインストールする手間もないですし、3つとも同じような機能を備えていますので使ってみて自分に合ったツールを選んでみると良いでしょう。